Whether you have a small business or a large enterprise, the use of web tool services is common.
With the rapid increase in online jobs countless bloggers, freelancers, and industrialists are using web tools and services daily.
Table of Contents
With these web tool services, life becomes a little easier. If we talk about traditional time, promoting the business requires a lot of physical effort. But now, all you need is a website that can easily be created by anyone via web tool services.
You do not need to spend thousands of dollars and extra physical effort. From designing to speed to layouts, everything you can do in just 5-10 minutes. Moreover, when it comes to handling large content of the website with SEO tools, WordPress and Joomla themes made it easy for us.
The logo is yet another feature we need to work on. And guess what? It is also an easy job. Choose the right platform to create your logo for free and enjoy the complete website in just an hour.
Well, we know creating a website is not easy. It requires a lot of things to do. So to cover everything we have shared top web tool services that might help you in every way. And you just come up with the best.
So, let us get started!
JQuery
While making a website you need to work on JavaScript, which is a powerful programming language on the web. This JavaScript library tool can easily access the website development process. All you need to add a copy of Google’s JQuery by using the snippet.
Backbone.js– This application gives backbone with collections, events, and models.
D3.js– it is yet another JavaScript library used to develop the user interface.
React– this is used to develop JavaScript for Facebook user interfaces.
JQuery UI– this has a collection of widgets, effects, themes, and many more.
Moment.js– this is perfect for adding parse, dates, and manipulate.
Vue.js– it is an open-source JavaScript framework used to design user interfaces.
Front-end Frameworks
Frameworks are mostly associated with HTML, CSS, JavaScript files and folders. On the market, there are several frameworks available. But only a few of them are best and helpful in building a website for first-hand developers.
Several websites are developed on the following front-end frameworks:
Bootstrap– it is one of the common and highly used frameworks to develop a website. This includes HTML, CSS, and JS to develop a responsive and mobile-friendly website.
Semantic UI– this will help in creating simple, gorgeous, and responsive websites or apps using hypertext mark-up language (HTML)
UiKit– it is an easy and fast-developing website tool and service to develop a powerful user interface.
Foundation– this is used to design beautiful, impactful, and good design websites that provide a great look on any device.
Web Frameworks
The web development framework is something that is designed to reduce the stress of developing a website. This mainly includes:
Angular.js– It helps to extend HTML vocabulary via a web application. It is lightweight and easy to handle.
Ember.js– this framework is used to create multiple striving website applications.
Ruby– it is a highly used website framework that needs to create a database with an MVC pattern.
Django– it is used to develop a high-level python website framework that offers rapid and clean realistic design.
Meteor– it is a full-stack website framework used to develop web applications for mobiles and codebase.
Asp.net– this is a common and widely used tool to develop a fully supportive and compatible website application and solutions.
Flask– it is a perfect micro-framework for Python-based web applications.
Codelgniter– it is yet another powerful PHP framework used to develop simple and elegant website applications with full-features.
Laravel– it is an open-source and free web framework used to build web apps on MVC patterns.
Express– to develop fast and compatible web applications, Express is the best.
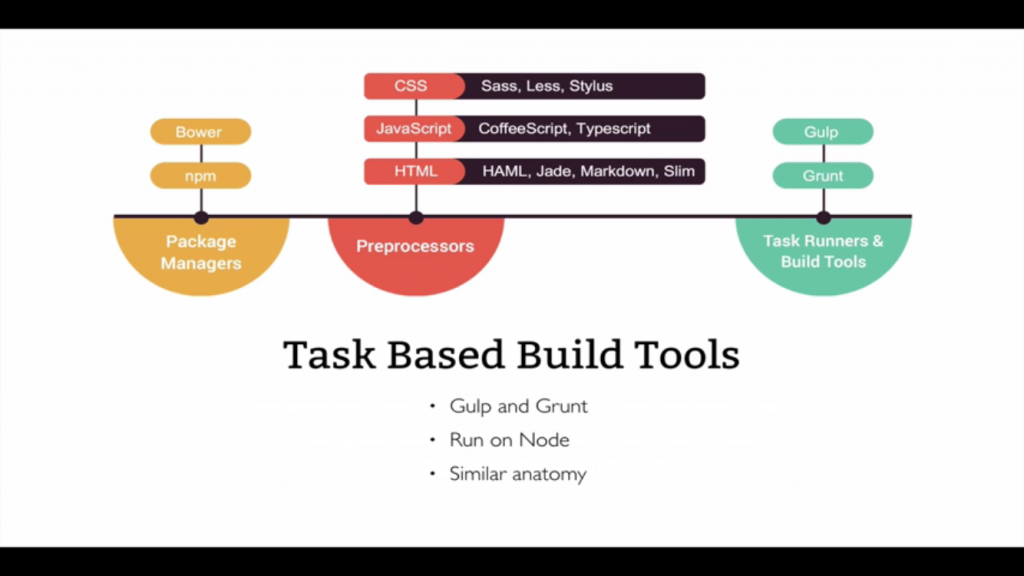
Package managers
It is also known as task runners which is all about giving you automatic workflow. This means all applications can be done in JavaScript. To optimize the speed and development time the package managers are the best way to do this.
Here is the list of some new versions:
Grunt– this is a JavaScript task runner tool that supports work on automation.
Npm– it is the best back manager for JavaScript to make the workflow easier.
Bower– it is a complete package manager that contains multiple languages such as HTML, CSS JavaScript fonts, and many more.
Gulp– this is a great feature that keeps all the things easier and the Complex task easily manageable. It is a completely automatic platform that can make your workflow easy.
Webpack– it is a complete bundle of modern JavaScript applications that can reduce your workflow stress.
Database
While making a website or an application database is a collection of information that gives complete structure so, you can retrieve and manage the data for a long time.
The list of top databases is given below:
MySQL– it is one of the world’s most popular open-source database management systems which is widely used by almost all the website development industries.
MongoDB– it is a new and innovative database management system that will clear application.
Redis– it is yet another open so development that gives you complete storage of structure data Cache memory and more.
PostgreSQL– it is yet another Powerful open-source object-related database management system that could make your workflow easy.
MariaDB– it is one of the original development of the SQL database management system it is also an open-source development database server that lowers the workload.
Languages
To develop a website, it is important to work on the language which means a programming language that can construct your website that mainly provides the best user interface. So, you can manage the work easily and your customers will find your website responsive.
The usable programming languages are:
PHP– it is a popular general-purpose scripting language that is mainly suitable for any website development.
JavaScript– it is yet another programming language mainly used for website development in the form of HTML.
HTML– it is known as hypertext markup language which is the best version to develop a website.
CSS3– it is a new innovative and the latest version of website development.
TypeScript– it is an open-source range which is super-fast like JavaScript.
Editors
If you are developing a website sometimes editing needs to be done. Therefore, you need to take the assistance of text editors or code editors. This includes:
Atom– it is a perfect text editor and modern tool which is yet hackable and easy to use.
Visual studio code– it is the new code editing and optimizes the tool for debugging the modern web and cloud apps.
Coda2– it is a fast and powerful text editor for the operating system.
Dreamweaver– it is not an editor tool but this can be used to write code and building a good website to make the best user interface.
Notepad++– it is a free source editor that generally supports the multiple languages that one under Microsoft Windows.
Services
GIT is a perfect client/service mainly used for web development. It is also known as distributed revision control when you are working with a lot of team members using a GIT client. It will provide you with code for the changes into development production and ensure that your website will stay alive. Some of the good tools are:
GitKraken– it is also known as Beta. It is a free fast and beautiful platform for Git Client.
GitHub Client– it is another seamless platform that can contribute to the GIT clients and Git Hub enterprises.
Gogs– it is the self-hosted IT web tool services based on the go language.
SourceTree– it is the free and perfect GIT client for Windows or Mac users. It is also a pretty cool service called Bitbucket as well.
Servers
To make your website ultimately responsible for the users or make its performance good web servers are important. So, here we are going to list some of the best servers as follows:
Nginx– it is an open-source and high-performance web server that handles multiple contents and lightweight website performance.
Apache– it is a perfect website server to build a large community to handle a great selection of modules.
Caddy– it is a perfect new website server that gives you open-source on http2 and HTTPS automatically.
API
It is perfect for website development which is needed daily. It is a development process that requires a safe environment, there you need to deal with everything. It can help you in monitoring, creating, or combining.
Some of the more efficient tools are:
Zapier– it is one of the best performance API testing tools used for monitoring and debugging solutions.
Postman– it is a complete API development web tool service that creates a great environment in testing monitoring designing and publishing.
SoapUI– it is the best testing to which is normally used to functional the security testing performance and many more.
Runscope– it is one of the best API performance software known to test development.
Website speed
To get more traffic on your website it is very important to analyze website speed regularly if the website speed is slower than your competitors.
Your SEO ranks down and this reduces bounce rate conversion rates and more so to experience more Engagement and traffic, you need to take advantage of website speed testing tools such as:
Google chrome DevTools– this tool comes up with several earthing and working tools which are inbuilt in Google Chrome that offer complete insight for the website.
WebPage Test– it is also a free website speed testing tool that can take your website from different locations with the real browsers.
Pingdom– it is perfect for checking out the load time and analyzing the bottlenecks of your website.
GT Metrix– perfect development tool which includes the breakdown and the website preview.
Communities
The website developer needs to face some issues while creating a website but Google made it possible for a developer to answer all your whole questions.
Google can easily diagnose and troubleshoot the problem and provide good communities as follows:
Front-end-front– it is a perfect place where you can find your whole questions regarding your development links and other questions about the community.
Hashnode– it is another Global website developer Community Hall for developers they can connect with the masters to learn to program.
Linkedln group– it is a social networking site but also it is available for whole professional web designers and Webmaster Tools to get great knowledge.
Web developer– it is a perfect website where I can learn how to set a website or how to program HTML and other programming languages on the websites.
StackOverFlow a must for web programmers who want to learn tricks and tips and want their queries answered by the community.
Experiments
It is the perfect tool where you can chat with members such as on Skype or Google Hangout with another developer to know about the codes and other information. It is just another medium like Slack.
It is a perfect alternative where you can assure everything.
JS Bin– it is an experimenting tool that is related to HTML, CSS and JavaScript Saas and more.
JSfiddle– it is a place where you will get a custom environment to know about the JavaScript CSS code and another codeshare.
Dabblet– it is a perfect class from where you can easily learn facts about the snippets of CSS and HTML code.
Dev environments
If you are using the operating system and doing the website on your computer or laptop, you need an IUI environment. It is a quick and necessary application that you need to Launch. It is a quick way to test something on the local machine that gives you a portable version such as:
Wampserver– it is a perfect Windows web development environment that allows you to create good applications on the MySQL database, PHP and more.
Vagrant– it is a perfect and lightweight + portable website development environment.
Laragon– it is the fastest and easy way to create perfect website development tools that includes Redis and Laravel projects.
Xampp Server XAMPP is one of the most used local hosting environments for testing of a variety of applications and languages.
StackEdit
Markdown is a plain text language that uses syntax to convert into HTML. It is the most preferable and simple writing code.
StackEdit– it is a free online editor with a markup language.
Dillinger– it is also online to enable HTML5, buzzword markup language.
Texts– it is a powerful editor mainly used for the windows and Mac OS.
CSS Pre-processors
It is the best website tool and service that you need to use. It is a scripting language that complies with CSS and expands CSS. The top CSS are:
SAAS– it is one of the best and most powerful tools that work on expanding CSS.
Less– it is yet another way to improve CSS, if you have any doubt about it you can go with Vanilla CSS.
Stylus– it is a new and efficient tool to expand CSS by supporting CCS style and Syntax.
If you are a newbie and just going to launch CSS then you need to work with the following compiler. Such as:
· Hammer
· Scout
· Crunch
· LiveReload
· Koala
· CodeKit
· Prepros
IconFinder
In front-end development, developers need IconFinder to get quality icons that are available for free. Here are some awesome web tools and services for Quality icons:
Icons8– It is highly best and featured with high-quality customizable options that work amazingly to create a single design team.
Noun project– in this you can select millions of free icons that work amazingly to bring greater customizability.
Fontello– it is an innovative tool that works amazingly to create fonts with icons.
Collaboration Tools
Every developer needs to know about some developing tools and share some knowledge. In the market today, a lot of developers work remotely. Therefore, staying in touch and collaborating with a team is important.
Here is the list of top workflow development applications:
Trello– It is a flexible and visual platform to organize everything under one roof.
Asana: it is a perfect team collaboration tool for teams to know the complete work status of the developer.
Jira: it is a perfect software plan to track and release the information of members.
Glip: it is a real-time application used to send messages and information to team members with ease.
Final words
Developing a website and managing it for a long time is a daunting task, but when you know about the tools that can work for you and make your workflow smooth and easier, the work will become amazing. And a developer needs to know about some basic tools which they haven’t known about.
As you can see there is a huge collection of web tool services that make the user experience better in every way. Well, the list of web tool services is not completed.
You can even search more online to better your development, collaboration, and many more.
I hope with this article you may learn about some helpful website tools that will make you more productive and valuable at work. Good Luck!