CSS Tools and WebApps For Developers
We have put together the 10 best CSS tools and webapps for developers and webmasters to simplify their workflow and gain maximum results.
Table of Contents
Live as a web developer may grant you with many awards, but when you are limited in a timeframe with tons of work to do, it becomes really irritating. Luckily, today there are dozens of tools, resources, webapps and other practical instruments to share your burden and help you complete more with less time and efforts.
Apart from that, the global networking system is changing in leaps and bounds and sometimes in a pace hard to keep with.
Hence, if you are a web designer or developer who wants to be on the top of his performance you should constantly keep your eye on the most powerful tools and resources, CSS libraries and automated scripts you can greatly benefit from.

In this article, we have jotted down the 10 best CSS tools and webapps for developers to be a great aid in your web development workflow. Let’s discuss them from good to best.
EnjoyCSS
EnjoyCss is one of the simplest tools to use for simplifying your CSS while web developing. It comes with various design elements and an easy and intuitive UI and allows you to have robust CSS output.
The CSS tool works great in minimizing the work process and helps you work within a short time. Also, the CSS tool cuts off your labor-intensive efforts for creating complex CSS styles with easy functionalities.
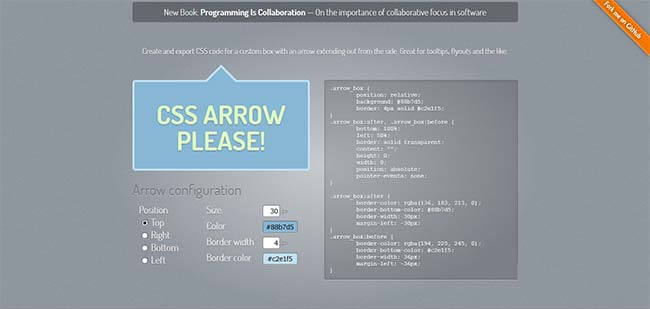
CSS Arrow Please!
This tool is created to give you the ability to develop and export the code required for the custom boxes along with an arrow. The arrow extends from any of the sides.
Coding from scratch is much easier along with this CSS tool with just a few clicks. After getting the code, you can work on it to add minor changes like adding shadow to it.
CSSmatic
CSSmatic is an all-in-one tool for your web development, making it one of the best CSS tools and webapps for developers. It comes with exciting features like generating gradients with multiple colors and opacity, which creates an attractive look.
Also, there is a border-radius for changing all the borders one time. The tool also gives you the noise structure for creating background patterns. You can add the blur effect in radius change with the box-shadow.
Patternizer and Patternify
This combination of two tools comes to help you with creating attractive patterns along with your CSS. The user-friendly interface is much easier to use. These tools allow you to create lovely patterns that you can easily include in your website as you can directly write on the CSS.
CSS Grid
CSS Grid is an online learning tool that allows you to have a minicourse to understand the CSS grid from a fundamental area. The course comes totally for free.
The course is run by a well-known developer Wes Bos. The short course comes with 25 videos that teach you about the basics of the CSS grid.
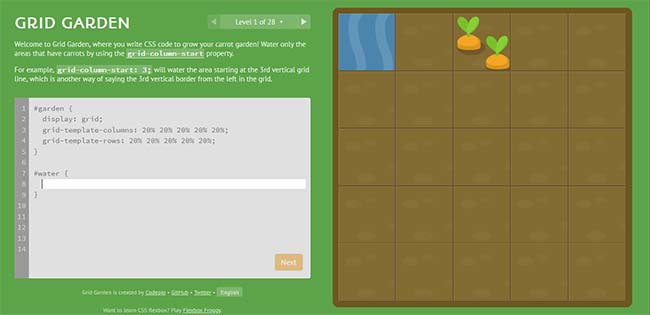
Grid Garden
The Grid Garden is an interactive game that teaches you how to write the CSS code for going to a carrot garden. This is the easiest way to learn about the basis of the CSS grid, which is exciting and user engaging.
The game comes with 28 levels, and each of the levels comes with the CSS code snippet necessary for learning the CSS basics.
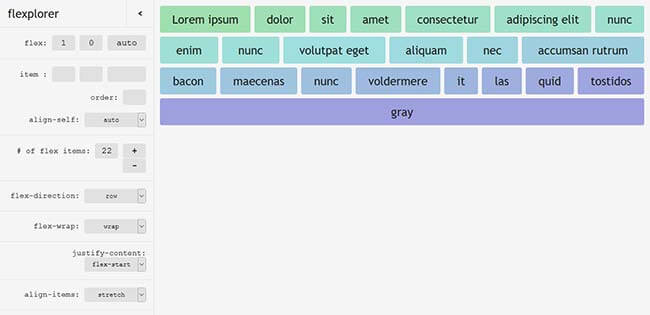
Flexplorer
Flexporer is a straightforward app that lets you play along with a various number of Flexbox features. You can see the live result on the screen while doing the codes. The app also enables you to edit the boxes dedicated to the texts.
The app is then going to show you how the layout in the boxes is responding. This is the most engaging way of learning the codes in an easier way with effortless learning.
Image Effects with CSS
The Image Effects with CSS is an efficient tool that is created by the creator of Flexplorer. The Tool allows you to work with the CSS properties such as mix-blend-mode, background-blend-mode and filter.
Along with this tool, you can create innovative images. You can easily blend and filter the CSS for the easy manipulation of the images.
PostCSS
PostCSS is one of the handy web styling tools using Javascript powered plugins to automate CSS operations. Otherwise stated, this tool productively transforms extended features and syntaxes into a useful and browser optimized CSS.
The client base of this amazing tool is highly impressive. Among them we can find WordPress, Google, Facebook, GitHub, Wikipedia and other popular sites.
Authored by Andrey Sitnik and distributed under the MIT License, PostCSS is developed and improved by tons of active supporters and contributors.
Bourbon
The next convenient instrument included in our collection of the 10 best CSS tools and webapps for developers is Bourbon. You can quickly integrate this tool as a part of your work and make your digital life much easier with it.
All in all, it’s a simple and lightweight SCSS framework for Sass development to contribute to the modern web design. As for the Sass or syntactically awesome stylesheets, it is a CSS extension language directed at making it super easy for the webmaster to create advanced styles.
Sierra Library
Sierra Library is described as one of the smallest and lightest SCSS libraries. It meant that Sierra comes as a mixture of many SCCS partials and related libraries that are packed together into one inherently versatile and free UI library.
One of the top advantages of this library is that it is fully customizable with typography, grids, tables, forms, buttons and yet much more so that you can effortlessly create the unique design of your site.
Scout App
One more popular tool among the 10 best CSS tools and webapps for developers is known as Scout App. Probably, it is the simplest way for the web developers to jump into CSS whirlpool.
This webapp lets you process .sass and .scss files into the required CSS without sweating hard. It also comes bundled with automatic and manual project setup, cross platform compatibility with Windows, Linux, OSX, etc.
Scout App is also multilingual and translation ready while being available in English, Russian, French, Dutch and other languages.
CSS Menu Maker
If you are looking for a comfortable working platform to make HTML, CSS and jQuery menus both for PC and mobile sites, you would certainly love CSS Menu Maker.
This amazingly developed webapp is the one to browse unlimited styles of web navigation menus and boundless responsive solutions so that you can make the most out of your web menu and its controls.
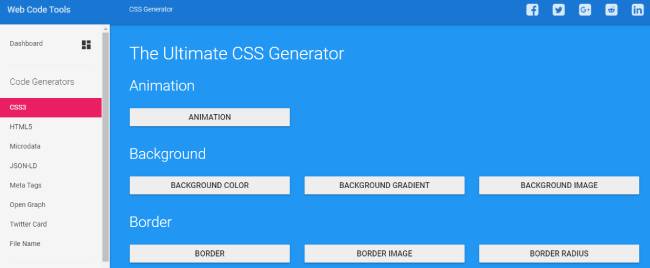
The Ultimate CSS Generator
It is one of the most powerful and results driven CSS Generator tools one can find in the collection of the 10 best CSS tools and webapps for developers. It can be fairly described as all in one solution when it comes to styling your website with useful CSS touches.
From animation to background controls, from border arrangements to possible layout managements, and yet much more are available with this free yet premium quality tool
Compass
Sophisticated and quick in performance, user and developer friendly, trusted by hundreds of users across the globe, Compass is more than just CSS generator or preprocessor. The developers of Compass position it as a design framework using Sass syntax (.sass or .scss).
Whether you want to create eye catchy typographic or vertical rhythms or extensions, make CSS3 or sprites, Compass makes the whole work as easy as a pie.
SCSS Compiler
SCSS Compiler is an amazing webapp under BeautifyTools to generate CSS styles from SCSS code. With this tool you are free to beautify or minify the compiled CSS whenever necessary. You will be able to combine different files together as well.
All in all, this fantastic online instrument is developed and launched to be a valuable contribution to your CSS workflow. SCSS Compiler is also feature rich with every single element you’ll need, so that the creation and designing of your site will be a breeze.
SassMeister
SassMaister is another popular Sass playground in our assemblage of the 10 best CSS tools and webapps for developers.
Generally speaking, SassMeister is a platform managed solely for working with Sass and the libraries built on Sass. Hence, it turns out that this instrument has a narrower specialization and as such performs its duties better than other tools with broader functionality.
Getting ready with this platform is unspeakably easy. You don’t need any additional procedure to have access to it. Simply visit the site or use your GitHub account for that purpose.
Koala App
It is one of the best GUI applications to let modern webmasters and developers work more productively with Less, Sass, Compass and CoffeeScript.
Packed with a lovely interface, this application is available in different languages, as well as includes real time compilation, error notification whenever an error occurs, project settings and more.