Building a WordPress-powered front end application
Building a WordPress-powered front end application requires the knowledge of WP REST API and AngularJS. You can build any application with WordPress as the backend. You can break free of the conventional theme and admin model which is popular in WordPress.
In this article of building a WordPress-powered front end, we are going to create an interface containing featured post, categories, and users listing pages.
You will need the help of wireframes for building a WordPress-powered front end application.
The Overview Of The Project
It is time to understand the requirement and planning out the entire project. The first thing we need is listing pages and singles pages for posts, users, and categories.

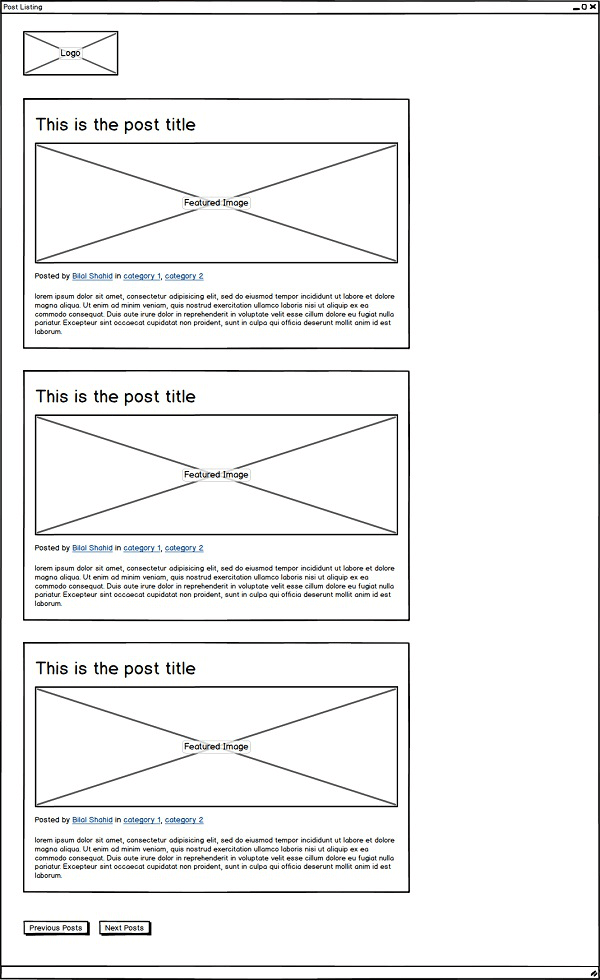
Therefore, we would require templates for those pages. The listing page will show a certain number of posts with pagination. The following is how a listing page should roughly look like.
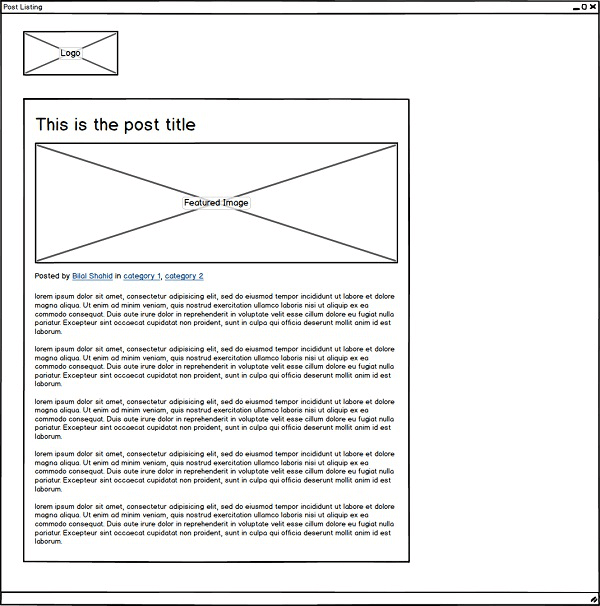
The following is how a single post template should look like.
Most of the features we have in the wireframe are available with WP REST API, but there are some additional features which we have to add on our own like featured image link, category names and author names.
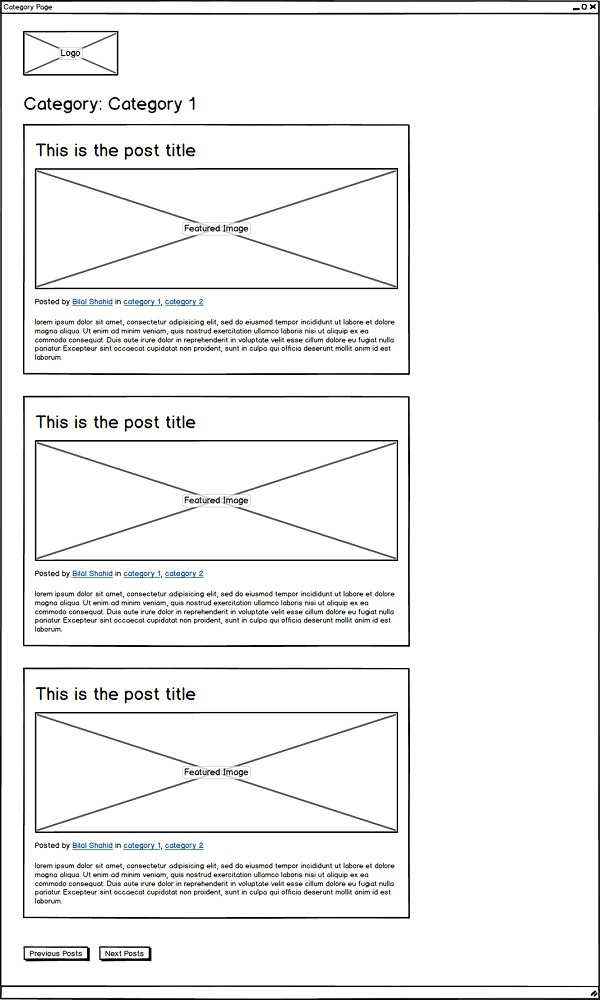
Let us take a step further and analyze how the categories and posts wireframes should look like. This is how categories template should look like.
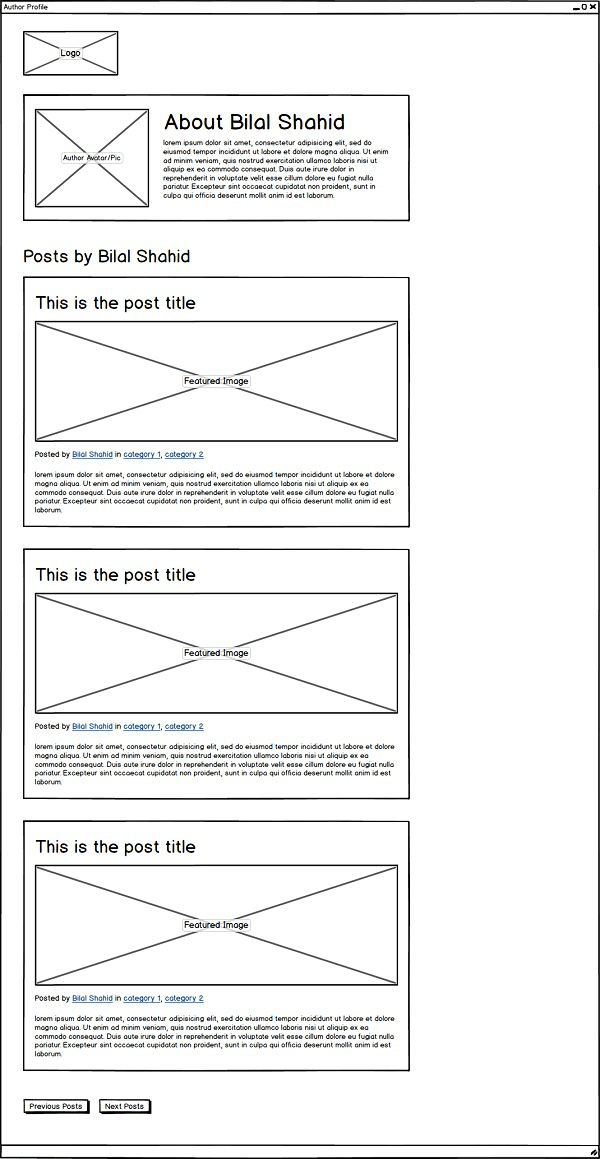
This is how the users template should look like.
To have some of these features, you would require a companion plugin. You would also notice that some of the features are common in all of these templates and hence, we should create common AngularJS directive so that the common features can be shared and there is no repetition.
The Requirements
Before you can start with the project, you need some applications installed.
1. Node.js for working with certain commands.
2. GulpJS for optimization and Git for cloning
3. WordPress installation with WP REST API plugin
In Github command line, you have to write the following to clone the HTML package repository –
$ git clone https://github.com/bilalvirgo10/quiescent-rest-api-html.git $ cd path/to/cloned/repository The following line will install Node.js modules. $ npm install
The installation will take some time and then execute the source using $ gulp command. This will create a folder named ‘dist’ where all the compiled source files are kept.
Time To Build The Companion Plugin –
As we stated earlier that we require building a companion plugins for building a WordPress-powered front end application. The following are the things we are going to achieve by building a companion plugin.
The features are the featured image for a post, the author name for a post along with author image from Gravatar account and finally the list of categories for each post.
Go to your wp-content/plugins folder and name it the same as your plugin. For example, we are going with quiescent-companion.
Go inside the folder and create a php file with the same name as the folder. Open it and paste the following code which is just a formal beginning to creating a plugin.
/** * Plugin Name: Quiescent Companion * Description: Plugin to work with the Quiescent WP REST API theme * Author: Bilal Shahid * Author URI: http://imbilal.com */
Building The Custom Field For The Featured Image
Paste the following code which is meant to create a featured image for a post. Basically, it will create a custom field, and you can add featured image just like the way you do.
/**
* Modifying the response for the Post object
*/
function quiescent_modify_post_response() {
// adding a field for the featured image
register_rest_field( 'post', 'quiescent_featured_image', array(
'get_callback' ='quiescent_get_featured_image',
'update_callback' = null,
'schema' = null
) );
}
add_action( 'rest_api_init', 'quiescent_modify_post_response' );
The following code is for giving a name to the custom field for featured image and for retrieving the image.
/**
* Function to retrieve featured image link
*/
function quiescent_get_featured_image( $post, $field_name, $request ) {
$attachment_id = $post['featured_media'];
$attachment_info = wp_get_attachment_image_src( $attachment_id, 'quiescent_post_thumbnail' );
return $attachment_info[0];
}
Using the last created method, you can retrieve a lot of information about a post like its ID, title, content and likewise.
The following code is for creating a custom size for the featured image. The size has been kept at 712 x 348 pixels.
**
* Adding image size for the featured image
*/
function quiescent_add_image_size() {
add_image_size( 'quiescent_post_thumbnail', 712, 348, true );
}
add_action( 'init', 'quiescent_add_image_size' );
Save the file because the first custom field is added, two more to go.
Related Post: Cover Image Vs Featured Image In WordPress Block Editor
Building The Custom Fields For Users and Categories
The following is the code to add the field to show author name.
// adding a field for author name
register_rest_field( 'post', 'quiescent_author_name', array(
'get_callback' = 'quiescent_get_author_name',
'update_callback' = null,
'schema' = null
) );
/**
* Function to retrieve author name
*/
function quiescent_get_author_name( $post, $field_name, $request ) {
return get_the_author_meta( 'display_name', $post['author'] );
}
The following code is for adding the categories names.
// adding a field for categories
register_rest_field( 'post', 'quiescent_categories', array(
'get_callback' = 'quiescent_get_categories',
'update_callback' =null,
'schema' = null
) );
/**
* Function to retrieve categories
*/
function quiescent_get_categories( $post, $field_name, $request ) {
return get_the_category( $post['id'] );
}
Save the field and now we have quiescent_featured_image, quiescent_author_name, quiescent_categories as the three different custom fields for the features that are not present tin readymade form.
Fetching The Gravatar Image Pn 207 x 207 Pixel Format
The last thing missing is the author photo from Gravatar. The following code is meant just for that.
/**
* Modifying the response for the User object
*/
function quiescent_modify_user_response() {
}
add_action( 'rest_api_init', 'quiescent_modify_user_response' );
/**
* Modifying the response for the User object
*/
function quiescent_modify_user_response() {
// adding a field for 207 X 207 avatar
register_rest_field( 'user', 'quiescent_avatar_url', array(
'get_callback' ='quiescent_get_user_avatar',
'update_callback' = null,
'schema' = null
) );
}
/**
* Retrieving the avatar for the user
*/
function quiescent_get_user_avatar( $user, $field_name, $request ) {
$args = array(
'size' = 207
);
return get_avatar_url( $user['id'], $args );
}
Now, all you need to do is to create templates, routes and services for the resources and complete building a WordPress-powered front end easily.