One of the reasons that you may want to integrate Google maps with your website is that it can help to increase the functionality of your website. Let’s say that you run a sandwich shop and now, you want to set up an online portal through which your customers can place orders for their deliveries.
Table of Contents
That’s great; you can do a lot with WordPress and by installing the right theme in place, you should be able to set up such a portal complete with payment gateway.
And by installing Google maps and online tracking feature, you can provide your customers with enhanced functionality by which they can track their orders online and in real time until delivery.
The great thing about WordPress is its functionality and adaptability, thanks to which you can add all kinds of things on your website. So, you should be able to add Google maps to your website with ease and without any hassle.
What’s more, by adding content from external sources such as WordPress, you should be able to provide your users with more interactive and rich content which should help boost user engagement and your conversion rate as well.
The point is that you would be able to snag the attention of your visitors with more user centric features which is why you may want to install Googe map on your website at the earliest.
Moreover, with better functionality, you should be able to provide your customers with enhanced user experience, which should result in better rankings.

Steps to Add Google Map in WordPress Website
1. Manually adding Google maps to WordPress:
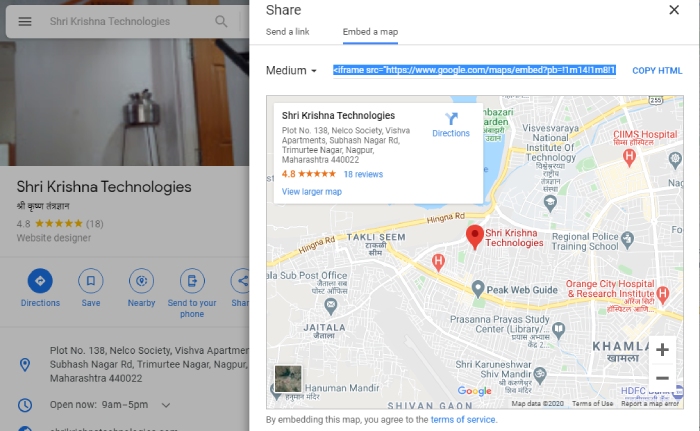
Just head over to Google maps, enter any location in the search bar, and once the results show up, click on the link button which you should be able to locate in the right panel.
This should display the iframe code which you need to add to your website. Just copy the code, and paste the code in a post, page or template. You can also click on “customize and preview the embedded map”. Now save your post/ page and your Google maps feature should be up, live and running.
2. Adding Google maps using plugins:
One of the easiest ways to integrate Google maps with your website is by installing select plugins on your website. This is why it makes sense for you to opt for themes that support all external plugins.
The first method works great if you want to add Google maps in just one location of your website. However, if you have the need to add Google maps frequently to your posts, then you may want to install Google maps plugin at the earliest.
There are many plugins you can use, like the MapPress Easy Google Maps plugin.
Now, after you have installed and activated your preferred Google maps plugin and need to include Google maps to your post, all you need to do is the following.
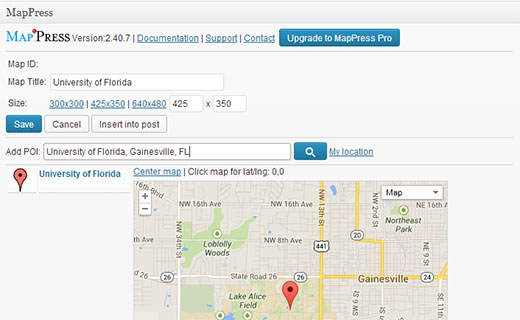
Just head over to your post where you feel the need to include Google maps, now edit the post and check out the map press section, it should show up right away.
Now click on new map button and this should open up the map press editor and you can now enter the location manually or click on “my location”, which should display your current location.
Now, all that’s left for you to do is to name the map and size, save the same and insert it into your post. You can then click on update or preview to see if the map is getting displayed as it should, and this should help you add multiple maps to a single post.
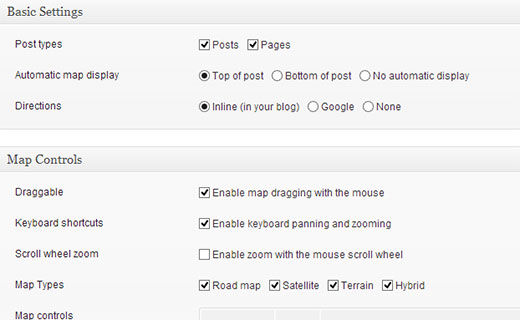
The good news about most of the Maps plugins is that they add plugins settings menu t your WordPress which should make it easy for you to customize and tweak the same. With this menu, you can change the border, alignment and so much more with Google maps.
3. Adding Google maps in a widget and a lightbox:
The easiest way to add Google maps to your website is through a widget and a lightbox. All you need to do is to add the Google maps widget to your website. Once you have activated the Google maps plugin, all you have to do is to head over to your admin dashboard and click on appearance.
You should be able search and locate the said widget under appearance – widgets. Now, use the drag and drop functionality of WordPress and drag, drop the Google maps widget to your sidebar.
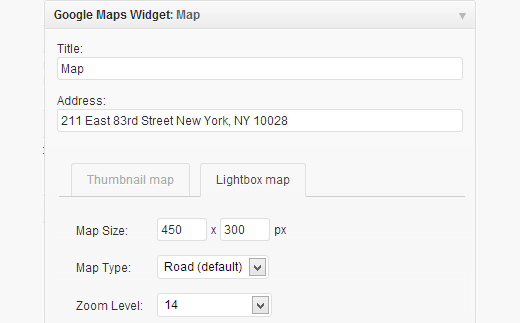
Now you have to enter the address you want to show on the map in Widget settings. You can also use the settings to customize the map size, pin color, zoom level, etc.
Click on the lightbox tab to configure the lightbox settings. Now, click on the Save button to save your widget settings. Go to your site and you should be able to see the widget in action.
And remember, Google maps should help provide your website with all the advanced functionality that you would need and it certainly is one of the most useful features which would be of great benefit to your users.
Once you have carried out the above steps, you should be able to install Google maps on your website successfully. With this feature, you should be able to provide your customers with enhanced functionality, which should also help make your website more popular.
Keep in mind that some of the themes may come with prebuilt and integrated Google maps feature which you can customize and tweak to suit your own requirements.
You can integrate the same with your website easily with which customers should be able to find their location with ease, or find the location of a shop or mall with little or no difficulty. At the least, it should help make your website more attractive with user centric features such as these.
When it comes to WordPress, and Google maps, there are lots of ways by which you can add the same on your website. And if you are adept at PHP, you can always tweak your theme code so that Google maps automatically shows up when you type in a certain address.
On the whole, it is essential that you install Google maps on your website at the earliest; as it can help you land more customers.