Individuals often intend to upload custom fonts in WordPress but are stuck with the procedure.
Your blog or site stands out and freshens up when you use custom fonts. With the evolution in plugins and themes, it has become a common trend to use custom fonts in WordPress based sites.
Table of Contents
Due to excessive public demand, there are several themes which come preloaded with hundreds of fonts in the theme itself. Although you must know that using multiple fonts at in a single website can slow down the site speed.
In this article, we have covered the methods to add custom fonts in WordPress using Type Kit, Google Fonts, and CSS3. We will also brief you about the proper method of using your site so it doesn’t slowdown with the usage of custom fonts. Let’s start with basics and understand how to find custom fonts for your WordPress site.
Finding Custom Fonts for WordPress
There was an era when even fonts were expensive. But it is not so today. Great free web fonts can be downloaded from many places like FontSquirrel, TypeKit, Google Fonts, and fonts.com. We recommend that you try font pair if you are finding it difficult to match and mix fonts. Designers use it to pair the best Google fonts together.
For maintaining your site speed and preventing slow down use two custom fonts throughout your website design. By doing this you will also add the consistency factor in your design.
Use Google Fonts to upload custom fonts in WordPress
Free, most common, and the largest font library used by developers is Google Fonts. Following are the multiple ways to upload Google Fonts in your WordPress platform.
Use Google Fonts Plugin
The easiest and most recommended methods for beginners who intend to use Google Fonts and upload custom fonts in WordPress is through this plugin.
Download the Easy Google Fonts plugin then install and activate it. Upon activation go to the customizer page from the appearance section for carrying out the further process. Here the live theme customizer section will open where you will be able to see a new section i.e. Typography.
Fonts Plugin | Use Google Fonts, Adobe Fonts or Upload Fonts
Through this section, you can know about the various sections where you can apply Google Fonts. Clicking on the Edit Font option will allow you to use the custom fonts on your website. Other font customizations like style, size, margin, padding, and others are also possible.
Depending upon the theme that you are using, the number of font selections and the application of fonts may be limited to particular areas. As a fix for this, you can create custom controls and use of them on your website. For doing this visit Google Fonts page from Settings and provide a name for your font control.
You will have to enter CSS selectors once you click on create font control button. You can also use CSS classes or HTML elements. To store your setting click on Save font control.
For different sections of your website, you can create as many font controllers as required. To check custom font controls created earlier go to the Typography option and select Theme Typography. You can edit any controllers at any point of time.
Add Google Fonts Manually
To upload custom fonts in WordPress you will have to add a code in the theme file. Select the font from the Google Font library that you intend to use and use the quick use button below the same. For the selection of font styles, you will be redirected to another page.
Only select those font styles that you are confident about using. On scrolling down, you will reach the embedded code section. Copy the embedded code under the standard tab and paste it in your theme’s header.php file.
This is the simple procedure to manually add Google fonts in your WordPress site. These fonts can also be used in your themes style sheet.
Use Typekit to upload custom fonts in WordPress
A premium and free resource for fonts to be used in design projects is Typekit. It comes with a limited free subscription plan and also a premium plan for the users to choose from. You will have to create a new kit after signing up for a Typekit account.
In the next steps select a font from the Typekit library and then add it to your kit. Head over to your WordPress site’s admin area once you have copied the embed code for your kit.
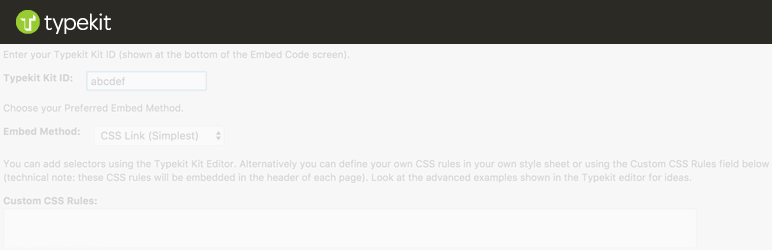
Here you will have to download Typekit fonts for WordPress plugin then install and activate it. Upon activation visit Typekit fonts from Settings and paste the embed code on the plugin’s settings page. That’s it. You are good to go now.
For using the Typekit font on your WordPress styles sheet follow the below codes:
h1 .site-title {
font-family: 'modesto-condensed', Arial, sans-serif;
}
Use CSS3 @font-face to upload custom fonts in WordPress
This is the direct method of adding custom fonts. Any font that you like can be used on your website through this method.
In the first step download the font of your choice in a web format. You can use a converter like FontSquirrel Webfont generator if you fail to find the web format for your fonts. Upload the web format of your fonts in the web hosting server as soon as you have it.
In your theme or child theme create a ‘new’ folder in the ‘fonts’ folder and then upload your custom fonts. To upload the font, use file manager or FTP of your cPanel. Load the font in your themes style sheet like this:
@font-face {
font-family: fontname;
src: url(https://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
font-weight: normal;
}
Modify and replace the font family and URL in the above code. For using in style sheet follow the below method.
.h1 site-title {
font-family: "font_name",Cambria,sans-serif;
}
Loading fonts directly through this method is not possible the best solution. It is best to serve the font directly from their server or optimal performance Typekit or Google Fonts.
Conclusion
We have covered all the possible and best ways to upload custom fonts in WordPress for your reference and use. Hope this helps you.