Installing AMP in WordPress is absolutely necessary for today’s scenario to give your mobile users a better user experience.
Table of Contents
AMP or Accelerated Mobile Pages is a cache mechanism offered by Google so that your website and web pages have faster loading speed.
In today’s world, the number of mobile users is increasing exponentially as the sales figures of smartphones are increasing in leaps and bounds.
But mobile users do not have superfast internet speed and if your web page takes too much time to load, the user will close your website without checking it out.
Understanding Google AMP
Before installing AMP in WordPress, it is important to understand what AMP is in reality. It is an open source technology offered by Google that will make your content rich web pages load faster.
It is achieved by hosting your web pages temporarily on Google AMP cache with limited HTML, JS and CSS code. When a user accesses your web pages, Google can serve those saved cache versions instantly to the user.
Apart from Google, Facebook, Twitter, Reddit, and LinkedIn also use this technology to bring the posts faster to the mobile users.
The advantage of Google AMP is that it is not restricted to mobile browsers only. When a mobile user opens your web pages from any third party app or web viewers, Google AMP serves your pages from its cache too.
Furthermore, installing AMP in WordPress will help your site rank high on search engine result pages. On the other hand, as the web pages are saved with a limited set of HTML, JS and CSS code, your web page will not appear fully.
Any widget or third party integration like email forms, social media boxes, etc. will be suspended. But you can still have Google Analytics.
Therefore, the verdict is that if you have a great chunk of your traffic as mobile users, you should definitely install it and give your website a boost and get a lot of mobile users organically.
Installing AMP In WordPress
Step 1. Install The Plugin
First, you need to be installing AMP plugin. Go to Admin Dashboard and on the left menu, go to Plugins. Click on Add New from the drop down.
In the next screen, search the plugin, install and activate it. Once done, go to Dashboard and from Appearance, go to AMP.
AMP Plugin
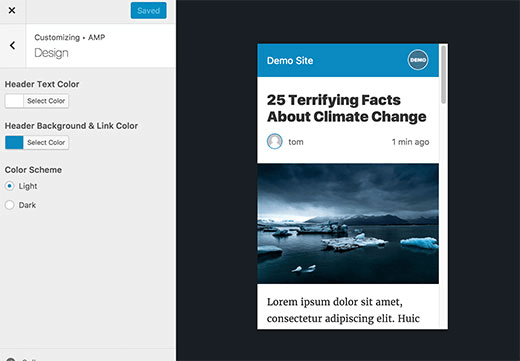
Step 2. Customization
You can see how your website looks on mobile devices when you use AMP. Depending on your theme, it might show your logo and favicon.
You can do a lot of customization to change the look if you do not like the way it is shown. You can quickly change the font colour or header background colour. Click on the Save button once all the changes are made.
Step 3. Checking Specific Web Pages
If you want to see how your specific web pages look using AMP, you can go to your browser and access that page directly and once it loads completely, make a modification in the URL by adding /amp in the end.
For example, if your normal web page link is www.mysite.com/about-us, to see its AMP version, make the URL as www.mysite.com/about-us/amp/
In case the page does not open and shows a 404 error, you need to go to Dashboard, Settings and then to Permalinks.
Once the next screen opens, do not make any changes and just click on the Save Changes button. This will update the Permalink and come back to the browser tab and refresh the 404 web page and the web page will appear.
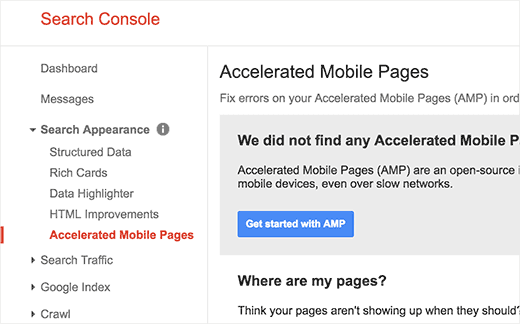
Step 4. Checking Website Using Google Search Console
Some of you might just be installing AMP in WordPress to get a good rank on Google search engine result pages. You can check out how your website looks on Google search using Google Search Console(GSC).
Assuming that you have already added your website to GSC, go to your GSC account and on the left menu, click on Search Appearance. Under it, you will find Accelerated Mobile Pages.
Inside it, you will see your website and web pages. It is important to note that your website may not appear immediately after installing the AMP plugin because Google might take a few hours to days to index your web pages.
Advanced Customization Of AMP
Google AMP comes with limited customization options. There is another popular plugin available named Glue For Yoast SEO & AMP.
Installing AMP in WordPress the following plugins will definitely help you achieve your goals.
Glue For Yoast SEO
Before installing it, make sure you have already installed the Yoast SEO plugin as it is an add-on to that. To install both the plugins, go to Plugins from Dashboard and click on Add New.
Search the plugins, and install and activate them. After activation, come back to Dashboard and go to Yoast SEO from the left menu and then from the drop down, click on AMP.
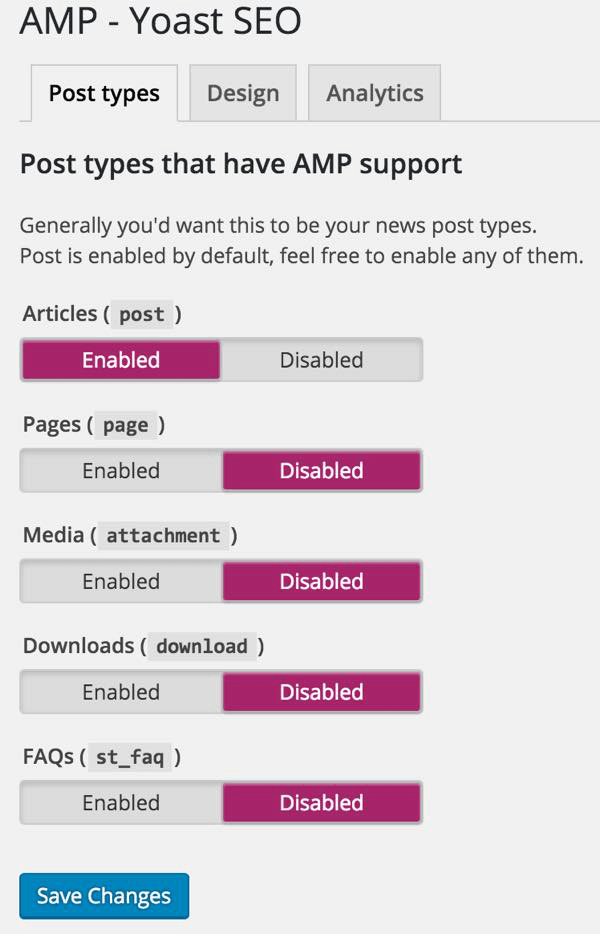
In the new screen, you will find advanced options for your AMPs. You can activate the AMP cache mechanism for your pages and media as well instead of only posts.
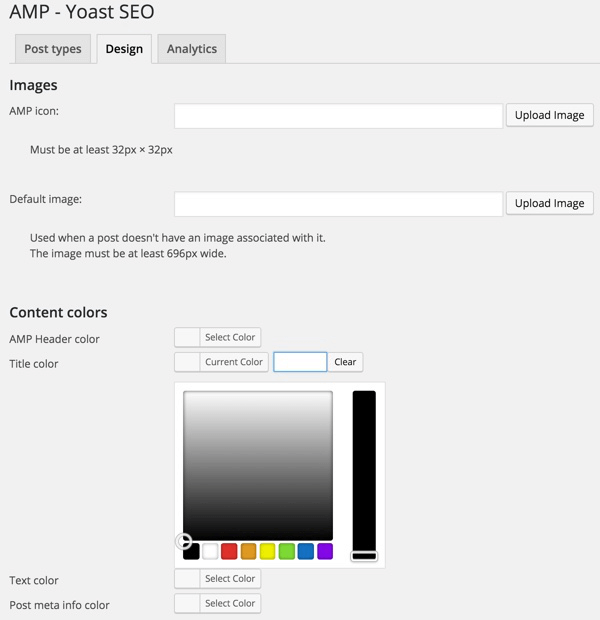
If you go to the Design tab, you will find options to set a separate icon for mobile pages, the default image for posts with no images, and change the colour of the AMP header, title colour, text colour and meta info colour. This will be handy for branding purposes and making your mobile pages better to look at.
There is another tab named Analytics where you can add your Google Analytics ID to gather all the analytics when people access your accelerated mobile pages.
If you have a WooCommerce based WordPress website, you should install WP AMP which is a paid plugin. It also supports AdSense and shortcodes. You can also embed items like videos using iFrame.
After Installing AMP In WordPress
Once you are done with setting up AMP for your website, you need to have a close watch on your Analytics because of late, there are a few complaints that Google AMP is not boosting the traffic as it used to and also the search engine rankings are going down.
If you see such a trend, you can disable the plugin else continue with it to provide an awesome user experience.
The era of web content has shifted from computers and laptops to mobile devices and tablets. More than 50 per cent of the internet users are using mobile devices.
So, something was needed to be done to improve the experience of surfing the internet on mobile devices. This is when ‘Accelerated Mobile Pages’ was launched in 2016.
Accelerated Mobile Pages also known as AMP is a global initiative on website publishing technology that is focused on enhancing the performance of web content on mobile devices.
Now comes the question ‘What does AMP exactly do?’ Well, AMP is a stripped down version of HTML code, which exactly decreases the loading time of pages and content on mobile devices.
AMP HTML enhances the performance by removing all the elements that tend to slow down web pages on mobile, including JavaScript or any other third-party scripts.
At this moment, all the AMP users are online websites that publish news. However, it is said that AMP will soon become useful for other business purposes too. Big tech companies like Google have already taken the initiative to develop this AMP feature and make it available for websites and companies.
While custom designed websites have to develop web pages in AMP HTML coding language rather than traditional HTML and CSS to use the features of AMP.
On the other hand, websites developed with WordPress have to just install the AMP plugin to enable AMP for the pages.
This is where WordPress turns the game quickly.
One of the main benefits of the website developed with WordPress AMP is that the pages load 85 per cent faster than traditional web pages developed with just HTML and CSS on mobile devices.
Studies show that mobile users leave a webpage if it takes more than 3-4 seconds to load. So, businesses that use AMP technology to develop their website pages can decrease the bounce rate of visitors. AMP also helps to make a website more mobile friendly.
Installing AMP also takes part in search engine optimization as page load speed time and mobile friendliness acts as factors to decide the rankings in search engines.
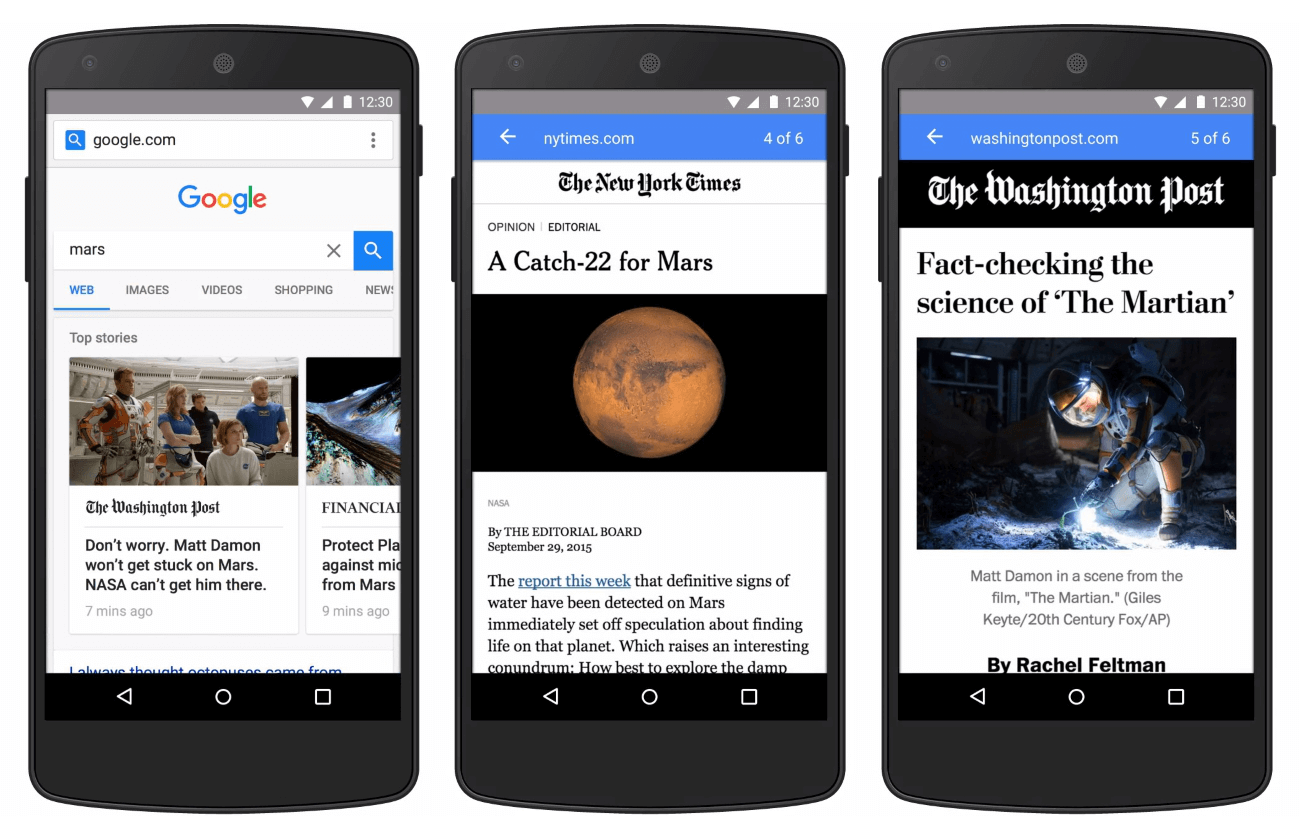
This is where a website developed after installing AMP in WordPress can get higher rankings than slower and unresponsive websites. In addition to that, Google search results have started to display AMP content with visually dominating large images and is marked with a clearly visible AMP symbol in green.
This visually appealing image tends to attract visitors more than simple displayed content.
Moreover, with the increased popularity of installing AMP, users tend to open pages marked with that green AMP symbol as they seek paster loading times.
AMP aims to support a diverse range of advertisement networks and formats. The main objective of installing AMP technology is to deliver ads that are fast enough allowing good-looking content to grab the viewer’s attention.
One more interesting and powerful feature of installing AMP in WordPress technology is that one can able to track visitors data such as new vs returning visitor, clicks vs conversions, video and link tracking by just adding AMP tags.
This will greatly act as a marketing tool that will help the business to make decisions by just studying the people’s behaviour analytics on the web pages.
Other AMP related articles: Integrate Google with AMP