How to create custom Widgets in WordPress website
If you’ve been running a WordPress site for a while now, then you will certainly have a fair idea of widgets and their use. Widgets serve as an excellent tool, helping WordPress users to add more content and features to the sidebars (also referred to as widget-areas) of their website theme.
Table of Contents
Also, widgets can be added to several other areas of a WP theme such as header, footer, etc.) based on your wants and needs.
Widgets, mainly, help drag and drop elements in your website. By default, you can find several widgets in a WordPress theme’s admin dashboard.
However, you can make your site’s dashboard even more useful for creating custom widgets. Through this post, I’ll make you understand how you can create your own custom widget in your WordPress website dashboard.

Related Post: How to Add Widgets and Start Using Them in WordPress Website?
How Can You Create a Custom Widget in Dashboard?
Let’s say you would like to create a custom widget in your site’s admin dashboard. For this purpose, the very first thing you need to do is to register your widget with WordPress.
To do so, you just need to make use of the wp_add_dashboard_widget() function. It is a default WordPress function that informs WordPress about the newly created widget.
Below is a code that will demonstrate how you can register a custom widget:
// Register your custom widget function by hooking into the 'wp_dashboard_setup' action
add_action( 'wp_dashboard_setup', 'first_custom_dashboard_widget' );
function first_custom_dashboard_widget() {
wp_add_dashboard_widget(
'first_custom_dashboard_widget',
//this is widget slug
'First Custom Dashboard Widget',
//this is the title of your widget
'first_custom_dashboard_widget_display'
//Display function
);
}
//Create a function to display the contents to be shown inside the Dashboard widget.
function first_custom_dashboard_widget_display() {
echo 'You describe your widget here Widget';
}
Note: The code above needs to be added to your theme’s functions.php file.
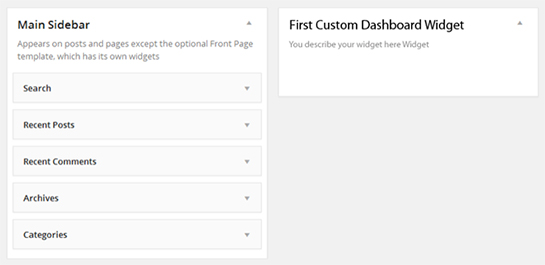
The above code snippet will help in creating a custom widget named “First Custom Dashboard Widget”. Let’s now understand how the code works:
- In the first line of code, the register_first_custom_dashboard_widget() function is hooked into the wp_dashboard_setup action hook. In simple words, the beginning line of code means that whenever the wp_dashboard_setup action shows up within the code of your theme, the first_custom_dashboard_widget() will get executed.
- Next, the wp_dashboard_setup() function makes a simple call to wp_add_dashboard_widget() having different parameters such as:
- Widget slug
- Widget title
- Display function
All these parameters are needed for creating your custom widgets.
- Lastly, my_dashboard_widget_display() function is defined and contains some textual content saying, “This is my first custom widget.”
After executing the code just head to your admin dashboard, and you’ll see your newly created widget added at the bottom of the admin dashboard page. Just, drag that widget and place it any location you would want.
Output:
How to Change The Position of Your Custom Widgets?
In the section above we discussed the code that helps in creating and adding custom widgets in the WordPress website dashboard.
Apparently, you would like to give your plugin users the ability to place your ‘Custom Dashboard Widget’ to a location of their choice, simply by dragging it.
Unfortunately, WordPress does not come with an easy-to-use API that could let you handle pre-sorting your default widgets. This means that your custom widget will always be displayed at the bottom of your dashboard list.
But, what if you would want to put your custom widget above all the default widgets? You can do so, by fiddling around with the code.
One best way to achieve such an objective is to alter the internal array of your metaboxes manually. And then, you can place your newly created widget at the top of the widget list. Here’s a code that performs the same task:
function first_custom_dashboard_widgets() {
wp_add_dashboard_widget( 'first_custom_dashboard_widget', 'First Custom Dashboard Widget', 'first_custom_dashboard_widget_function' );
// Globalize the array of the metaboxes, this will apply to all the widgets for wp-admin
global $wp_meta_boxes;
// Fetch array of the regular dashboard widgets
$normal_dashboard = $wp_meta_boxes['dashboard']['normal']['core'];
// Create a backup of the custom dashboard widget and delete it from the end of the array
$first_custom_widget_backup = array( 'first_custom_dashboard_widget' => $normal_dashboard['first_custom_dashboard_widget'] );
unset( $normal_dashboard['first_custom_dashboard_widget'] );
// Combine both the arrays together to put custom widget at the beginning
$sorted_dashboard = array_merge( $first_custom_widget_backup, $normal_dashboard );
// Save the value of sorted array back into the main metaboxes
$wp_meta_boxes['dashboard']['normal']['core'] = $sorted_dashboard;
}
Bear in mind, this code will work for WordPress site owners who haven’t re-ordered their widgets at all. But, as soon as a user performs this functionality, their current preferences will override this. As a result of which, the users will need to move the widget to the top.
Wrapping Up
Though WordPress provides access to several default widgets for extending your website admin dashboard capability, but it still might fail to fulfill your particular needs.
However, you can achieve all your desired goals and make your admin dashboard more useful, by creating a custom widget. After all, widgets provide an excellent way add additional content and functionality.
Needless to say, creating a new widget tailored to accomplish some task in admin dashboard will prove beneficial for you.
Hope that this post will serve as a handy guide to helping you better understand how you can create custom widgets in your site’s admin panel.
Remember, if you’re having any difficulty with the coding part, it is better to hire a WordPress developer who can assist you in completing your project.
Author Biography:
Samuel Dawson is a website application developer and file manager in Designs2html Ltd. He also does HTML to WordPress theme conversion successfully.
He maintains the overall processing of WordPress files dynamically. The article on widgets management in WordPress above has been contributed by him.