- This topic has 3 replies, 2 voices, and was last updated 4 years, 5 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
- You must be logged in to reply to this topic.
Home › Forums › All Other Themes › Meditation Pro Top Bar Spacing
Hello –
I just switched the layout in a Meditation Pro site to include the top bar. We are only using the 2 leftmost sections out of 4 in the top bar. We have two requests:
1) In the desktop version, we would like to reduce the size of the top bar so there is less space above and below the email address and phone number, maybe reduce the padding by 50%?
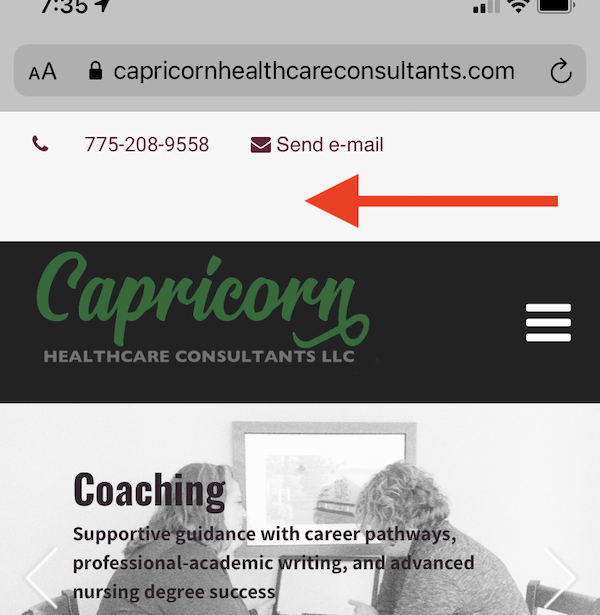
2) In the mobile version, there is huge amount of extra space below the email address and phone number. I’m guessing this is due to both padding and the two unused section in the top bar? It would be great if that bottom spacing matches the top spacing. See attached image.
The site URL is https://capricornhealthcareconsultants.com

Hi,
Kindly go to Appearance >> Customize >> Basic >> Scroll down to find Custom CSS and paste there:
.head-info-area { padding:0;}
@media screen and (max-width:479px) {
.head-info-area .right { display:none;}
}Regards,
Dave
Ahhh. Much better. Thank you again.
🙂
Umbraco to WordPress Migration A content management system is important for any small to big business. It helps to make your digital platform strong and […]
In the event that you have both a WordPress site and a YouTube channel, you should need to incorporate these stages. One route is by […]
Have you tried using HubSpot’s limited functionalities? Then, it is time to migrate your HubSpot website to WordPress. WordPress provides many features, themes, Plugins, and […]
