Choosing the right set of design tools has a significant impact on the quality of your end designs. However, with the UI design tools saturated market where another shiny new toy is launched almost every day, choosing the right one is challenging. If you are feeling overwhelmed, it is perfectly normal.
Table of Contents
But the best part is it doesn’t have to be like this.
A little strategic approach can solve the problem.
Your goals will tell you which tools are your perfect match. Your ideal UI (user interface) design tools satisfies three core elements: real-time need, budget, and time-efficient.
But what if you can skip this time-consuming research and start with the high-value part?
Sounds exciting?
This post reveals to you the best tools and software for your next UI design tools.
5 UI Design tools that every designer
A UI designer’s toolkit needs to be well-balanced, comprehensive, and complementary to meet the needs of every stage of the design development. This is the best way to achieve high-quality designs that are both functional and aesthetically desirable.
This means you need to start defining the core stages of your design development to find your go-to tool for the respective stage.
But if you want to have a deeper understanding of how to pick your tools, Maze’s UX design tool’s guide can give you the whole picture.
Here are our top picks for every stage.
1. Audience research
If you fail to understand what ticks your audience, your whole design venture is going to fail. This makes the audience research the secret recipe of every successful design project.
But in order to make sure that your research is thorough, ensuring you ask the right questions to the right audience and at the right time is critical.
Theoretically, you do not need a specialized audience research tool. But you will end up wasting a lot of time and resources upon a task that could be handled much smarter, faster, and on a low budget. This is where audience research tools come in handy.
You can not only collect feedback from your target demographics but get advanced insights from the same in almost a fraction of time. Here are our top picks for audience research.
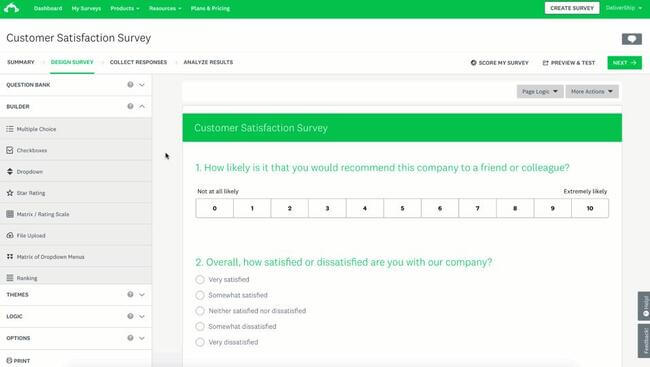
a. Survey Monkey
Feedback and surveys are the most powerful tool for understanding anything related to the target audience.
Be it your initial research or final satisfaction, surveys can give you insightful data to optimize the overall customer experience. This is where SurveyMonkey champions.
Its pre-built, easily customizable survey forms ensure you get answers at lightning-fast speed, ensuring to create an experience for your audience simultaneously.
Moreover, its advanced analytics dashboard helps you graphically understand the data and make informed decisions.
b. Statista
Although some may not consider Statista an audience research tool, when you are low on budget and do not have time, this platform is the go-to place for all things research.
With pre-existing reports on various industries and more advanced and ad-hoc research options, Statista can give you the data that you are looking for in a matter of minutes to 3 days.
2. Analytics tools
Having collected user information and data is one thing, and drawing actionable insights from the same is quite another. This makes analytics an essential ingredient for successful design projects.
But the problem is most of the analytics tools focus on one area or the other. To create a cohesive experience, you need to know the complete picture.
This is where the robust analytics tools come in.
Following are the most sought-after analytics tools by designers from all industries
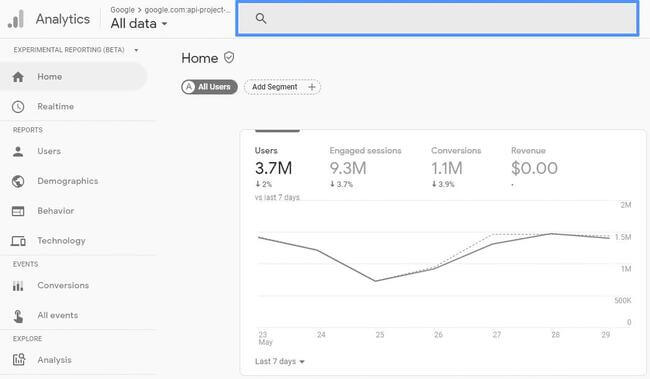
a. Google analytics
When it comes to analytics, this tool is the king of all other analytics tools. With this tool, you can know exactly how your copy is performing, from where your traffic is reaching you, dwell time, and much more. This makes it the best tool for quantitative analysis,
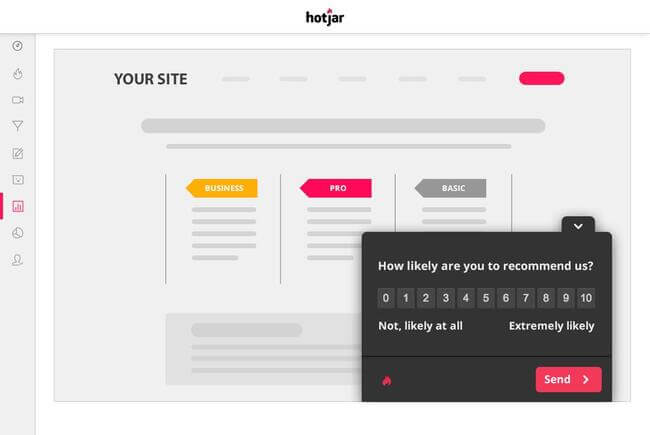
b. Hotjar
Knowing precisely what your users interact with on your designed application can be immensely powerful for optimizing designs for a better user experience. This makes Hotjar a unique UI tool.
This tool can reveal customer behavior and interaction points by generating heatmaps of impressions and interaction records of your website or app traffic sessions.
3. Strategy development tools
If there is one thing that gives every design action, you take it is the content you provide your users in the virtual space. This means managing your content in a structured and logical flow is critical for a delightful user experience.
From copy to interaction buttons, everything has to complement each other here. This task of managing content starts from developing a cohesive site architecture and content flow model to give you a complete high-level overview of how the content flows across your application or website.
WordPress development tools absolute essential when it comes to information architecture designing. Following are our top picks:
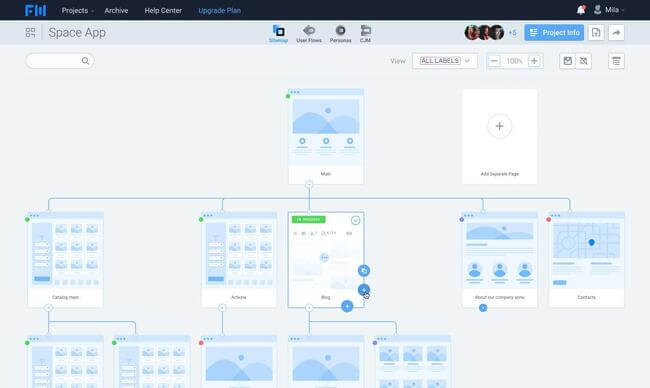
a. Flow map
This tool is a powerful way to get a comprehensive idea of how your content is organized. You can optimize your sitemaps, information architecture, and user flows with this tool easily. But the only catch here you have to deploy using this at the beginning of the project.
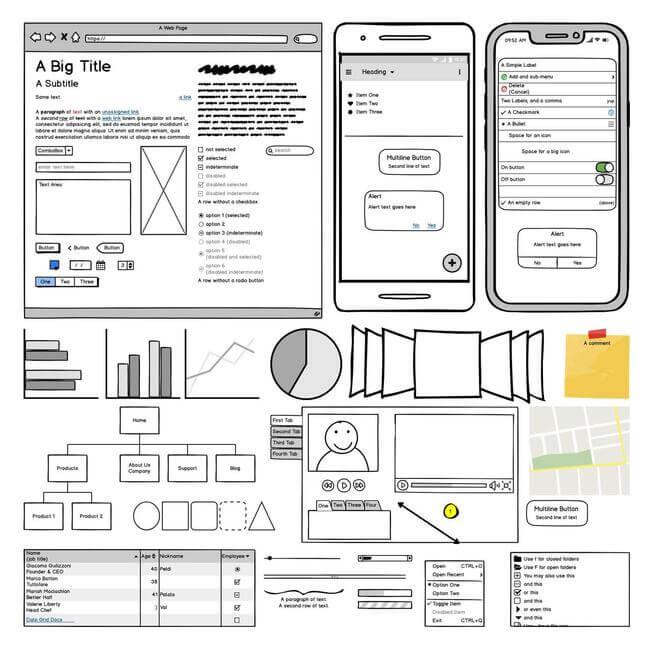
b. Balsamic
Creating simple, uncomplicated wireframes is the stepping stone of a cohesive and delightful content experience in the virtual landscape. This makes Balsamic the ideal wireframing tool for designing content.
With little to no learning curve, you can put this tool to use using its drag and drop feature instantly. Moreover, it has many pre-defined elements that form the core of any design wireframe, upping your development time significantly.
4. Prototype development tools
Creating a design prototype is critical for the long-term success of your design venture. Creating a scaled product that your target users cannot use more so do not even want is heavy wastage of time and money.
Prototyping your designs gives you an unscaled version of your product to be tested on real users to find the viability of your designs and product. But the only condition here is it has to be rapid. This is where prototyping tools come in.
Creating high-fidelity interactive prototypes can bring immense value to the design process. Having a fully functional wireframe that simulates the final design output to the maxim level gives you a window to experience the end result.
This means you can put your designs under as many iterations as needed without bearing heavy costs.
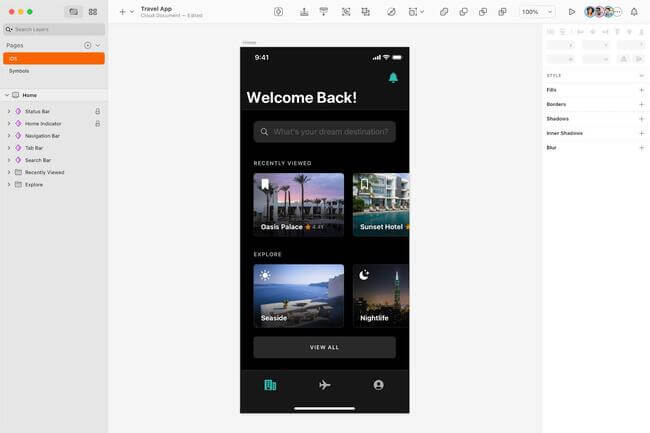
a. Sketch
When it comes to design, Sketch is unbeatable. With its expansive features and heavy integration capabilities, your high-fidelity mockup can never go wrong with Sketch.
Infact, you can leave using tools like Photoshop and Illustrator unless you are designing something very unique and complex. But even if you are, integrating them into this powerful tool is dirt simple.
The best part is the learning curve for this tool is pretty low.
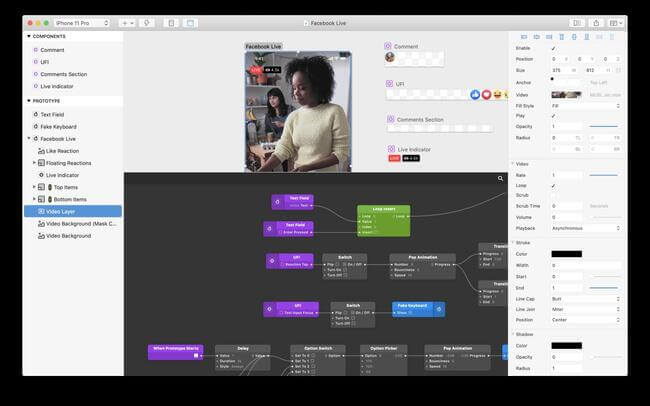
b. Origami
If your goal is to make your prototype interactions look like the final design product, Origami is your go-to tool.
With advanced and robust features, there is almost nothing that you cannot visualize with this tool. However, this tool is not meant for beginner designers.
The learning curve is pretty steep. However, if you are trying to integrate design parts built of Sketch with this tool, it is seamless.
The only downside is that the tool does not hand off its codes and is only available for Mac users for now.
5. User testing tools
No matter how much preparation, brainstorming, or an informed design decision you took, deviating from your target user expectations is natural. This makes testing your designs an integral part of the design industry.
Taking feedback and reiterating your end design till it meets user expectations is the Holy Grail of a successful design process. But getting feedback manually from your users is complex, expensive, and time-consuming.
This is where user testing tools come in. With the right tools at bay, you can make your qualitative and quantitative design tests look like a breeze. Here are our top picks.
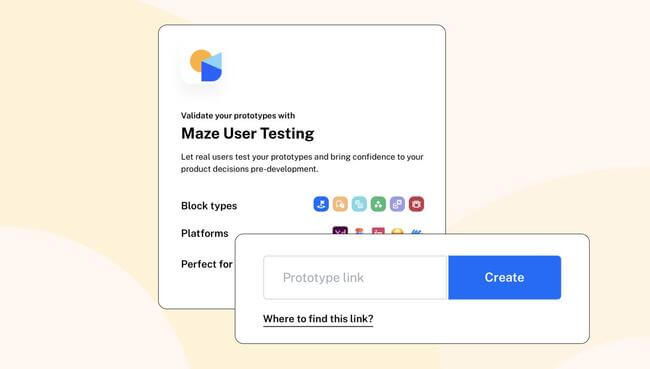
a. Maze
If you want user testing to be redefined for everyone, then Maze would be your go-to tool. Maze enables everyone to source as well as access valuable user insights and put the relevant data in the hands of many.
It further encourages everyone to “test, learn, and act fast”. Whether it is creating dynamic user flows with varied conditions or testing prototypes, this tool indeed offers a lot of value.
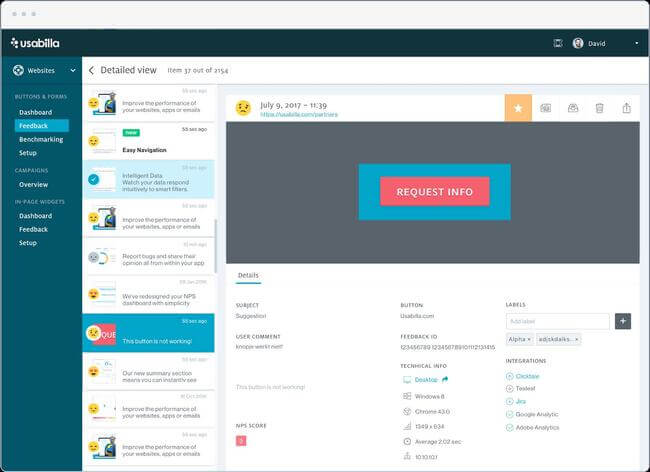
b. Usabilla
This tool is a powerful tool when it comes to collecting real-time feedback from your active users. Its powerful features like target questions, time-stamped responses, demographic filters make it super easy to draw insights from the tests.
This makes knowing what works and what doesn’t super easy, keeping your design process lean.
c. User Report
Working as surveys and feedbacks, User Report helps you to learn about users by integrating the tool in your app or website.
The best part? It has robust integration capabilities like Google Analytics, where you can have an even more precise picture of your user and traffic behavior.
Conclusion
The above UI design tools are sure to leverage your way towards achieving your best possible designs in record time. However, the real job still stands with you.
The above tools are a means to achieve your design goals. To unleash the real power of these tools, you need to empathize with your audience.
This means whatever you do, ensure you have powerful audience insights and understand their core pain points to solve a design problem successfully. So now, when you know how to leverage these tools, there is just one question left to answer.
When are you integrating these tools into your design toolkit?
Author bio
Atreyee Chowdhury works full-time as an Instructional Designer and is passionate about writing. She has helped many small and medium-scale businesses achieve their content marketing goals with her carefully crafted content that is both informative and engaging. She lives in Bangalore, India with her husband and parents.
She loves to read, experiment with different cuisines, travel, and explore the latest content marketing and L&D trends in her free time. You can reach her on Linkedin or write to her at [email protected] to discuss your content marketing requirements.