WordPress is one of the most widely used content management systems in the world. As a result, it is also one of the most targeted platforms for hackers and malicious actors. It’s easy to see why so many hackers target WordPress sites, considering that many of them are vulnerable to attacks due to poor security practices. One way to enhance your WordPress website’s security is to add Cloudflare CAPTCHA.
Table of Contents
CAPTCHA is an acronym for “Completely Automated Public Turing test to tell Computers and Humans Apart”. It’s a common security measure used on websites to prevent automated bots from performing certain actions.
In this post, we will provide you with a step-by-step guide on how to add a Cloudflare CAPTCHA to your WordPress site. This guide will help you keep your website more secure and protect it from hackers and other malicious actors.
An overview of Cloudflare Turnstile
Cloudflare Turnstile is a powerful and versatile cloud-based authentication and access management solution by Cloudflare that offers a secure and streamlined way to manage and control user access to web applications and websites.
With Turnstile, businesses can ensure that only authorized users are granted access to their online resources while enhancing the overall user experience. The platform leverages Cloudflare’s global network to provide fast and reliable authentication services, making it an ideal choice for organizations of all sizes.
Turnstile also offers robust access control capabilities, allowing organizations to define granular access policies based on factors like user roles, location, and device characteristics.
This enables businesses to enforce strong security measures and protect sensitive data by ensuring that only authorized users can access specific resources. The platform also provides real-time visibility and monitoring, giving administrators a comprehensive view of user access patterns and potential security risks.
How to Install the Cloudflare CAPTCHA on Your WordPress Site
Now, let’s have a look at the process of integrating Cloudflare CAPTCHA into your website:
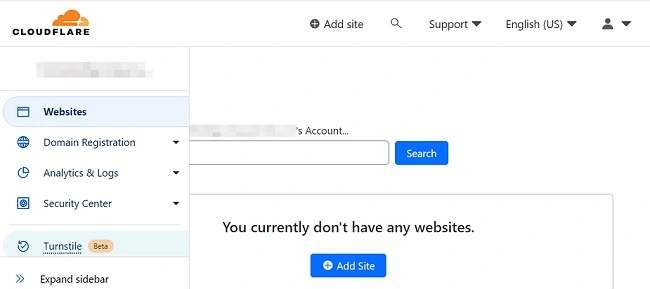
Step 1: You need to do is sign up for Cloudflare and set up Turnstile
In such case, you are free to create an account whenever you choose. After you have successfully signed in, go to the dashboard for your Cloudflare account and choose Turnstile from the menu. After that, you’ll have to add your website like so:
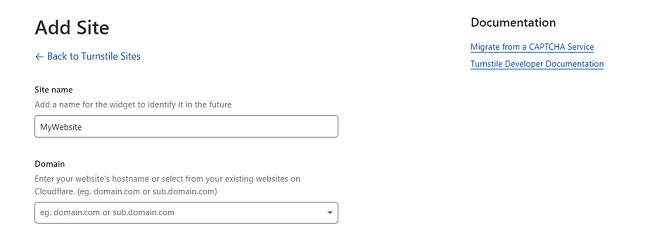
You will be asked by Cloudflare to give the name and domain of your website:
Following that, you will be prompted to choose a widget mode. The CAPTCHA that will be shown in your forms looks like this
Let’s have a look at the different possibilities:
Managed: Based on the information about the users that is currently accessible, Cloudflare will decide whether or not an interactive challenge should be employed. In the event that authentication is necessary, the user will be given a checkbox to choose.
Non-interactive: While Cloudflare completes the browser challenge, users will see a widget on the page that displays a loading bar. When the test has been successfully completed, a message congratulating you on your achievement will appear.
Invisible: If you go with this choice, the end user won’t be able to view the widget or the success message you’ve shown. This ensures that the CAPTCHA will remain hidden from them in its entirety.
Step 2: Incorporate the Turnstile Keys into your Website
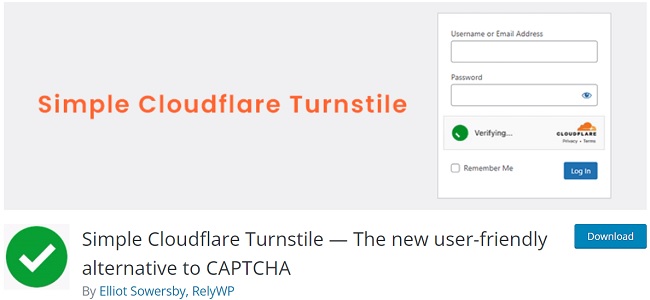
After you’ve finished configuring Turnstile, you’ll be able to include the Cloudflare CAPTCHA keys into your WordPress website. When carrying out this task, we advise making use of the Simple Cloudflare Turnstile plugin. It makes activating Turnstile on your website simple with its intuitive interface.
To begin, install and activate the plugin on your website, which can be found here:
Then, inside the dashboard of your WordPress installation, go to Settings and then Cloudflare Turnstile. In this section, you will be able to paste the Cloudflare keys that you copied earlier:
In addition, there are several options for personalization that you may adjust. For instance, you have the option of selecting a bright, dark, or automatic theme for your CAPTCHA.
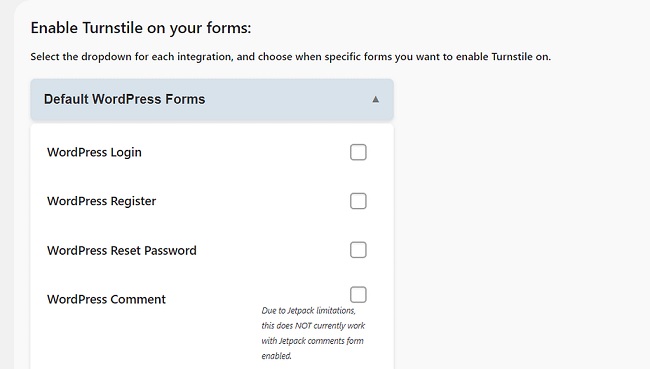
In the end, you will be tasked with selecting the forms on which you want to enable the Turnstile feature. For instance, you could wish to utilize it on the page where users log in and register, as well as the page where users leave comments:
You may even wish to activate CAPTCHA on the checkout page, the page where customers log in, and any other sensitive forms if you run a business powered by WooCommerce:
In addition to this, Simple Cloudflare Turnstile gives you the ability to execute the CAPTCHA on forms that were generated by other plugins or page builders, such as Elementor:
The benefits of using Turnstile over other CAPTCHA solutions
Users are able to demonstrate their humanity by using Turnstile, without being required to solve a challenge or reveal more personal information than is strictly required. This indicates that it provides an experience that is both safer and more efficient than the majority of other CAPTCHA solutions available on the market.
In order to verify users, Turnstile examines the session data stored in the browser. To do this, it makes advantage of Apple’s Private Access Tokens, as was explained before. This allows it to acquire as little data as possible, therefore preserving the privacy of its users. In point of fact, Turnstile does not search for cookies nor does it save information pertaining to the user.
It is highly recommended that you give some thought to using Cloudflare CAPTCHA if you want to make the user experience smoother. Users won’t have to decipher some squiggly letters or choose a sequence of photographs as they do when use regular CAPTCHA solutions in order to submit a form, leave a comment, or log into their accounts. This will be the case whether or not the CAPTCHA solution is a standard one.