WordPress is known for being a powerful yet easy to use Content Management System. Usually, the blogging world is focused on the use of WordPress due to its convenience. Content is published in WordPress in the form of a post. These posts can be made more meaningful by adding images.
Table of Contents
Images also prove a boost for the Search Engine Optimization of the content. Adding images is quite easy in WordPress. With the addition of Gutenberg as the new standard Block Editor, users may experience difficulty in how to add and align images.
This article shall consider the various ways to add and align images in WordPress editor.
Traditional Method of Adding Images
The popular WordPress standard editor used before WordPress 5.0 presented specific issues in image alignment. At times, the alignment option failed. There were also instances where the image size collapsed.
The traditional editor used buttons that allowed for three types of image alignment: left, center, and right. However, the method has changed with Gutenberg. Being a block editor, it presents a brand new way to align images in WordPress Block editor.
Steps to Add Images in Gutenberg
What must be remembered here is that Gutenberg is BLOCK editor. As a result, there must a new block placed for every element that is being added in the post. Thus, to add images, the user needs to create a new block. This block can be created using two methods:
• Pressing “Add New Block” button
• Typing /image in the post
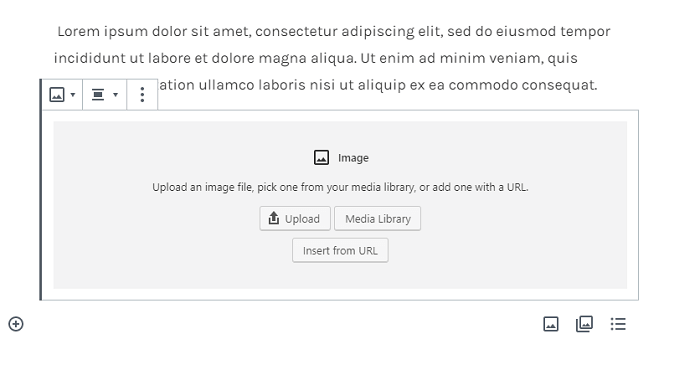
The image block further presents three options for inserting images. The user may
• Use an image from the computer. For this purpose, we must click on upload.
• Insert an image that is already part of the media library. For this purpose, we must click on “Media Library.”
• The user may also insert an image directly from the internet. To do so, we must click on insert URL. Entering the exact URL of the image shall add it to the post.
How to Align Images in Gutenberg
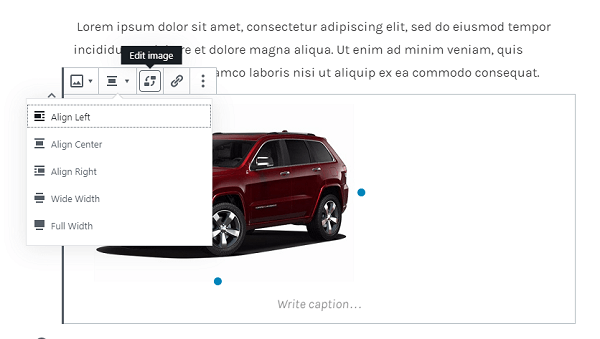
Once the image is added to the Gutenberg editor, there are five distinct options to align your images. You may align the image left, center, right, full width, or wide width. The different part here is that these options are shown on top of the image in a toolbar. Some of the key things to remember here are as follows
• Left and right alignment of a non-full-width image shall result in text to be shown on the other side.
• Center alignment results in a completely separate row for the image. No text is shown on any side of the picture.
• If you chose full-width, then the image shall be stretched to reach the left and right ends of the browser.
• If you want the image to be bigger than the text area, use wide image option.
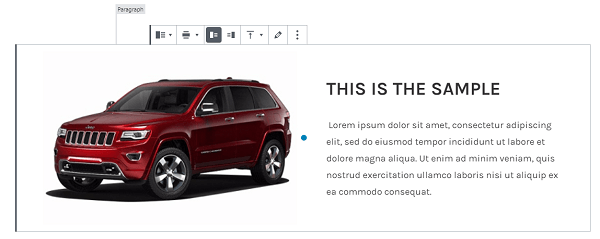
However, this method may not work well if you need a horizontal alignment of text with images. To counter this problem, Gutenberg has introduced the Media and Text block. This block can be used to put text and align images in WordPress Block Editor perfectly.
How to align using the Media and Text Block
In simplest terms, there are two columns in this block. You may select the purpose of each column. One of the column shall be for the text, while the other is for image upload.
• In the text column, enter the relevant text that you wish to align with the image.
• In the image column, add the image from one of the three methods (upload, media library, or URL).
Hence, the image and text gets perfectly aligned.
Multiple Images Alignment
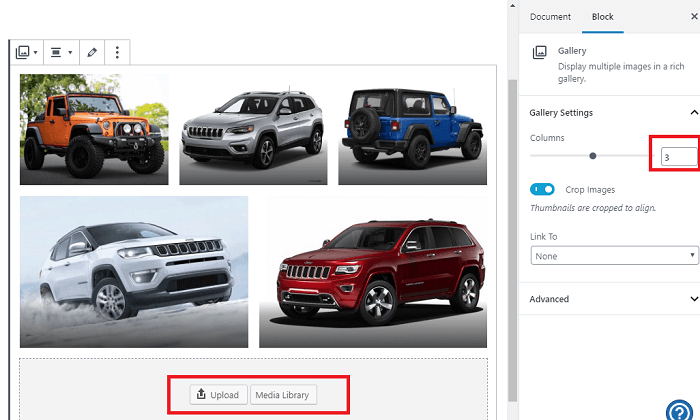
You may use the gallery feature with Gutenberg to align images in WordPress Block Editor. Again, being a block editor, Gutenberg has a separate block for this purpose, the “Gallery” block. The alignment options are similar to those for a single image. There are two specific set of settings may be used.
• Some settings are related to optimizing the gallery. These settings contain options like number of columns or the link of the gallery etc.
• The other settings are in the same toolbar as aligning a single image. This toolbar is where you may select the alignment.
Side by Side Images
A dynamic way to sue the gallery block is to make just two columns and add two single images. That way, you will have equal-sized, perfectly aligned two images in your post. The most straightforward steps to follow for this are
• Select two columns from the gallery block settings
• Add two images to the gallery mentioned above
• Use the crop thumbnail feature. This feature allows for thumbnails to be equally sized.
These steps allow you to perfectly align images in WordPress Block Editor in two columns each.
Additional Methods
One of the key features of WordPress maintained and furthered by Gutenberg is flexibility. Multiple other ways may be opted for the inserting and aligning images.
• You may use the cover block. Basically, this block allows you to add a cover image to your post. Cover images can boost your content’s visibility and retain users. Users are less likely to bounce-off from web-pages that have content-related cover images present. You may align cover images in the same way you align the image block.
• An additional option is the parallax background effect. Previously, it had to be part of the theme. Otherwise, a select plugin would be required to cause this effect. Gutenberg solves the issue by allowing any custom parallax background in each post.
• Images from Instagram can be incorporated in the posts. For this purpose, you may use the Instagram block. Merely placing the Instagram image URL does the job with this block.
Conclusion
Gutenberg has added convenience to the use of WordPress. This convenience is extended to the use of images and their alignment. Using the procedures mentioned above can make it easy for the user to insert and align images in WordPress Block Editor.