Apply discounts in WooCommerce
Do you want to apply discounts in WooCommerce? Are you looking for the methods for auto-apply discounts? If yes, then do not worry. In this blog, we will show you the step-by-step process to do this option own.
Table of Contents
If your website is about selling good products and you just want to boost traffic, then Adding a discount coupon can be worthy. But how to do this?
Before understanding the ways, first one should know about the motive of doing this. If you are a beginner and doing this for the first time, it is vital to have deep knowledge. Right?
The auto-apply discounts in WooCommerce are an amazing trick for every seller to enhance its customers and ROI. Just like normal retail stores, when people know about discounts or other promotional offers they usually like to see the stuff and sometimes buy that too.
This exactly applies to the online market. Many owners giveaway special offers such as 50% discounts, buy one get one free and more to attract buyers. By seeking big deals, the user mostly avoids reading about the lengthy process of adding to cart options. The user picked the product then applies the code to buy it faster.
By clicking on the coupon, the user directly lands on the cart with the selected product. Thereafter, the coupon applies directly to the product price and it automatically generates the actual amount that you need to pay. For better traffic, it is important to work through e-mail marketing with the coupon link or various marketing strategies.
This technique makes users experience better that significantly work on boosting ROI as well as for customers because they do not need to remember the code. All they do copy and paste.
Reasons to Use Coupon URL’s
It is a must to understand why you need to auto-apply discounts in WooCommerce. So, here I tell you why? Creating coupon URLs is highly effective that gives you a great impact on producing high advantages for the growth of Business by ROI.
It is one of the great features that has been used widely to promote products via different platforms as well as other market strategies. If you allow your user to maximize his experience of shopping by applying easy promo or discount codes.
Creating a URL can give more impressive changes than manually. Users can click on the link and directly reach the cart whereas a single coupon without URL trouble users because they are unable to detect coupon boxes to paste the code.
The purpose of creating auto-apply discounts in WooCommerce is only to make purchase higher that better ROI as well as growth of the site.
As you can see, how much your site will get benefits? So let us consider some easy methods to complete this for you.
Special note- If you are enabling the WooCommerce Discount URL, it is obvious that you have enabled the Advanced Coupons WooCommerce plugin. In case you are not sure or doing this for the first time, then enable the WooCommerce plugin.
Step One- Install Advanced Coupons in WordPress
Your very first step is to create or activate advanced coupons plugin on the site. It is one of the easy and perfect sources to extend your business and enable the default coupon option, which comes with WooCommerce.
With this tool, you can quickly and easily create coupon codes, enable the auto-apply mode. Remember to notify about your new feature via E-mails so they can enjoy the service. Also, let them know about your deals and upcoming plans.
With this, you can create a Coupon URL as well. Once the plugin gets activated, you will enjoy the great service.
Step Two- Creating Auto-apply Coupons Via Advanced Coupons
After activating the plugin, your next task is to create a coupon. To do this, follow the given steps:
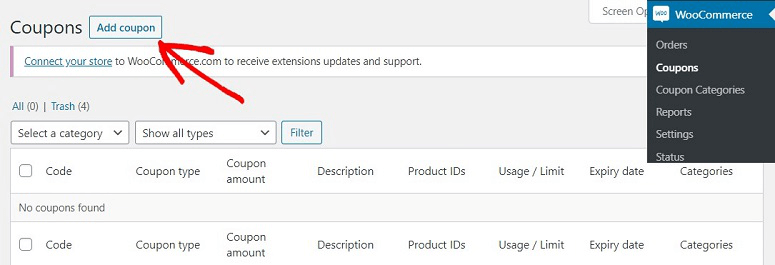
- Open your WordPress Dashboard and visit WooCommerce.
- Here click on Coupons then add coupons.
- The new screen will open where you can create coupon code.
- Now, add the name of your coupon like BIG SAVINGS so the customer gets excited to sue that coupon.
- Enter a description of your coupon that better describes its features.
- You can add details about coupon like expiry date, limit, etc. this help user to find the coupon with ease.
Your purpose is to create a URL of the coupon so you have to create it for a specific product. For example, you want to create a coupon for a watch. Then name your coupon with the watch and describe everything you’ll want to tell your audience. For more settings, you can go down to the Coupon data section.
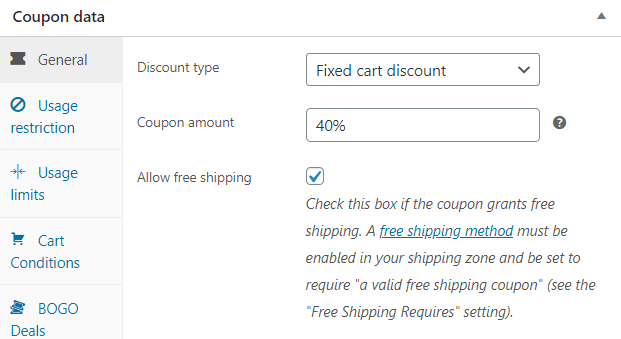
Step Three- Choose Coupon Amount
Under the general settings (coupon data section) you’ll need to enter the amount of coupon. To do this, click on the general tab button then choose discount type. If you want to create it for a specific product like a watch then choose a fixed cart discount option.
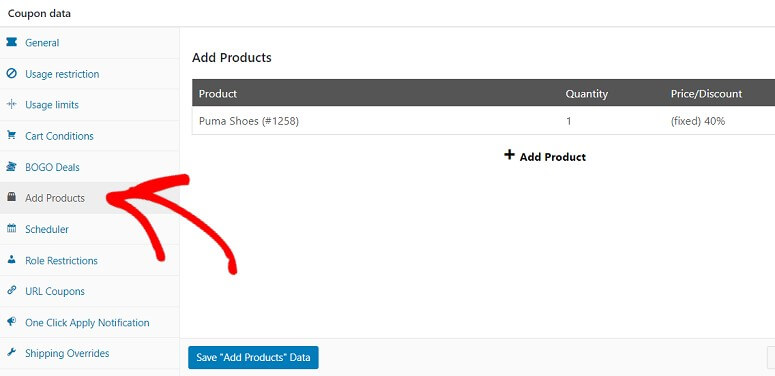
Step Four- Choose Your Products to Enable Coupons
Once you have done with the amount, now choose the products that you want to enable the URL. To do this, go to the products then add products. Now add products by clicking on the +add products button.
Now, enter the name of that product you have selected. Even it will show you all the products, so choose the product and enable it.
Next, you have to select the discount type, Fixed cart Discount. Your coup is ready to publish. Choose the publish button and enjoy the advantages.
Step Five- Using Coupon URL
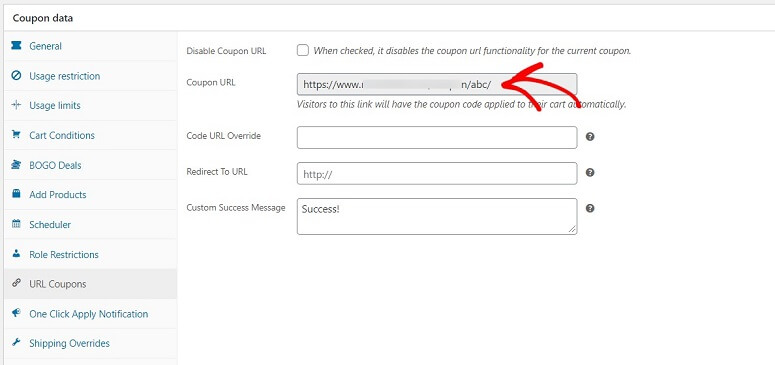
Your Auto-apply discounts coupon in WooCommerce published this will automatically create a URL for the coupon. So, whenever a user clicks on the URL, it directly reached to the cart.
Now, maybe you are wondering how to copy and find the URL?
You can find this at the URL coupons tab from the coupon Data section. Here you can copy the URL and send it to your buyers so they can redeem this offer quickly. Even more, you can place this couple anywhere on the site that grabs user attention.