Boost Your WordPress Websites Speed
Have you ever left a site before you even saw what was on it, simply because you weren’t patient enough to wait for it to load? Don’t worry – you’re not alone. It’s estimated that web owners have no more than 5 seconds to engage a customer before they leave the site. But there are many other important reasons to boost your websites speed.
It is estimated that just one-second delay can lead to a staggering 7% loss in conversions. On top of that, it’s considered an important ranking factor, which means that if you want those organic visitors, you’d better do your best to make your site blazing fast.
Not to mention that boost your websites speed is the very first impression you can make on your visitors.
Considering how important to boost your websites speed is, what are the core things you can do to optimize it? Let’s go over five that can give you the most bang for your effort.
1. Minify Code Snippets :
Your website is made of multiple files with different scripts which are responsible for its structure, design, and functions.
Each of those files is written using a coding language which is then processed by your web browser. But what your browser doesn’t care about is how the code is written – as opposed to the person who wrote it.
This is because developers often use different variables, spacing, and add multiple comments – which help in the development process and which are ignored by the browser.
Minification is the process of stripping all that unnecessary data and crunching variable names, without changing the essential part of the code or affecting the site functionality.
By doing that, you can reduce the file size by as much as 30% to 50%, what helps decrease the time it takes the browser to process it.
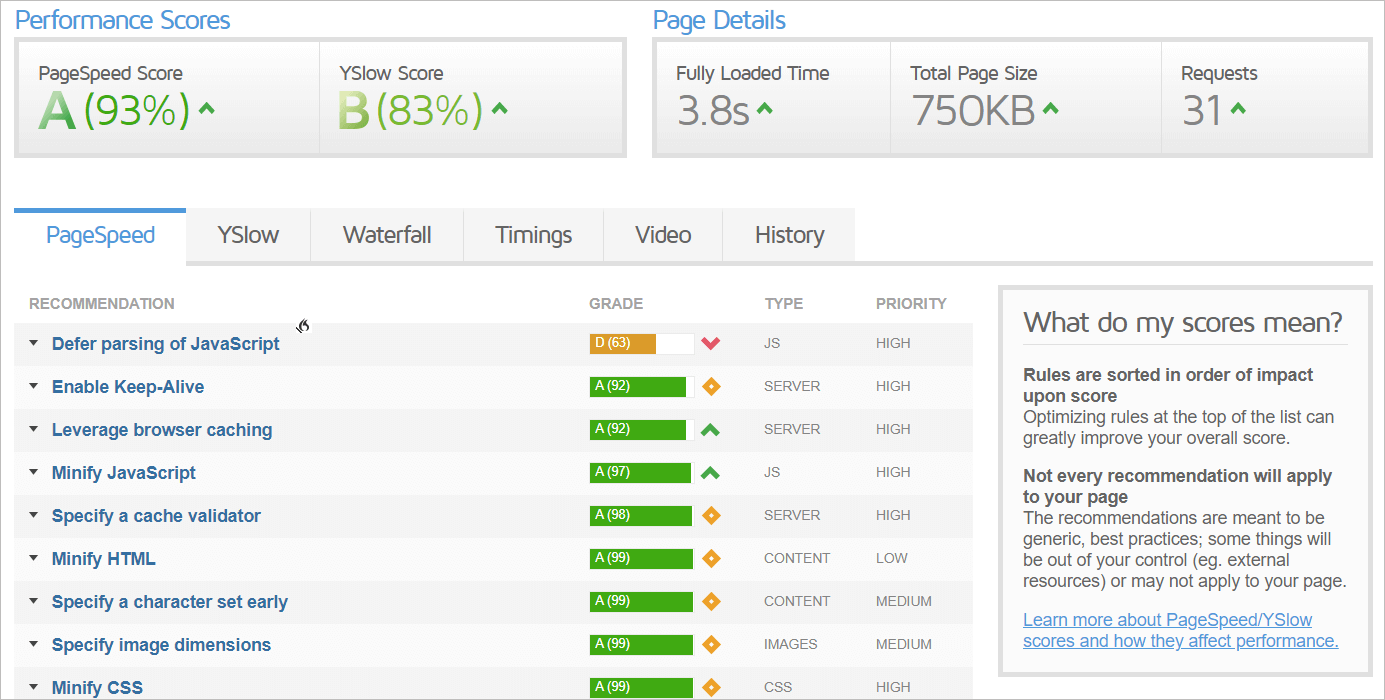
How to check whether you need to minify your JavaScript, HTML or CSS? One of the tools you can use to do that is GTMetrix. This free tool will grade the level of resource minification on your site and show you files which could be minified.
On top of that, it can measure the loading time of your site and give you many other tips, such as show you whether your code loads asynchronously – which is the next thing you should take care about.
2. Load the Code Asynchronously :
What does it mean to load the code asynchronously? The more scripts, addons, and plugins you add to your website, the more time it needs to load.
Trying to load all of it at once could lead to long wait times before your website becomes usable. Asynchronous loading allows files to get loaded in parallel.
This means that your website visitors don’t have to wait for all the scripts to load before they can use the site. Instead, they can start using it once the core files are processed.
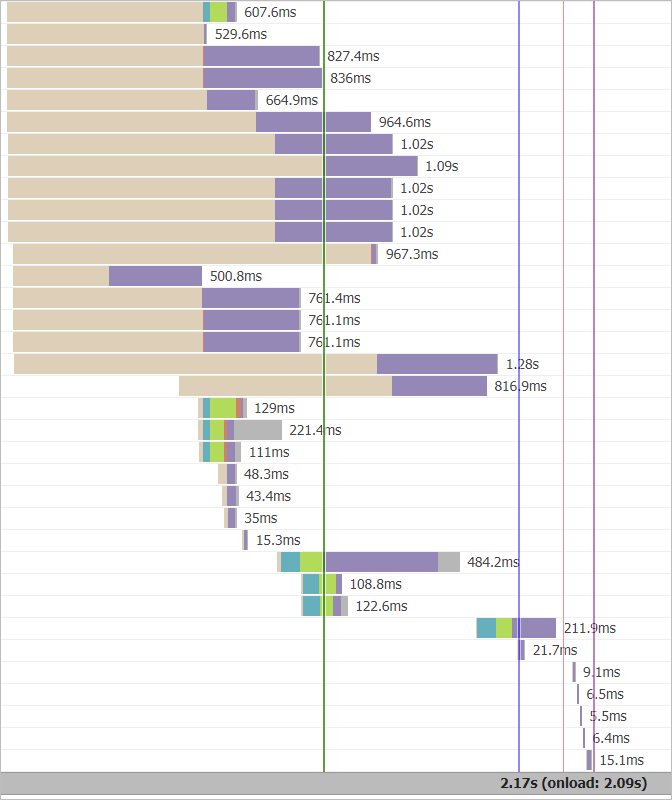
If you’d like to see how the scripts on your website load right now, go to the said GTMetrix and click on Waterfall – you’ll have a breakdown of when each of the resources finishes loading.
Unfortunately, no website can do this out of the box. Luckily, if you’re using WordPress, you can use one of its caching plugins (more on that later) or one of the many plugins that allow you to delay the loading of individual website features such as Lazy Widget Loader, which allows you to asynchronously load the scripts in your widgets.
3. Change the Server :
Even the best website optimization and setup won’t help you if you host your website on a slow server that can’t keep up with the growing number of scripts and visitors.
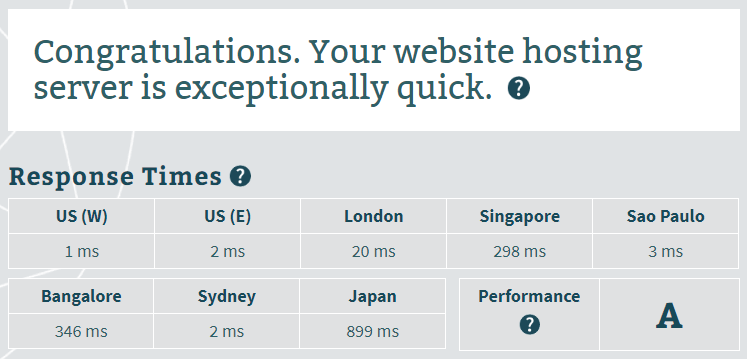
Sometimes, the server is so bad out of the box that your site won’t load quickly even if you don’t get any continuous traffic to it at all! To check whether your server is to blame, you can use a tool such as Bitcatcha, which tests your web hosting server response time. Typically, anything below A or A+ is not worth your time.
But, sometimes even exceptional server response time is not enough. This is when your business keeps growing and you get more and more visitors who cause your site to outgrow your current hosting setup. If that’s the case, it may be the time to upgrade to a VPS. Why you should upgrade to one?
A VPS gives you exclusive access to resources, which prevents your site from getting affected by other server users. On top of that, it’s very easy to scale, what helps you adjust to the growing number of visitors.
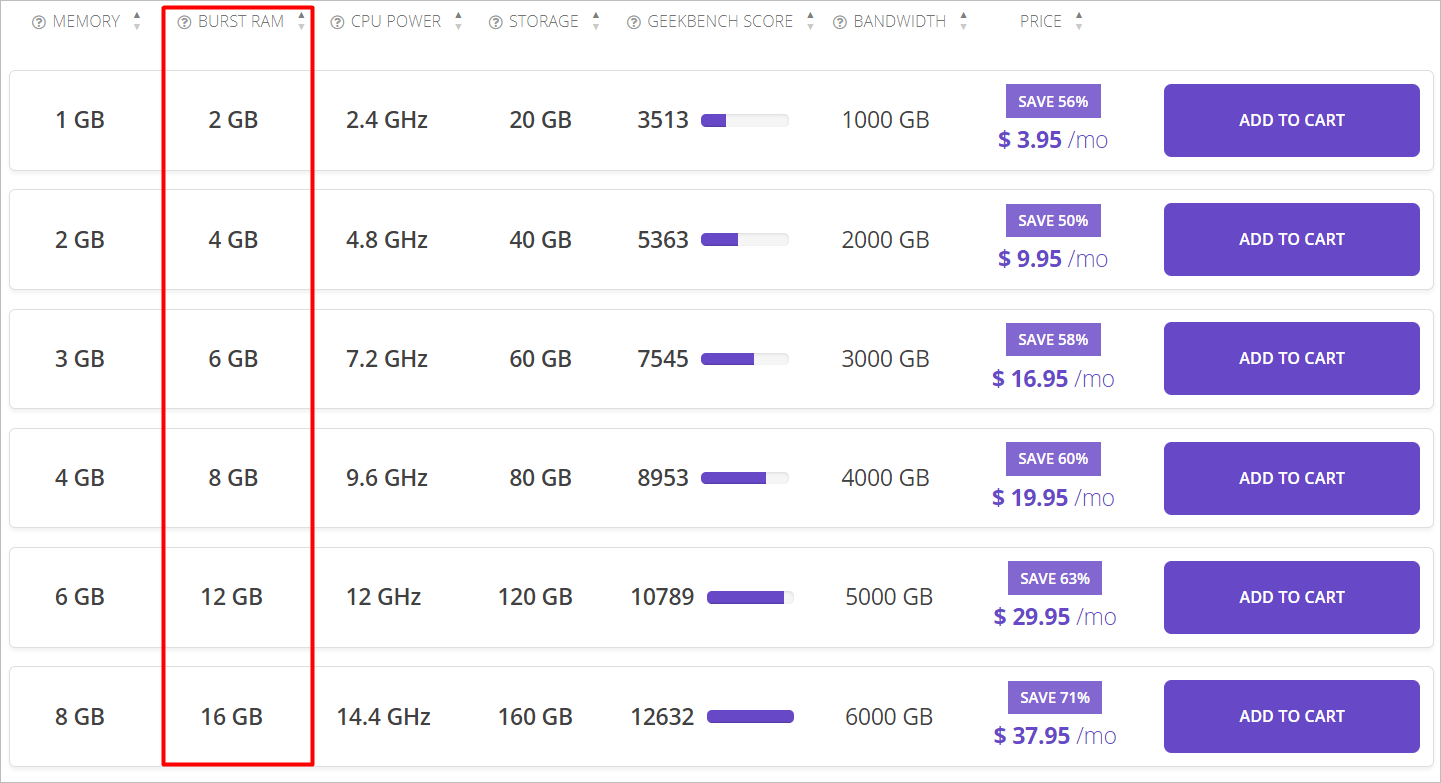
Moreover, some servers, such as Hostinger’s VPS, allow you to increase server resources temporarily to accommodate the sudden traffic increase. This, in turn, helps you prevent the website loading time from surging any time there is an unusual number of visitors coming to your site.
At the moment they are running some great black Friday web-hosting deals, so you can get VPS at a great price.
Related Post: How to use GTmetrix to Test a Website’s Speed! (Speed Test Tool 2022)
4. Reduce the Size of Your Web Pages :
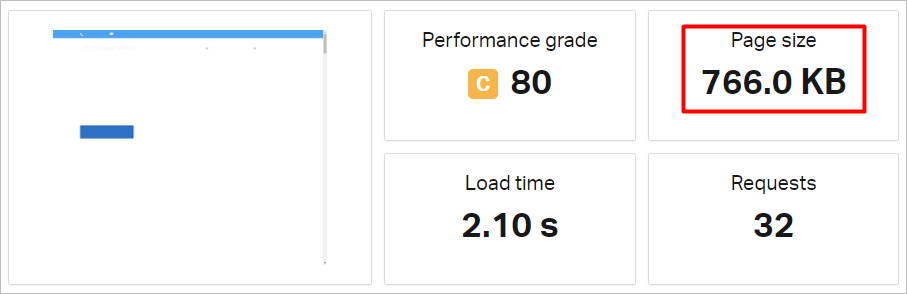
The next thing which you can do is reduce the size of your web pages. While there are many reasons why your page size can reach even a few MBs, usually all you need to do is remove any big, unnecessary graphics or videos.
If you are unsure about the size of your web pages, you can use the said GTMetrix or one of its alternatives such us Pingdom Tools.
Luckily, while it is advised to get rid of all the videos (and if you really want one – just embed it from YouTube or any other server but do NOT set it to play automatically), you don’t have to do the same with every image.
Usually, it’s enough to optimize it – you can do this either on a website such as TinyPNG or directly in WordPress using plugins such as Smush.
5. Get a Caching Plugin :
Another thing which you can add to your site to improve its performance is a caching plugin. Such a plugin can create a static version of your web content, which is processed much faster by web browsers compared to dynamic one.
Not to mention that it reduces the required resources to generate a simple page view – and those quickly add up!
The beneficial results are visible especially if you have a lot of returning visitors or your readers go over multiple pages on your site, as caching helps reduce the number of queries between them and your server and databases.
This means that sometimes installing a caching plugin can significantly delay the moment when you will need to upgrade your server. Luckily, there are some great open-source options, such as WP Super Cache and W3 Total Cache.
boost your websites speed provides you with a significant advantage over your competitors. From giving you an SEO boost to improving your website user experience, it’s one of the core factors of your online business.
Especially that it affects your visitors from the very first time they click the link to your site to the moment they decide to make a purchase. It’s no surprise then, that every second of improvement can mean thousands of dollars in increased revenue.