A WordPress site becomes more interactive with the use right platform. Adding some of the social media features; makes the user experience, more exciting at the same time. Pinterest is one of those social media platforms, where you get to know a lot and have an exciting functionality of adding attractive images.
Table of Contents
To integrate Pinterest within your site, create a Pinterest scroll that also adds to one of the most prominent strategies for marketing.

How will you create a Pinterest Scroll?
Plugins give you the scope to add the Pinterest button to your WordPress site with versatile plugins. The use of plugins has made WordPress, the most user-friendly software.
Apart from these, you can also add a feature to your WordPress site that integrates the Pinterest button, by manually adding relevant codes. This process to create a Pinterest scroll is quite lengthy and mostly avoided.
Therefore, here are some of the plugins that you can use to add Pinterest scroll top down to your website:
Using plugins
WordPress has some of the versatile plugins like Jetpack and PI Button. These plugins help to add a Pinterest button to your WordPress website. You can easily install these plugins as they come with both the shortcode as well as the widget. This makes reaching out to the right audience very easily.
Pinterest for WooCommerce
Pinterest for WooCommerce is such a WordPress plugin, filled with features to add the top scroll down button of Pinterest to your WordPress website. It comes with buttons, for Pin It, for updating with the latest feeds, profile widgets, and the follow-buttons.
It comes with native builder functions due to which it does not decrease the website speed. It aids in including Pinterest widgets for the various purpose of the website.
The installation process is easy and once you have installed the plugins follow these steps to use it:
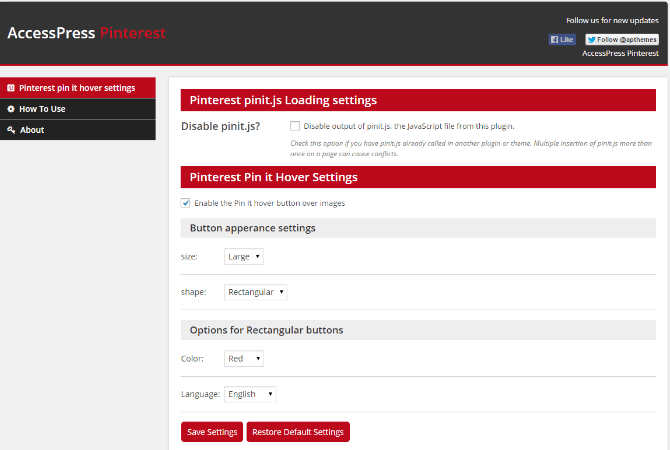
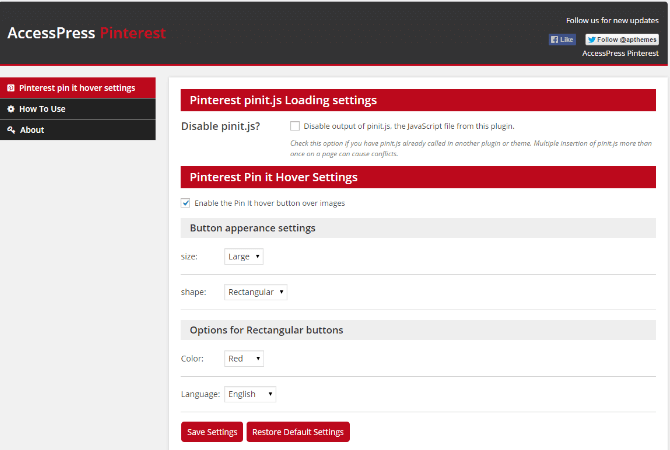
1. In the left bar of the admin section, click on the button named “PI Button”. You will reach the settings page of the Plug-in.
2. From the settings tab; update your settings for Pinterest as per your necessity.
3. Using the plug-in, you can enable as well as disable, the pinit.js file, loading all the settings.
4. Hover settings for the Pinterest pin: Make the configuration settings to make the Pinterest pin to appear as you wish.
Shortcode:
You have the freedom to choose shortcodes for Pinterest widgets. These shortcodes are specific for pinning images, profile widgets and widgets for latest pins and board widgets.
Jetpack
To use the plug-in Jetpack, and create a Pinterest scroll follow, these steps:
1. In the WordPress dashboard, navigate to the plug-in section where you have to click the button, “Add Button” on the top of the screen.
2. In the text area, type Jetpack to search for it.
3. Install and further activate it.
4. In the left bar of the admin panel of Wordpress, click the Jetpack tool.
5. Click settings and then click the header named, “Appearance” at the top of the settings page.
6. Swipe to the right, on “Extra Sidebar Widgets” and activate it.
7. Reach out to the widgets section. Drag and then drop them to the sidebar.
8. Enter the username of the Pinterest account and click ‘Save’ to save the settings.
Manually using codes
You can simply add Pinterest your WordPress website using manual codes. Use the Pinterest widget builder to create buttons, follow buttons, embed pins and boards as well as showcase the details of your Pinterest profile.
Here are the steps to do it:
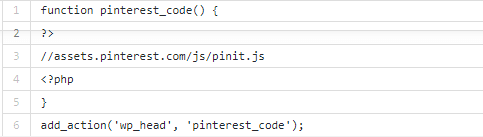
1. Make changes in the file named function.php under child theme and include this code:

3. You can verify it by checking the front end.
Themes
Themes also come with the functionality of adding social media accounts. Ele Fashion is one such feature-rich theme that only requires the URL of the social media account.
This is how it works:
1. In the WordPress dashboard, navigate to the Appearance section and click on “Themes”. Choose to customize using the Customize button,
2. It will open Ele Fashion, click on Social Options on the left. Here you will find many options that will help to explore many sections.
3. Select for adding the social elements to the profile.
4. Click on Save and click on close that will take you back to the admin panel.
However, you will find that not all the themes are compatible with your site. To check the supportability, click on “Widgets” in the appearance section.
1. Check each element in the left whether they match with the account on the right.
2. After settings open up, add information for your Pinterest account.
3. Click button to save and then on widget activate it.
Why will you integrate Pinterest to your WordPress site?
Create a Pinterest scroll to direct a range of your audience to your website. Pinterest provides a platform to share information more through images rather than written content. As a result, many prefer using Pinterest as you can still add written words to the graphics.
You have the freedom to integrate images from your account to share it on your website. Due to this, you need a Pinterest scroll plugin that uses the Pinterest scroll.
The plug-in will help to show all the images you post on Pinterest. Thus, whenever you post images on Pinterest, the thumbnail will show the image on your website. This feature will help to address more customers and work towards a simple marketing strategy for your website. It is for this reason, that popular eCommerce sites use the feature to display thumbnails of the images on their sites.
Thus, as you can see the scroll button does not come with a simple functionality as such. It comes with additional CSS animations that help to slide across the views. When you create a Pinterest scroll, a WordPress plugin adds to the high-end features to the website. Thus, it works towards better user experience by drawing more attention to your website.