Handy Tools for WordPress Developers
WordPress is one of the strongest platforms for website developers. It just not for blogging but also a full-fledged CMS. WordPress is easy to use, simple to handle and nice to maintain.
Table of Contents
Very user-friendly and one of the best-designed software for developers. The popularity of WordPress is increasing day by day whether for making themes or using plugins, it’s being using by millions of people nowadays and hence its popularity is also increasing.
To talk about from plugins to theme developers, or technical content, or technical support.
Building a theme, products, content, blogging, WordPress requires a variety of tools for WordPress developers that will help for development.
In this blog, we are looking at some 10 handy tools for WordPress Developers which is beneficial for their development.
1. Store Toolkit – WooCommerce Extensions, Quick Enhancements & Handy Tools
It is important that your WordPress theme plugins should consist of RTL language. Right to left language should be supported by any WordPress theme while developing plugins or themes.
RTL tester provides you with the option to stimulate with the RTL development surroundings. This tool is freely accessible in the repository.
RTL support implementation is not hard because it only requires RTL stylesheet and proper installation of this stylesheet in your theme.
Once installed a switch button is added in the dashboard which enables the right to left language text directions. Some examples of RTL languages are Hebrew, Arabic etc.,
2. Theme check
No matter even if you are an expert in developing a theme or having a year experience over it. Once make a mistake can be easily caught by the professionals.
To avoid such errors and have a checked theme one should have theme check tool for a good WordPress developer.
This tool is free and helps you to check the mistakes and error caused by you in the theme. Theme check tool is best for your practice to develop good and mistake-free themes.
3. Duplicator
Duplicator tool is helpful for making a backup of the database, files, database table filters, directory filters, and migration wizard.
This tool comes with various features such as scheduled filters, backups, cloud storage, drive and file storage, email alerts, and so forth. It is a great tool allows you to have your data backup and move your files for backup WordPress site.
4. Debug Bar
Debug bar tool is a must for any WordPress themes and developers to verify the bugs and error causing during the programming.
Also, this debug bar tool helps to give information such as total queries, cache used, storage, and any programming coding mistakes.
5. Monster Widget :
Setting up the various widgets can be a headache, thanks to Monster widget because it reduces the loads and heavy tasks, this is a free tool and with this tool, you can well test all the core widgets in the sidebar areas.
Monster widget mainly designed for the WordPress developers for themes development. It reduces the tedious task of having an setting up various different widgets because it contains all the 13 widgets all are core widgets like text widget, Category widget, Tag cloud etc., all of these 13 widgets combined in a single widget.
The monster widget is very to use and handle also saves time and ensures you with the best presentation of the themes.
Many web design company offers this web development tool because of its simplicity, time management, nicely held features, beautiful themes presentations and a handy tool too.
Related Post: WordPress Developers Tools and Plugins They Must use for Faster Work
6. Product Addons for Woocommerce – Product Options with Custom Fields
WordPress reset as the name defines reset or uninstall previously done contents, additions, customizations and so forth. This WordPress reset is not a tool it is a plugin and it is good at a level because it does not reset the file which is previously saved or edited.
7. Fontello :
Icon textual style libraries are picking up in notoriety and it very well may be difficult to pick which one is the best.
WordPress accompanies local help for Dashicons, and including extra symbols is simple, be that as it may, once in a while you simply need a symbol or two to make your structure emerge.
Enter Fontello. Fontello is a free asset which enables you to discover symbols from various textual style symbol libraries (counting Font Awesome) and just download the ones you need.
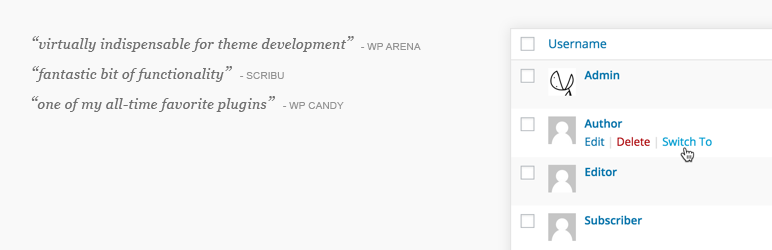
8. User Switching
This tool enables you to rapidly swap between client accounts in WordPress at the snap of a catch. You’ll be in a flash logged out and signed in as your ideal client.
This is helpful for test situations where you consistently log out and in the middle of various records, or for overseers who need to switch between different records.
Just clients with the capacity to alter different clients can switch client accounts. User Switching makes utilization of program treats so as to enable clients to change to another record.
User Switching does not send information to any third person, nor does it incorporate any outsider assets, nor will it ever do as such.
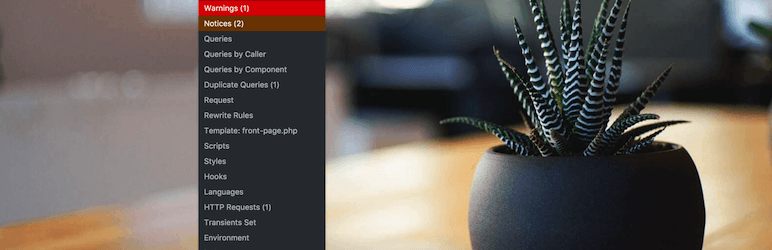
9. Query Monitor
Query Monitor is the developer tool board for WordPress. It empowers investigating of database questions, PHP mistakes, hook and actions, block editor blocks, enqueued scripts and templates, HTTP API calls, and that’s only the tip of the iceberg.
It incorporates some propelled highlights, for example, investigating Ajax calls, REST API calls, and client ability checks.
It incorporates the capacity to limit quite a bit of its yield by plugin and theme, enabling you to rapidly decide ineffectively performing plugins, contents, or capacities.
10. Simply Show IDs:
This WordPress developer tool is easy to handle and add IDs at the right-hand side of the WordPress table. This Simply show IDs tool makes the task easy for developers to enter various IDs such as posts, pages, categories, media, links, tags, etc.,
Conclusion:
All of the above-listed tools are handy for any WordPress Developers to make the themes, content, blogging, etc., they are so well established and installed so that one can use it for their purpose without any hesitation.
They are user-friendly, mobile-friendly and handy as well. All of the above are essential key tools for a WordPress developer with their usability.