WordPress has the best default post editor of them all, and it is exactly why people prefer WordPress over other platforms.
WordPress is said to be the most user-friendly platform where a person does not require any coding skill or no prior experience to write a blog every day.
You can write your blog without any distraction and then you can format it as per your requirement.
Most of the people first write their posts in MS Word or other online or offline editors if they are using any other platform except WordPress.
The reason is that the post editors of other platforms are either full of too many features or do not have the look to let you write joyfully.
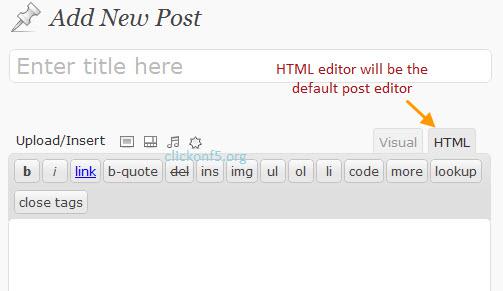
In WordPress, there are two different types of editors present – Visual Editor and HTML Editor.
The visual editor is the default post editor in all the versions of WordPress because most of the users prefer to write on it.
But there are some advanced users who prefer to use HTML editor all the time.

In this article, you will learn how to set HTML Editor as the Default Post Editor in WordPress.
It may be that you need to have it in default mode for a few days or weeks because you could be debugging all your previous articles for some reason.
Once that is done, you can again set Visual Editor as the default post editor.
There are two ways to set HTML editor as the default post editor in WordPress – By Coding And Without Coding.
How to set HTML Editor as the Default Post Editor in WordPress For A Single User(Without Coding)
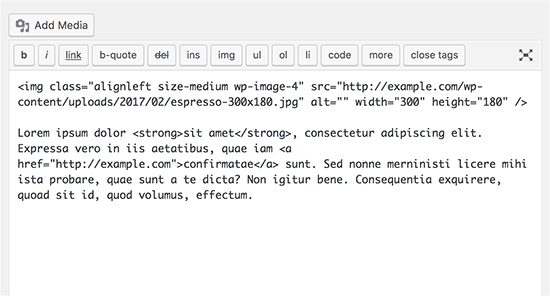
The visual editor is the most convenient way of writing a post.
It has WYSIWYG interface and toolbars for proper formatting.
As stated earlier, there could be different situations and scenarios when you would require having HTML editor as default, and if you do not like coding and editing core files, you have to take a long route.
Note: Sometimes when you do heavy formatting in the Visual editor and then go to HTML editor, the formatting can get disfigured and therefore, it is good to have HTML editor as default post editor from the very beginning if you are looking to change the coding part of existing articles.
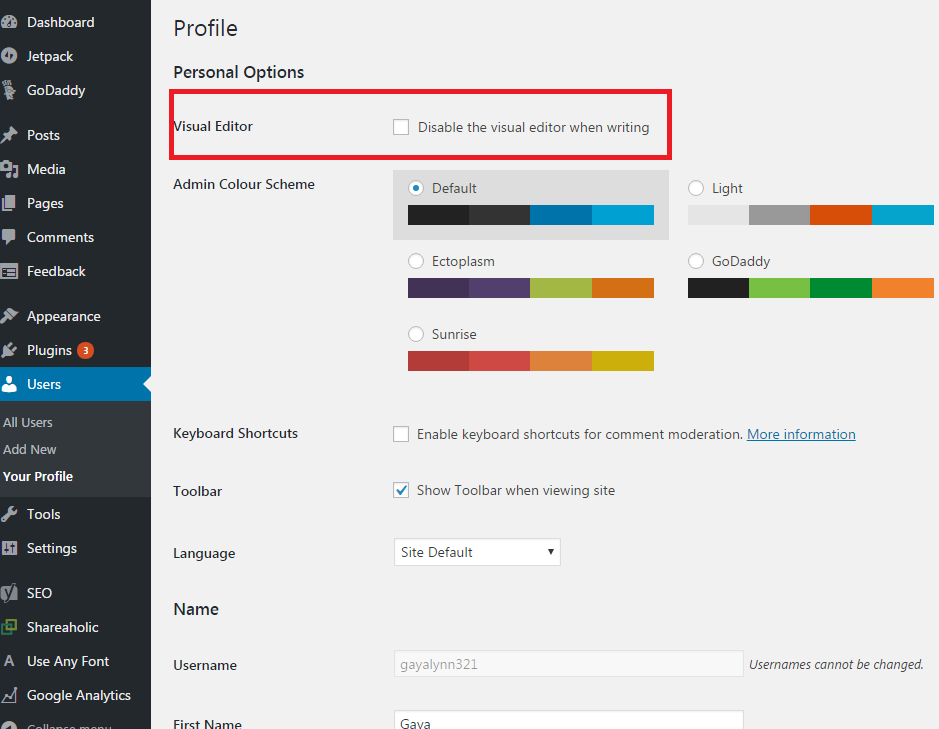
To set HTML Editor as the Default Post Editor in WordPress, go to Users from the left menu of the Dashboard.
Click on drop down option Your Profile.
In the next side screen, you will see the first option as Visual Editor under heading Personal Options.
You will see that there is a checkbox that says ‘Disable The Visual Editor When Writing’.
Check mark that and click on Update Profile button at the end of the page.
Now, if you open any existing post or create a new post, you will not find the Visual Editor anymore.
Once your job is done and you want to get the Visual Editor back, go to Your Profile again and check it off.
How to set HTML Editor as the Default Post Editor in WordPress For All Users (Without Coding)
In the last method, you just disabled the Visual Editor for your profile only, but if you have multiple users on your website, you have to check mark the option for all users.
But there is no option to set this particular preference of Visual or HTML editor for other users in WordPress even when you are the admin.
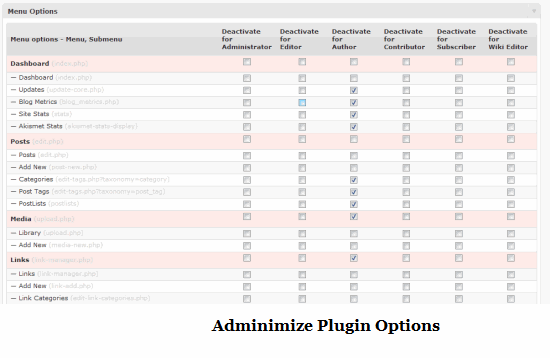
You would need to install a Plugin named Adminimize for this purpose.
Go to Plugins on the left menu from the Dashboard and click on Add New. Find the plugin and install and activate it.
Once you do that and go to the setting of the plugin, you will see that you can set preferences for almost everything for your users who are categorized into Admins, Editors, Authors, Contributors, Subscribers or Employees.
Apart from changing the default post editor, you can have full control over your users like never before, and this is a must have plugin for those websites where there are multiple users.
It is very important as different users may need different settings like Editor would prefer to have HTML as default while the authors may like Visual and faster writing and better formatting.
How to set HTML Editor as the Default Post Editor in WordPress (With Coding)
If you are smart and want to take the shortcut to success, you need to write a few lines of coding.
By coding, you can set universal settings for all users.
It is useful when you have only a few users and most of them agree to your choice to set HTML editor as the default post editor in WordPress.
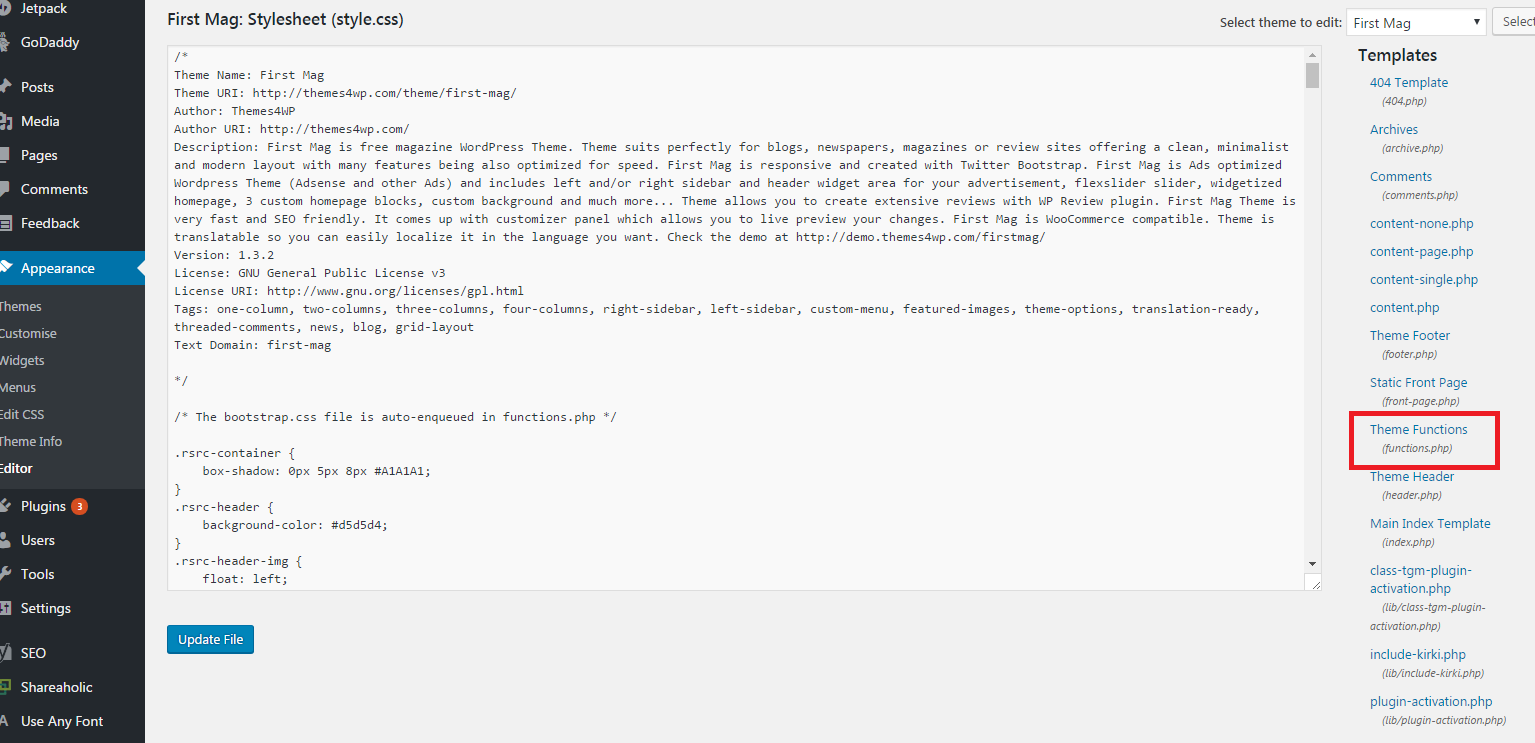
Therefore, go to Editor from Appearance option of the left menu on the Dashboard.
The Editor option is located at the end.
If you are using this Editor option for the first time, you may get a statutory warning that you should not expose your core file as they can be vulnerable and stuff like that and you need to go ahead with that.
In the next screen, you can locate a lot of files on the left side. Select functions.php and go to the end of the code in the file.
Add the following code to the file and save it. Once you create a new post or edit a previous post, you will see the Visual Editor as an option, but HTML editor would be the default one.
add_filter( 'wp_default_editor', create_function('', 'return "html";') );
The advantage of this method over the first method we described above is that you will have the visual editor in the background which you can choose to use anytime.
But in the first method, you will not see the visual editor at all which could be problematic for formatting a post.
If you want the Visual editor back as the default post editor, go to functions.php file again and remove the line you added.
In case, you cannot access functions.php from the Editor due to strict security reason from your webs host, you can use FTP software and access functions.php from your web server directory and edit it.