If you are a fan of the WordPress platform, you have probably heard tons of advice to make a WordPress child theme to reduce future risks and errors to the critical minimum.
Table of Contents
We at SKT Themes share the opinion of your advisors and also stress the importance of creating and keeping a separate child theme for your WP site or blog. While the benefits and advantages of a child theme seem to have no edge, let’s first figure out what a child theme is in its true essence.
What is a child theme?
A WordPress child theme is the alternative version of the parent WP theme, which inherits the functionality and design of that parent template. This additional or child theme lets you modify, change, or supplement the functions and appearance of the basic template.
What is important at this point, the parent template remains untouched and unchanged at the same time. Subsequently, you can update it any time you want without any fear that the changes made will be lost.
Why do you need to make a WordPress child theme?
The accessibility of the codes and files of any valid WordPress template allows you to change and customize the appearance and functionality from the modifications in design to the creation of additional widgets and plugins.
However, there is a slight inconvenience every WordPress webmaster can come up with. Any direct adjustments to the basic theme codes disappear, or, better to say, return to the source after any update of the theme.
Hence, if you want to avoid such unpleasant rollbacks, you need to make a WordPress child theme. It will enable you to make tons of changes to the theme without the danger of losing them upon any scheduled update.
When do you need to create a child theme?
If you are constantly making changes to his website or blog’s appearance or functional framework through adding new functions to the theme’s functions.php file or changing the style.css file, creating a child template is a must.
Further, web designers and developers can highly benefit from this technique to speed up their workflow and achieve more without any unexpected drawbacks or errors.
Now, that we have opened up the whole potential of a child theme for you, let’s pass on to the technical part of its creation. All in all, it’s a wonderful way to go into the meat of the WordPress platform and learn more about its possibilities.
How to make a WordPress child theme
To make a WordPress child theme, we need to revolve around 3 main points:
1. The child theme directory
2. stylesheet (style.css)
3. functions.php
Well, the first step toward the creation of a child theme is to create its directory in wp-content/themes. It would be better if the child theme directory had the title of the parent theme plus the “child” ending.
Let’s take SKT Perfect theme as a sample
In this case, we’ll name our child theme “skt-perfect-child”. (Please, check highlighted parts)
Further, you need to create the theme’s stylesheet (style.css file). The stylesheet should begin with the following:
* Theme Name: SKT Perfect Child Theme URI: http://mysite.com/skt-perfect-child/ Description: SKT Perfect Child Theme Author: John Smith Author URI: http://mysite.com Template: sktperfect Version: 1.0.0 License: GPL License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: perfect, responsive, widget friendly Text Domain: skt-perfect-child */
Don’t forget to add your details while dealing with this part of the stylesheet.
The last file we need to touch is functions.php. To enqueue the parent theme stylesheet to add the wp_enqueue_scripts action (https://codex.wordpress.org/Plugin_API/Action_Reference/wp_enqueue_scripts)
and use wp_enqueue_style() (https://developer.wordpress.org/reference/functions/wp_enqueue_style/) in the child theme’s functions.php.
In this relation, the functions.php file needs to be created in the child theme’s directory. The opening line of functions.php should be “<?php”, after which you can add the stylesheets of both parent and child themes.
The example below should work properly if your parent theme has only one main style.css.
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles()
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
If there is an actual CSS code contained in the child theme’s style.css, you need to add it as well. You need to add “parent-style” as a dependency. Here is a proper example:
function my_theme_enqueue_styles()
$parent_style = 'parent-style'; // This is 'skt-perfect-style' for SKT Perfect theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
That’s all, folks. Now you have successfully created your child theme and all that is left is its activations. For this, head over to your site’s Admin Panel, Appearance, and Themes. You can find all the available themes listed here. Find the newly created child theme here and simply click on it to activate.
If you find this method intimidating, you can take advantage of the available child theme creator plugins
WP Child Theme Generator:
One Click Child Theme is a plugin to make your life easier. Create and run your child theme in a matter of minutes and with a few simple clicks to avoid many unpleasant issues.
Generate Child Theme:
It is one of the top-rated and easy-to-use child theme generator plugins you can use with any WordPress-powered site. This amazing plugin is smart enough to define which files to copy and which ones to skip whenever creating a child theme.
All in all, it comes with an admin-friendly and intuitive interface and lets you create as many child themes from a parent theme as you may need.
WPS Child Theme Generator:
Another top-rated solution for creating a child theme is called Child Theme Generator. This plugin is also wonderfully convenient for customization options you can make to your child’s theme.
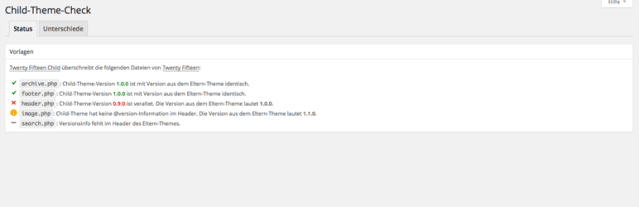
Child Theme Check:
Child Themes are used to prevent your settings from being overwritten. However, you may be maintaining a security risk if you save a file under a WordPress child Theme. You should review the modifications every time the parent theme is updated and consider incorporating them into your child theme. You can monitor these modifications to the parent theme with the help of this plugin.
This can be fully used only when the parent theme has defined the version of the template file in the header of the PHP file with an extra @version info. In the case of a parent theme being updated, the child theme is what safeguards changes, and it may also help accelerate development.