WordPress is one of the most popular content engines that allows you to build multi-component online platforms. You can create a blog, an online store, a news portal, and an ordinary website. Using WordPress, you will have useful tools at your disposal to customize ready-made templates and to build a website.
Table of Contents
Everyone knows that one of the important aspects of the eye-catching resource visual appearance is harmonious and stylish typography. From fonts depends more than you imagine. They may entice clients, or spoil their impression of the website.
So, answer the question: why use boring and unattractive scripts? Let your site shine and fully convey the mood and message of the project. Use custom, flexible fonts that make your platform look better than the competitors’ websites. Today we will show you how to add custom fonts to WordPress without plugins.
That way you can avoid overloading the site with plugins and create adorable typography. So, let’s go!

Why Use Custom Fonts for a WordPress Site?
Typography is a whole science of using scripts. And to tell you about it in two words is impossible. It is not just about the font, but also about its size, slope, thickness, and much more.
Above all, the lettering you use has a lot to do with how your site is perceived. What is your platform? Fun and entertaining? Serious and expert? Visitors decide that in one look, and your typefaces play a big role in this process.
Fonts have much more impact than you might think. They improve comprehension of the content you read. Because on a subconscious level, every user evaluates the content of a web page by its design. The script used makes it easier to read or forces users to leave the web page.
All modern browsers include a set of default fonts. If the font is not specified in the CSS of the web page, the default typeface will be applied. So, to avoid trouble you need to add a custom font to your WordPress site.
Choosing and Downloading a Font
Choosing the appropriate script for your WordPress site is a central part of web design and site branding. The typography plays a big role in how visitors perceive your site, as do colors, images, and other elements. Fortunately, WordPress fonts are one of the many things you can freely customize.
There are a huge number of resources on the internet where there are different premium and free fonts. We recommend you use MasterBundles to find high-quality premium items. There are unique and best script fonts out there. And if you want to choose free options, go for Google Web Fonts.
When looking for web solutions in the Google Fonts collection, you can refer to the user interface. There you will be able to find the perfect script for your purposes. If you have already selected lettering, you may simply enter its name in the search box on the right sidebar.
If not, you can filter scripts in different ways, such as by category, language, slope, thickness, and so on. Next, download the product of your choice and now you can start manually adding the font to WordPress.
Adding Fonts in WordPress Without Plugins
When it comes to adding custom fonts to WordPress manually, you have three main options: the WordPress template file, @import, and @font-face functions. Each method has its pros and cons, and which one is best suited depends on your capabilities.
1. The use of a WordPress template file.
The first way to connect custom fonts to your site is to take the code provided by the scripts libraries and copy them into the header.php file of the template. Most standard WordPress themes have it.
Make sure to put it somewhere between
and brackets. That way, your font will load when the page loads.If you are using a child theme, be sure to copy the parent theme’s header.php file into the child one directory and make changes to it.
Some themes come with settings that allow you to add custom code to the header and footer through the backend. It is also a fairly workable option.
2. The use of CSS and @import
If you plan to set up custom fonts from the Google Fonts collection, you may notice that they have a tab named @import. The service provides you with a piece of CSS code. For example:
You can take it as is and paste it into the header or copy it without the ‘style’ brackets to the beginning of your theme’s style.css file.
It will load the font into the website from the stylesheet. This method is simple enough, but it does not allow browsers to load multiple style sheets at the same time. And as a result, the site pages will load slower.
3. The use of @font-face
One way is to place fonts on your website and offer them to your browser visitors from there. When you do this, make sure you get it in web font format. It should be TTF, OTF, or WOFF formats.
When you have the script files ready, you need to upload them to the WordPress site through FTP. A good place to store them is in a subdirectory of your child theme named fonts.
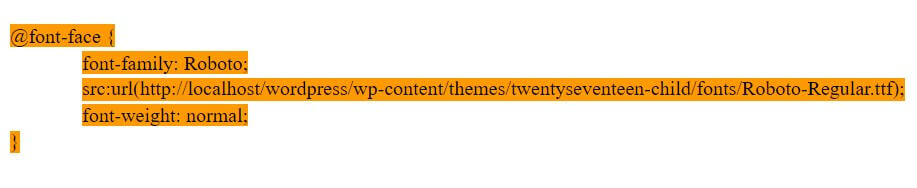
After that, you need to load the typeface into the stylesheet via @font-face. Here is what it looks like:
Don’t forget to replace the font name and its location address on your site. After that, your new font will be available for use.
There is another way that most people consider the most appropriate and correct. You can use functions.php file in the current active theme directory and function wp_enqueue_script or wp_enqueue_style.
With their help, we can take the code fragments provided by the font sites. However, instead of copying them into a file, add them to the header through the function.
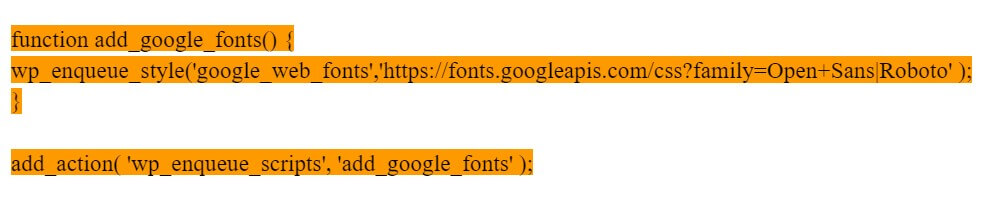
Once you have chosen Google Fonts to work, you should add them to the site using the following code:
That’s all. We hope this article helped you in the work and now you can easily add fonts to WordPress in different ways.