Home › Forums › All Other Themes › Bakery theme section 2
- This topic has 30 replies, 5 voices, and was last updated 7 years, 8 months ago by
Sonl Sinha.
-
AuthorPosts
-
August 19, 2016 at 11:54 am #44079
Happy Friday Shri !
I included text within the title section…
Appearance>Theme Options>Homepage Slider. Each slider picture has a different caption in the Title section. Is this not the correct place? The information in the title section was showing as each picture changed in the slider but now does not show.
Thank you for all you do.
StephAugust 20, 2016 at 7:52 am #44155Hi Steph,
Yes but the image caption that we see on your site comes from somewhere else and not from nivo caption.
As said earlier can you not place text in images itself by editing those slider images?
Regards,
ShriAugust 20, 2016 at 12:49 pm #44180Good morning Shri,
I can try to incorporate the caption onto the image however, this would have to be done very time there was a change in image or caption.
I worked earlier but I mistakenly changed something in the code and now it is no longer showing. I’ll have to work with it again to see if I can detect what was changed.
My preference would be to utilize the title rather than merge the caption with the image.
Thanks,
Steph
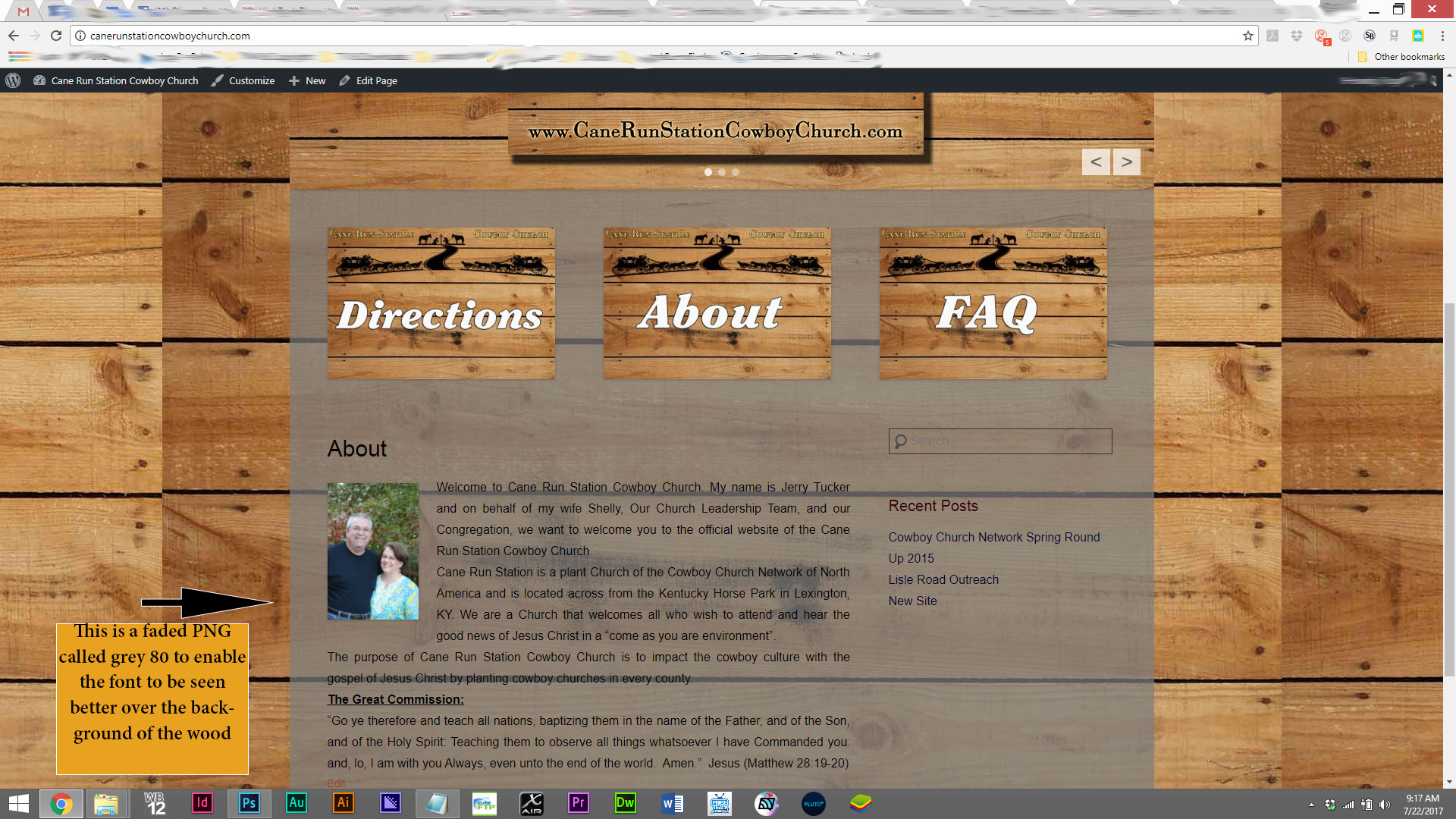
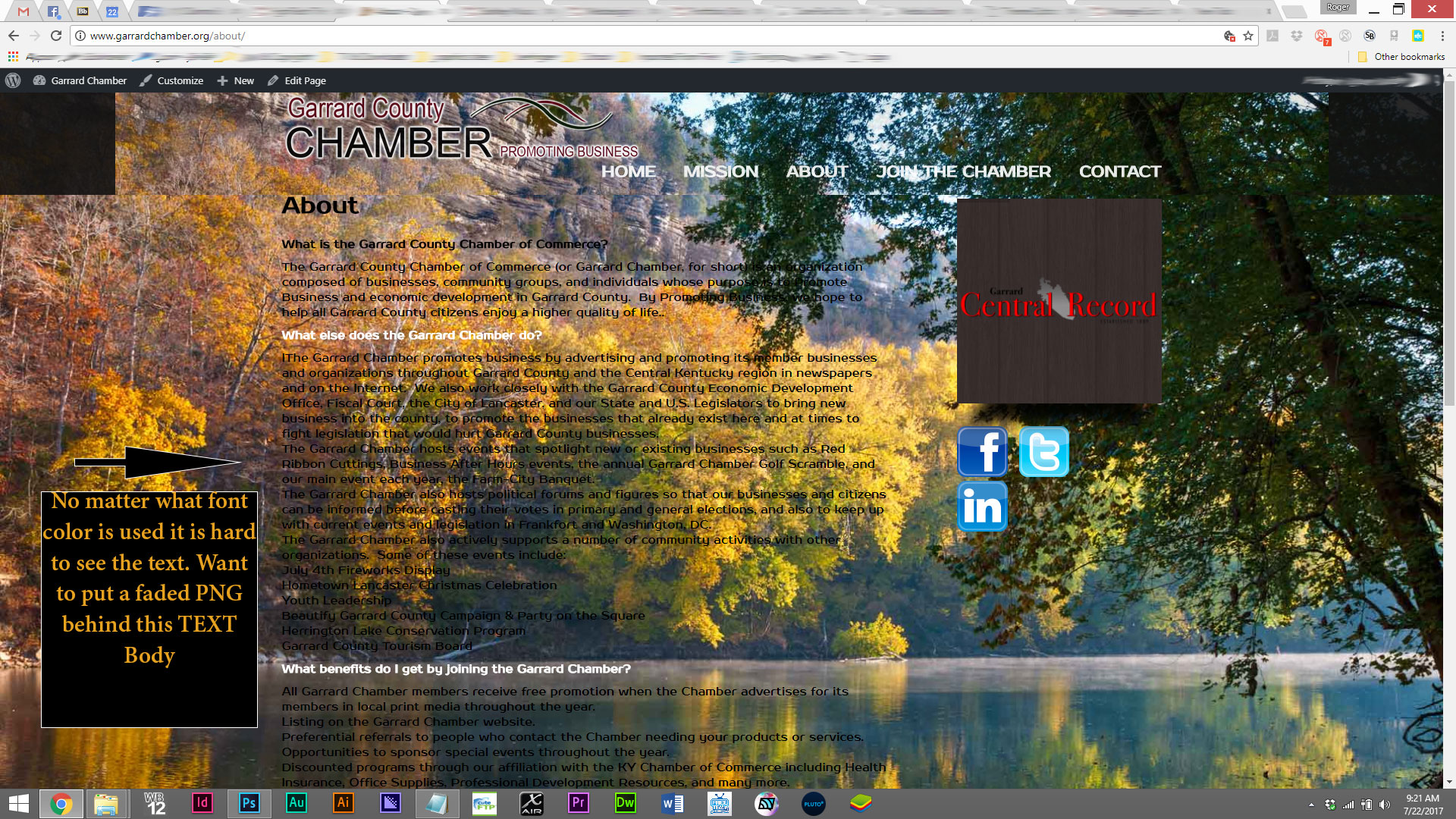
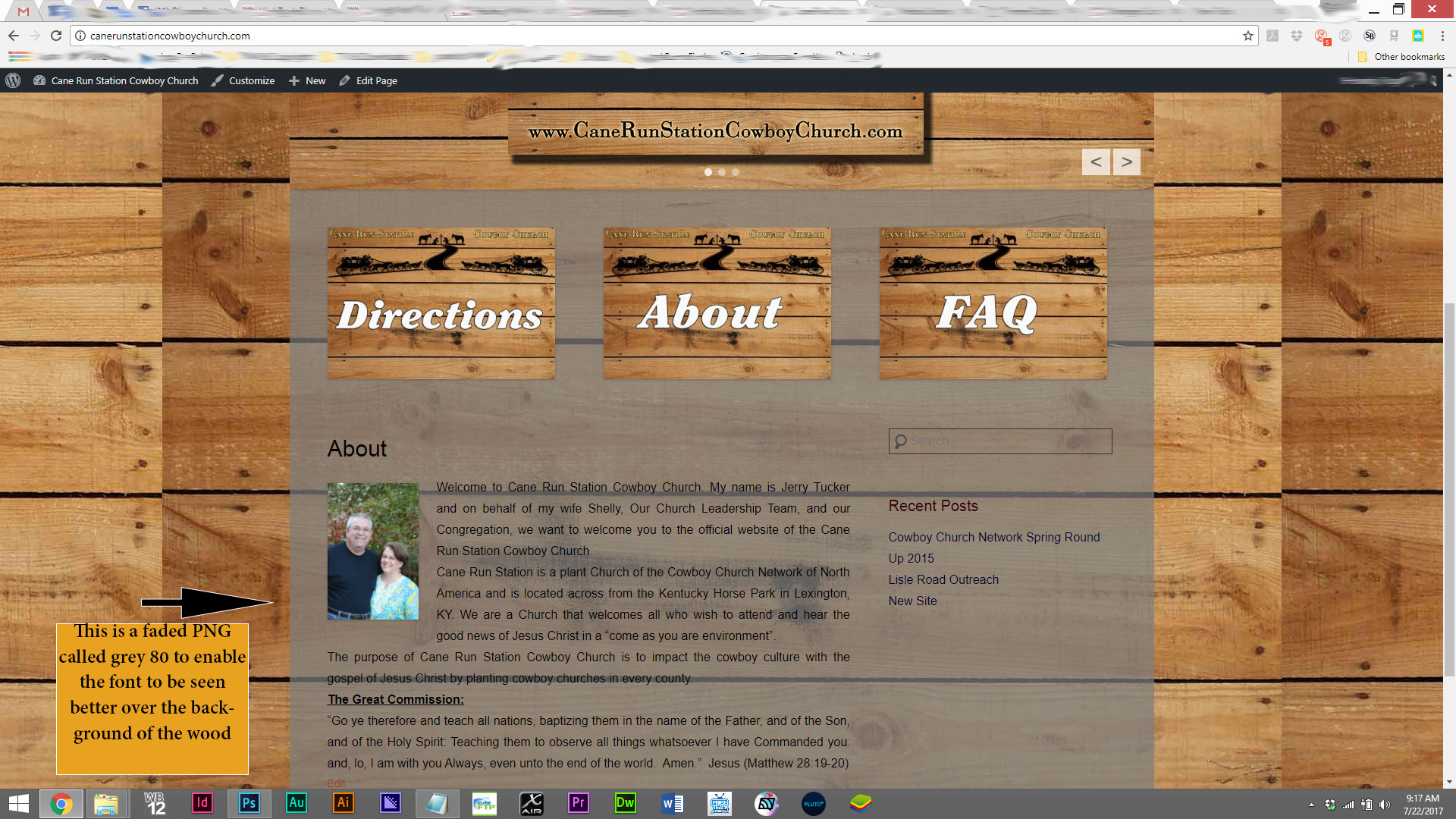
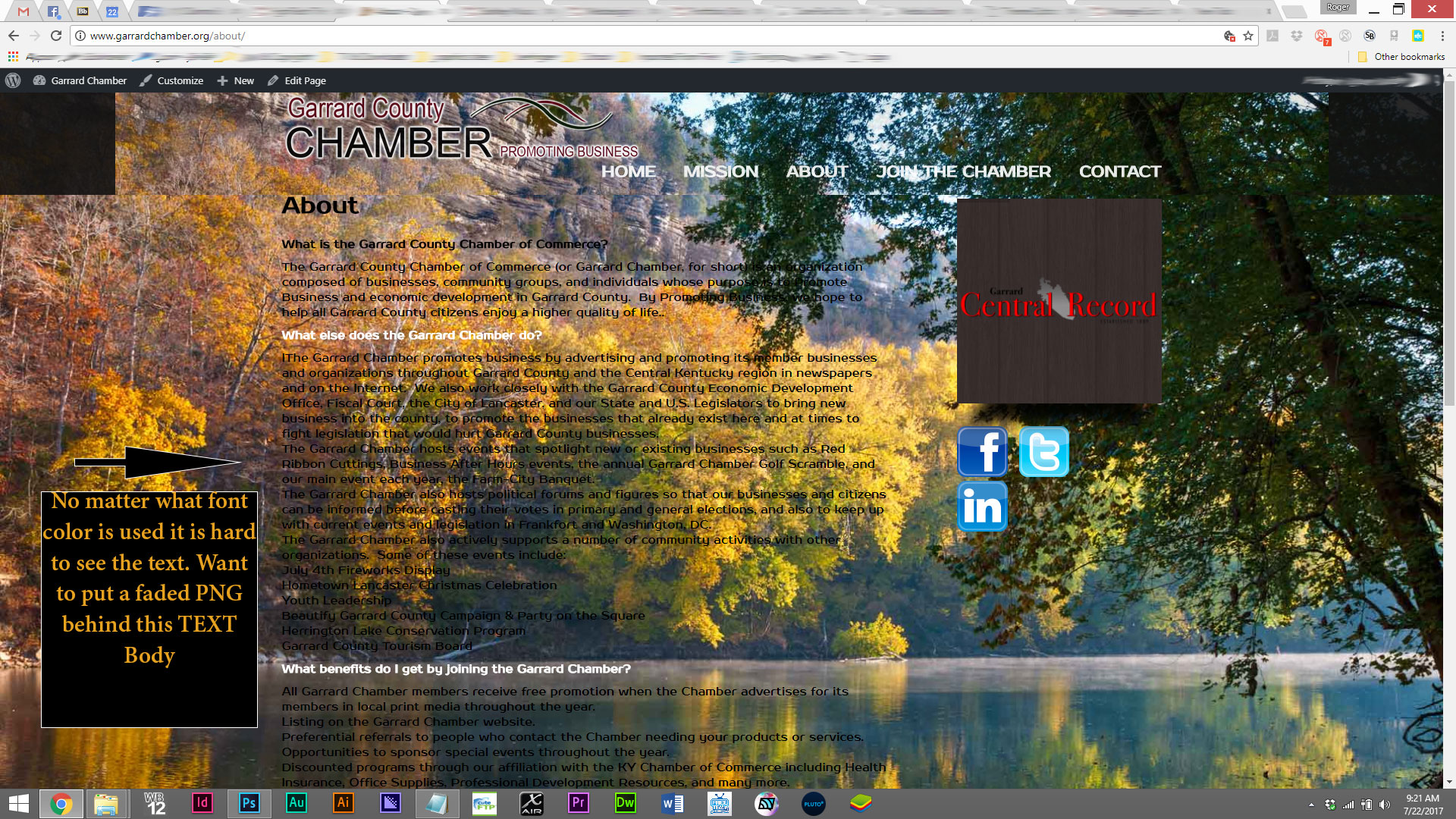
July 21, 2017 at 8:17 pm #79003I am having a similar problem. I am using the theme and the person wanting the site is insistent on using a background pic of a lake. However – in doing so – the words are hard to see. In former WP themes I was able to use a faded PNG file to use as a bkrgd as an individual page bkgrd. The CSS Code I used in the past did not work with the Bakery theme.
“#hgroup-wrap, #site-logo { padding: 0; }
.site { box-shadow: none; }
#header-center { width: 100%; }.post-by { display: none; }
#featured-post .entry-title {
display: block;
} #main-slider .entry-container { display: none; }#page, #branding {
background: none transparent;
}
#header-right .widget_search { display: none; }#hgroup-wrap { padding: 0; }
#masthead { background: none transparent; }
#site-logo { padding-top: 0; }
#hgroup-wrap { padding-top: 0; }.site { margin-top: 0; }
#page { background-color: transparent; }
#main { background: url(“http://www.garrardchamber.org/wp-content/uploads/2017/07/grey80.png”) repeat scroll left top transparent; }”So I looked thru these boards and tried a few of what I saw but nothing exactly what I need. Any ideas??
website is http://www.garrardchamber.org/
July 22, 2017 at 7:32 am #79042Hi Roger Barkley,
I am not sure what you mean by this. Can you may be draw or point out in an image?
You can upload image in imgur.com and share the link here.
Regards,
DaveJuly 22, 2017 at 1:39 pm #79049
 July 25, 2017 at 6:46 am #79158
July 25, 2017 at 6:46 am #79158Hi,
Kindly go to Appearance>>Theme Options>>Basic Settings>>Custom CSS Box:
Add this code there:
.site-main { background-color:rgb(255, 255, 255, 0.6); padding:50px 30px; box-sizing:border-box;}Regards,
DaveJuly 25, 2017 at 12:00 pm #79218Thanks – but that did not work either – I really like this theme except for this problem and one other – the opening slider height is cut off – I am looking thru other posts but am up for suggestions on that as well
July 25, 2017 at 2:23 pm #79257http://www.garrardchamber.org/ is the site
July 26, 2017 at 5:22 am #79310Hi,
Can you send us the screenshot of your issues? Upload your screenshot on imgur.com and paste the share url here.
Regards,
DaveJuly 26, 2017 at 12:21 pm #79411https://www.sktthemes.org/forums/topic/bakery-theme-section-2/page/2/#post-79049
I did that already for the coding you gave me


the slider being cut off is as follows:
original pic

what actually shows up

can all be seen at http://www.garrardchamber.org/
the sample of background faded PNG is at http://canerunstationcowboychurch.com/
July 26, 2017 at 12:45 pm #79418Hi,
Kindly go to Appearance>>Theme Options>>Basic Settings>>Custom CSS Box:
Add this code there:
.slider-main { top:167px;}Looking fine on my pc please check this link below:
http://imgur.com/a/k79NuRegards,
DaveJuly 26, 2017 at 1:26 pm #79445Thanks – the slider is working but cleared cache and Chrome and IE are still showing no BGRD fade of the CSS


I saw yours worked on your Mac — I am really confused now????
July 26, 2017 at 1:41 pm #79453Hi,
Kindly use this code there:
.site-main { background-color:rgba(255, 255, 255, 0.6); padding:50px 30px; box-sizing:border-box;}
Regards,
DaveJuly 26, 2017 at 2:37 pm #79458Awesome. You rock! Thanks. I take it these codes are a safe bet to try with most SKT Themes?
-
AuthorPosts
- You must be logged in to reply to this topic.

