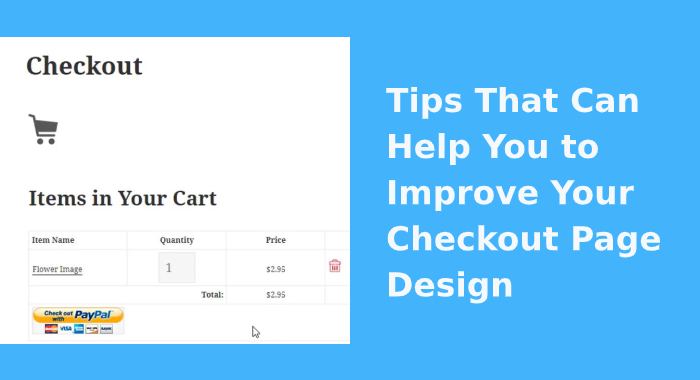
Checkout page design
Designing a proper and highly-embellished checkout page can be quite a daunting task, especially if you are a beginner. For that, you would have to learn a lot of tools and use various plugins like WooCommerce. So, as you can already understand, working with all these can definitely be quite time-consuming and stressful if you do not have prior experience.
Table of Contents
However, only knowing about these things will not be enough for you to make a conventional checkout page design. For achieving this extraordinary feat, you would also have to do consider a few important things. Furthermore, as the checkout page will be all about numbers, sales, and profits, you would also have to keep those in mind while designing it.
So, to help you to work in a proper manner, we have gathered some essential suggestions for you to help you with this. So, make sure to check out everything before starting off your designing task.
1. Determine Your Audience
The consumers of your website are the ones who will enter the checkout page more frequently. Hence, you would have to keep them in your mind while working on your site’s checkout page design. Thus, it becomes extremely important for you to determine your audiences first before you start with your designing task.
So, when you are meeting up with a client, make sure to ask them a few general questions to know more about them. The following are a few of them.
- Which community or type of customer your client is trying to target?
- What are the needs or requirements of the consumers?
- Has the client suffered any loss or encountered any problems while approaching with their customers?
- What is the rate of cart abandonment issues of their website?
- Make sure to display the gross price of any product before the consumers click on the Purchase option. It will be more clarifying and convenient for the customers and eradicate any unwanted frustrations that might arise later.
- When doing the job of checkout page design, you would have to keep the smallest screens in your mind. Many people in the world, nowadays, do all their shopping from their mobile. So, to make their job easier, you would have to design the page for them too.
- Use descriptive and readable texts as much as you can. Most times, users tend to get confused about an item if the product description is not properly written. So, writing expressive texts can make their job easier.
- If your client owns an international business organization, then it would be better for you to include some country-specific payment alternatives in it. It will makes things more relevant for your existing customers and help you to widen the overall consumer base to some extent.
- Add a progress status bar at the top of the page. It would help your customers to know more about how much they have progressed in the check out procedure and make further decisions more comfortably. However, make sure not to include any form or subscription in the middle of the process. It might affect the overall shopping experience of a customer both directly and indirectly.
-
These are a few questions that you must ask your client before offering them your services. Knowing about all these will help you to understand their goals. Therefore, you will be able to start your task of checkout page design without any confusion or other issues.
2. Make The Page Look Visually Attractive
Any of the pages of an e-commerce website, especially the checkout section, needs to looks visually charming and appealing. If your page has a boring layout, then your potential customers would definitely not stay on it for long. Furthermore, making the page look too much vibrant can also adversely affect your customer base.
Thus, you would make your checkout page design in such a manner, so that it perfectly suits the layout of your website. Here are a few pointers that can help you with it.
Use Images:
Using photos, especially high-quality images, can boost the aesthetics of your website by a mile. Besides the images, you can also use an eloquent text and icons to let the buyers know about the product a little bit more. Look once of Effective Ways To Use Images And Videos for Your E-Commerce Websites.
Implement Call to Action Buttons:
Various call to action buttons, such as ‘buy now’, ‘add to cart’, and ‘update cart’ can also help you to grab a customer’s attention. However, make sure to design these options in a stylish and eye-catching manner.
Utilize Colors to Boost The Page’s Vibrancy:
If you want to make the checkout page look more vibrant and colorful, then you can also use colors on it. Nevertheless, if you want to make it look more user-friendly, then keeping the coloring consistent can be an excellent idea.
Consider Sizing The Page Properly:
When talking about user convenience, sizing does matter a lot. You can increase the size of the images to make the users understand its colors and other details perfectly. You may also add a zoom slider on the page for making it even more convenient.
Include Security Seals and Payment Logos:
Besides doing all these, you should also add a security seal and payment logo on your page. It would help to eliminate any type of confusion or other issues for the mind of the consumers.
Write Readable Texts:
Most consumers of your website are not going to be scholars. Therefore, you should always ensure that the product descriptions have readable texts. While adding texts, make sure to use Sans-serif font for improving its readability even more.
3. Improve Its Functionality
As a webpage designer, your job does not end after by creating the layout of the page and boosting its appearance. Besides that, you would also have to improve its functionality too. Here is what you need to do for that.
So, these are a few important pointers that you need to keep in mind while designing a website’s check out page.