This article tries to help one understand the various ways of applying fonts into your WordPress.
Table of Contents
We are also going to discuss the various easily available plugins one could use if they are not comfortable using the codes.
Here are a few methods and tricks of using fancy fonts in WordPress and typography in WordPress:
Are you looking to add a fancy fonts in WordPress website then these techniques will help you out.
What are Custom Font/Fancy fonts in WordPress?
Custom fonts are a unique way to add new style font on your website to gain more attraction from your clients. WordPress themes are custom based and hence user needs a new font as per there choice and demand.
Therefore a number of typography fonts have taken place. Many of WordPress themes even offer numbers of fonts that are already installed.
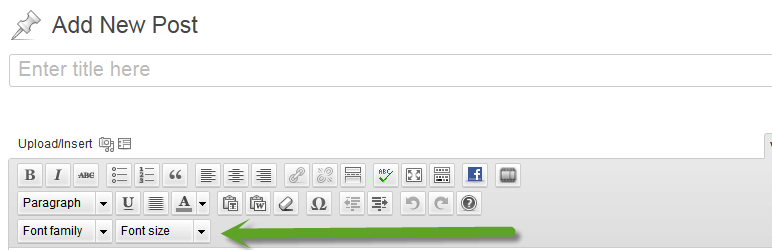
With the use of Fonts Header, body section, sub-headings, navigations, and other design sections and elements can be custom-optimized. You can customize the font in the header footer or at any section on the website.
There are different plugins that are used to embedded different fonts on your website. With the help of font plugin, you can add any type of font that you like. Once you activated the font plugin in the WordPress website you will be able to adjust the font size, type, and style for each and every section of the website.
Different Font plugins are listed below
1. Fonts :
2. Use Any Font :
3. Easy Google Fonts :
4. WP Google Fonts :
5. Better Font Awesome :
6. MW Font Changer :
7. Google Fonts for WordPress :
8. Custom Fonts :
9. Font Awesome :
10. Japanese fonts for WordPress :
11. Styleguide – Custom Fonts and Colour :
12. Zeno Font Resizer :
13. WP Font Awesome :
14. Typekit Fonts for WordPress :
15. WP SVG Icons :
16. Arabic Webfonts :
17. Premium Custom Fonts Plugins for WordPress :
18. WP Ionic Icons :
19. FontPress – WordPress Font Manager :
20. Font Uploader :
21. Styler – Icons, Fonts and CSS Generator for WP :
22. iOS7 Style Font Icons :
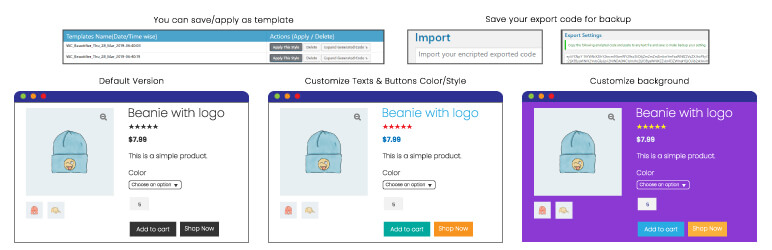
23. WooCommerce Beautifier :
You can choose any of them to add a new fancy font on your WordPress website. Just keep in mind that don’t mess up more things in one place. It will be different to read.
Users should be able to read the content easily so you can add fancy font to highlight some things. Else it’s your choice.
Different Methods to add custom fonts in WordPress
Method 1: Add font using Google Fonts Plugin :
If you are willing to use Google fonts on your WordPress website then this method is the best way for a beginner. As it is also very easy to use.
Method 2: Add fancy fonts in WordPress Manually :
To add fonts manually on the WordPress site you will just need to Copy and paste the code in WordPress site.
Method 3: Using Typekit :
Typekit is another free plugin for awesome fonts that you can use this type of fonts in your designing project. they are paid with a limited free subscription plan that you can use.
Method 4: Using CSS3 @font-face :
The straightway to add custom fonts in the WordPress website is by using CSS3 @font-face.
with the help of CSS3, you can add any type of fancy font you want.
In the market, there are many free fonts that you can use for your WordPress website. So that you can create new and unique designs then the others.
1. SIFR :
Scalable Inman Flash Replacement also know as sIFR uses a combination of javascript and Flash to show custom fonts in your website.
This technique was widely used until browser and smartphones and tablets started using javacript and jquery instead of Flash and has been since then discontinued by its developer.
sIFR can also be easily generated using the sIFR generator website where it generates .swf for any font.
Here is one plugin: http://WordPress.org/plugins/wp-sifr/
This technique we would suggest have been redundant of lately and hence one should avoid using it unless they want to use flash on their website.
2. Cufon :
Cufon uses cufon generator: http://cufon.shoqolate.com/generate/ i.e SVG and VML technique to render and produce a javascript for any font. Using the cufon generator tool one can have bold, light, italic and all other font types of a font into one javascript.
Then they have to use the javascript either in header or footer of the WordPress theme to use cufon fonts.
If this sounds a bit tedious the following plugins might come handy for using cufon fonts:
Pros: Pros of cufon is that since it renders a font as image it appears all the same in all browsers including mobile phones.
Cons: It requires javascript. So if someone disables scripts on their browsers cufon fonts won’t appear.
Another biggest con is license use issue. Some people tend to use some fonts on their website and then later on are contacted by font creators to either remove their fonts from the website or pay for it.
3. CSS Techniques :
CSS Techniques are probably the best one but the only problem with css techniques is that they need to include the font file i.e. ttf or otf font file into header or footer.
So when the font is not in use then also they are being loaded up in header. Some fonts have all styles like bold, italic, lighter, bolder and other styles. So this makes the font bulky. Hence including them into your website also means making your site heavier.
The following shows how to include fonts from font face or font squirrel or dafont or any other font website into your css:
@font-face{
font-family: ‘MyWebFont’;
src: url(‘WebFont.eot’);
src: url(‘WebFont.eot?iefix’) format(‘eot’),
url(‘WebFont.woff’) format(‘woff’),
url(‘WebFont.ttf’) format(‘truetype’),
url(‘WebFont.svg#webfont’) format(‘svg’);
}
The above technique shows inclusion of fonts into css. You need to write this on top of your style.css
However this method is still largely in use especially for language fonts where one can’t use English fonts and have to have language fonts. There CSS techniques or font face technique of including fonts in css is still in use.
4. Google Fonts
Probably the best method by which one can use fancier fonts into their website. This is a library of 632 fonts and still growing.
Inclusion of google fonts is real easy and can be done using either import method or link method or javascript method. So whichever suits you the most and your style one can use those fonts.
Pros: It is real easy and simple and is light weight as the fonts are loaded from google servers.
Cons: Font needs to be loaded and heavier fonts with more styles can reduce page speed. Also for websites using other languages google fonts can’t be used as only Cyrillic, Greek, Khmer, Vietnamese and Latin languages/script are available.
Hence other languages might have to still use CSS Techniques to include and import a font for their website.
Want to use google fonts using plugins here are some: