WordPress Custom Menus Without Plugins
In this article, we are going to illustrate how you can add icons to WordPress custom menus without plugins for any theme.
You must have come across websites that use icons to represent categories and sub-categories in the menu section.
It is a fact that icons beside the menu options look visually more appealing.
It also makes the website looks premium and increases the trust factor massively.
If you are using any free themes, it is certain that there are no options to add icons to WordPress custom menus without plugins.
![]()
There are only a few premium themes that provide the option, but you have to be an advanced user to avail it.
The reason for not using a plugin for it is that it is a very small work and there is no need of using a plugin and waste memory space and processing power when you can use the same on something important.
It does not matter what type of website you have, it is always a good idea to make your website more visual than textual, and hence, you should add icons to WordPress custom menus without plugins using the following mentioned steps.
Steps To Add Icons To WordPress Custom Menus Without Plugins
By custom menus, we mean to say that you can add icons on any menu you have on your website start from the navigation menu to double menu on the top where social media icons and contact icons are placed with call to action options.
The first thing you need to do is upload all the icon images in your media section.
Step 1. Go to Admin Dashboard and move to Media option on the left menu and click on Add New. Select all the icon images and upload them.
After uploading, open a notepad file and paste the URLs of each icon and you can name them so that you can remember which URL is for which icon.
Step 2. Go back to Admin Dashboard and got o Appearance from the left menu and click on Menus.
In the new screen, click on Screen option on the top right corner and then check the checkbox ‘Display CSS Classes in Menu Items’ for the menus where you want to add icons to WordPress custom menus without plugins.
Step 3. Now, you need to scroll down and click on any item on the current menu where you want to add icon. It will let you write CSS class name.
The CSS class you mention here should correspond to the CSS class you write in the CSS program later on.
Step 4. Go to Admin Dashboard and go to Appearance again.
This time, click on Editor. Once the Editor opens, locate the stylesheet which is the theme’s CSS file where all the design components are mentioned.
There you have to paste the following code.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
This is just for adding one particular icon to one particular menu option. Here, ‘homepage’ is the CSS class name that you mentioned in Step 3 and URL here is the corresponding URL you copied from the Notepad file where you pasted the URL.
For example, your menu has seven categories on your menu. So, you have to paste the above-mentioned code seven times with corresponding CSS classes for different options names you set in Step 3 and then replaced the URL of the images accordingly.
Alternative Way To Add Icons To WordPress Custom Menus Without Plugins
In case you do not want to upload the icons and want to use some professional and stunning icons that will increase the branding of your website, you have to take a different route to add icons to WordPress custom menus without plugins.
Besides, you may use one of these photo editing software to create your brand’s icon from scratch.
There is a library available named Font Awesome where all the different types of icons are available. All you need to do is add the CSS classes after activating this Font Awesome library, and the appropriate icons will be placed beside the menu options.
Step 1. Go to Dashboard>Appearance>Editor. Open functions.php and add the following.
What this code does is that it registers Font Awesome stylesheet from the external link mentioned. You could have placed inside header.php but that is not a good practice.
Step 2. This step is similar to what you have already done before which is going to Dashboard>Appearance> Menus. Then click on Screen Options in the top right corner and check the checkbox next to CSS Classes.
Step 3.
It is important to use the correct class name so that appropriate icons are placed beside menu options. The following is a list of class names that comes with Font Awesome and you should use them accordingly.
For Home: fa fa-lg fa-home
For News: fa fa-lg fa-newspaper-o
For Gallery: fa fa-lg fa-camera-retro
For About: fa fa-lg fa-info-circle
For Contact: fa fa-lg fa-envelope-o
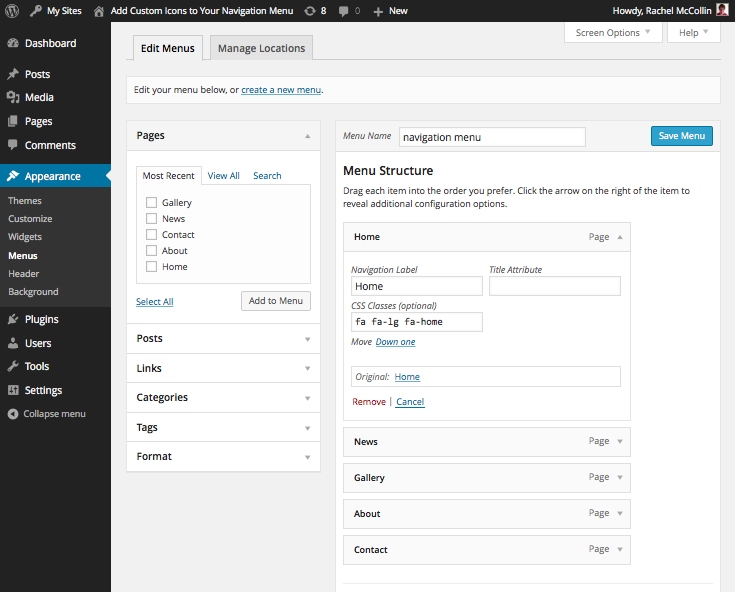
Where fa stands for the main class, fa-lg stands for large icons and then the rest part according to requirements. For example, you go to Dashboard> Appearance> Menus and select Primary menu.
The home option will be the very first option, and for that, you should use fa fa-lg fa-home as the class name so that when you save it and refresh your homepage, you could see the change.
If you have knowledge of CSS, you can easily change the Font Awesome CSS and make necessary changes as per your requirement.
What Is The Best Plugin Available To Add Icons To WordPress Custom Menus?
This is just for knowledge and for new users who do not want to use code and stylesheet due to lack of knowledge and prefer a plugin for everything. The most popular plugin to add icons is
After installing and activating the plugin, you have to go to Dashboard> Appearance> Menus.
For every menu option, you will find a field named Icon where you can select the icons for the library provided and make your website more visual.