WordPress oEmbed using it without a plugin is what this article shows us.
Most of you must be aware of what SlideShare is.
It is a platform where people upload their presentation slides for everyone else to watch it.
It is more like YouTube except the fact that it contains slides. It is an extremely popular platform and hence, it is good for promotion and you can get quality topics and material.
Just like Twitter, you might like to embed SlideShare so that your users can get quality post and have a different experience than usual.
There are various ways to embed SlideShare but we are going to focus on how to add SlideShare to WordPress oEmbed without a plugin.
Since SlideShare is extremely popular and visually appealing, it is going to be a hit for sure as it has been for so many websites. It is more like having a mini slider within the post and everyone loves animation and moving objects in comparison to static objects.
There are various plugins available on the internet that does the job effortlessly but using plugins all the time is not a very efficient way of functioning. Therefore, we are going to add SlideShare to WordPress oEmbed without a plugin.
What Is WordPress oEmbed?
You must be wondering what oEmbed is that we are using for a long time as if it is a typing mistake. You all know that when you share a media file or something from an external source to your post, you call in embedding.
It is a sort of Windows that give you access to the external data without visiting that external website apparently. oEmbed is the latest format of embedding. Generally, you would copy the code for embedding from the external site and paste it in your post to show it.
For example, to embed a YouTube video, you have to get the embedding code from the YouTube video and paste in in your post.
But through oEmbed, you just have to past the URL of the YouTube video or anything for that matter like a tweet and automatically the embedding code will be generated in the background and the post will get embedded automatically without your intervention.
It works through an API and WordPress supports the API. There is no need of adding extra CSS code in it. Previously, some people had to use iFrame tag which use to make a post look awful. It is still there are for platforms that do not support oEmbed API.
Steps To Add SlideShare To WordPress oEmbed Without A Plugin
Go to the Dashboard and from the left menu, hover over Appearance. Click on Editor option from the drop down and find the file functions.php from the left side. Edit the file and add the following lines of code in it.
// Add Slideshare oEmbed
function add_oembed_slideshare(){
wp_oembed_add_provider( 'http://www.slideshare.net/*', 'http://api.embed.ly/v1/api/oembed');
}
add_action('init','add_oembed_slideshare');
Instead, you could have created a site plugin and uploaded that on the web server and later activated it from the Dashboard.
Plugins To Add SlideShare To WordPress oEmbed
Some of you may not be comfortable with coding and editing core files which are pretty understandable. You might be ready to deactivate some other plugins to activate a plugin to add SlideShare to WordPress easily. Go to Admin Dashboard and from the left menu, go to Plugins> Add New.
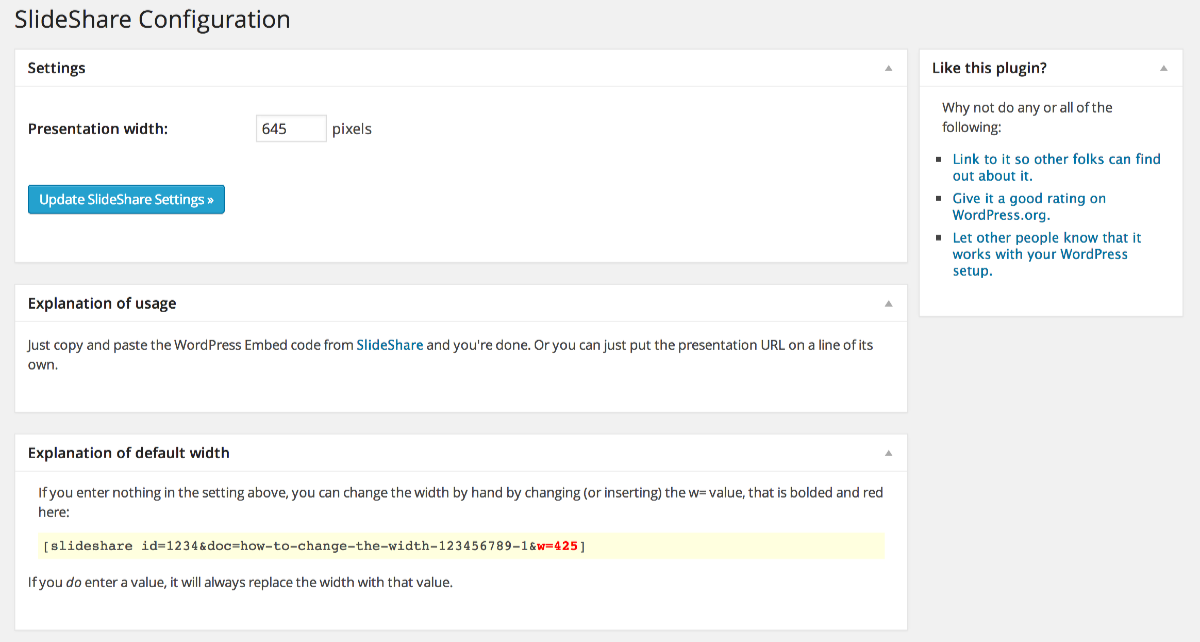
Search plugin by the name SlideShare For WordPress By Yoast. Install and activate it.
It is the most popular plugin in this category and Yoast is a popular brand for plugin development. There is no need to change any settings. Just activate the plugin and paste the URLs from SlideShare directly to your WordPress post and it will be embedded automatically.
Other Plugins That Work Just As Good As To Make Your SlideShare Shine –
The reason why some people do not like to add SlideShare to WordPress oEmbed without a plugin is because there are least options to make it shine. It is true that it is far better than what iFrame used to be but with plugins, you can create amazing designs.
If you have a forum or comment section on your website made up for Buddy Press users, you have enable like plugin so that users can share anything anywhere on your forum.
Once they share it, it will get embedded automatically. It is true for sharing SlideShare presentations, Facebook and Instagram feed as well as tweet. This is certainly going to increase the functionality for your users and they will prefer your site over others.
Toggle Media is an amazing plugin that will make your SlideShare presentation look will a million buck. It adds awesome animations to your content so that when you click on it, it opens up with mind blowing effects. It comes with shortcode to make it easy for you to embed the effects easily.
This is an extremely good plugin to embed media and some people prefer it over Yoast because it is more responsive than Yoast plugin for SlideShare. Apart from SlideShare, it works for so many other sites including the not so popular ones.
If you size your window, the embedded item will also be resized and it is good from SEO perspective as well. It also comes with shortcodes and URL shorter. If you do not use Iframely shortcode, WordPress will automatically take oEmbed shortcode.
If you have created SlideShare, you know that it takes a lot of time to create a presentation perfectly due to thorough researching and cool designing. Therefore, you may be interested to sell your work through your website.
It is very easy for users to get attracted to our SlideShare that you embed on your web page and offer to buy it out for their personal use. There is a plugin to do just that with the name Sell Media File. With this plugin, you can sell your media files starting from SlideShare presentation, videos, audio and even photos seamlessly.
Hope you have understood the different ways especially the way to add SlideShare to WordPress oEmbed without a plugin and take your content to the next level.