- This topic has 5 replies, 2 voices, and was last updated 4 years, 5 months ago by .
Viewing 6 posts - 1 through 6 (of 6 total)
Viewing 6 posts - 1 through 6 (of 6 total)
- You must be logged in to reply to this topic.
Home › Forums › All Other Themes › Mediation Pro: Mobile site extra space above posts
Good morning…still squashing bugs
Site URL: https://capricornhealthcareconsultants.com
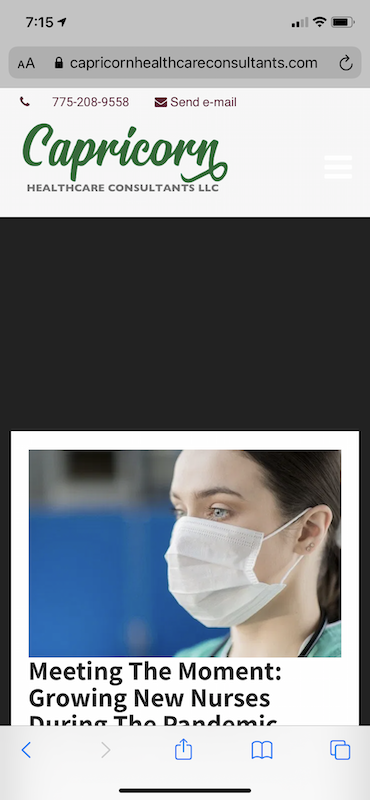
When in the mobile view, when viewing the Posts page, there is a large dark space between the header and the first post. I’m not what it is a part of…but see the image below.
We would like to reduce this to just a thing strip. TIA

Hi,
Kindly use this CSS:
@media screen and (max-width:1023px) {
body {
background: #fff !important;
}
}Regards,
Dave
So that solution was not even close. As expected, it only turned the background white.
Therefore these things happened:
1) The space at the top of the “News and Events” page was still there, it was just white.
2) Turning the background white made the menu toggle invisible on all mobile pages. That’s definitely most unacceptable!
We would like to reduce the space before the first post, not adjust the color. Thank you in advance for trying again.
Hi,
Kindly use this CSS to reduce top space.
@media screen and (max-width:479px) {
body.blog .lay4 { margin-top:0 !important;}
}Regards,
Dave
Nailed it! Thank you.
🙂
Umbraco to WordPress Migration A content management system is important for any small to big business. It helps to make your digital platform strong and […]
In the event that you have both a WordPress site and a YouTube channel, you should need to incorporate these stages. One route is by […]
Have you tried using HubSpot’s limited functionalities? Then, it is time to migrate your HubSpot website to WordPress. WordPress provides many features, themes, Plugins, and […]
