Steps to convert HTML to WordPress
As you know that now a day’s people are moving to WordPress more than HTML because WordPress website is user-friendly and can give more exposure online.
Table of Contents
Converting HTML to WordPress requires a systematic approach. It cannot be carried on your own. You should take the help of developers, who have expertise in deploying HTML and WordPress technology.
To convert HTML to WordPress website, it is necessary to have perfect skills on both platforms otherwise a single missing code can destroy your entire layout.
Many years ago, web designers used to create static HTML websites. But due to rapid development in web technologies, such websites have now become obsolete.
They are poorly displayed in many web browsers, are not responsive to mobile devices, etc. On the other hand, when a static site grows, it becomes difficult to manage it in the HTML form. Therefore, its transportation to an advanced CMS becomes an unavoidable need.
Most people love to take static websites to the WordPress platform because of many reasons. If you want to take your HTML website to the WordPress platform, then HTML to WordPress Conversion service will come at your rescue.
It facilitates the smooth transition of your web resources from HTML to the WordPress CMS.
So, in this tutorial, we will help you read more about how to convert HTML themes of your choice, or the ones that are available currently online.
The 3 Ways to Move from Static HTML to WordPress
To move from HTML to WordPress, you need to turn your HTML to WordPress theme.
A theme controls the look and the feeling of a WordPress website, while the functionality is provided by the CMS itself as well as additional plugins.
1. Manually Conversation of “HTML to WordPress Theme”
The first option is also the most technical. If you go this route, you will take your existing code and use it as a starting point to create the WordPress theme files.
It’s not too complicated, especially if you have coding experience. You can pull it off with a bit of HTML, CSS and some PHP knowledge. A lot of it is copy and paste.
The downside: while you will end up with a working WordPress theme, it won’t have all of the capabilities WordPress has to offer.
For example, unless you build it in after the fact, your site will be without widget areas or the ability to change your menu from the WordPress backend.
2. HTML to WordPress via Child Theme
In my opinion, this is probably the easiest and most reasonable road in terms of effort and monetary investment.
Instead of using your existing site as the jumping-off point, you use a ready-made WordPress theme instead. You then adjust only its design so that it resembles your old website.
You also won’t have to add WordPress features afterward. Instead, you can build on an existing theme – something that the WordPress platform is explicitly made for.
3. Import the full content from HTML to WordPress
If you don’t insist on using your current design and are open to changing it, things get even easier. In that case, all you need to do is set up a site, install the theme and import your HTML content
How to Manually Convert HTML to a WordPress Theme
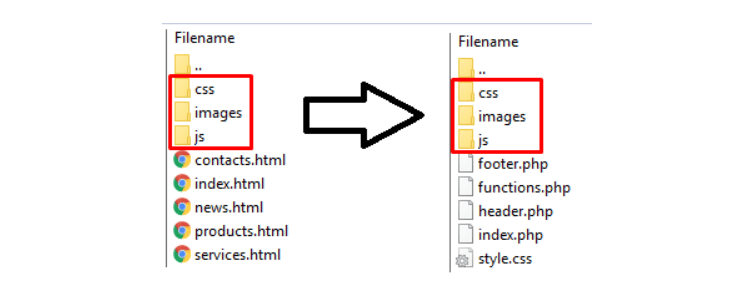
1) Create a Theme Folder and Basic Files
Make a list of the things you need to have first before manipulating the HTML codes as per your convenience. These things are:
Theme folder on desktop; you can name it whatever you would like to.
Have the required files in the same format but do not temper with their content. Leave them empty for now.
o sidebar.php
o footer.php
o Index.php
o Style.php
o header.php
Further, you will have to explore and write these files one after another for the primary purpose for replacing your website’s HTML sitemap with that of a theme across the WordPress platform.
2) Copy All The Existing CSS, Javascript And Images Files To The New Folder
As you have created the theme folder on desktop along with the .php files, now your duty is to copy and paste all the files related to CSS, JavaScript, and/or any necessary images, which you want to showcase on your WordPress website’s themes.
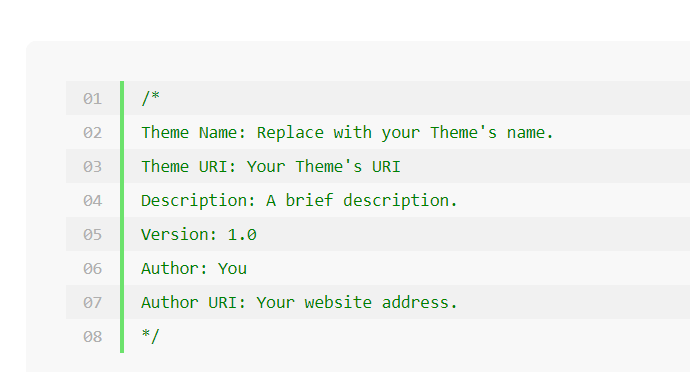
Furthermore, you can also copy the CSS codes into the Style.php sheet. But once, you need to copy these codes mentioned in the snap below onto the Style.php. Then you can copy and paste the remaining codes from the Style.css file.
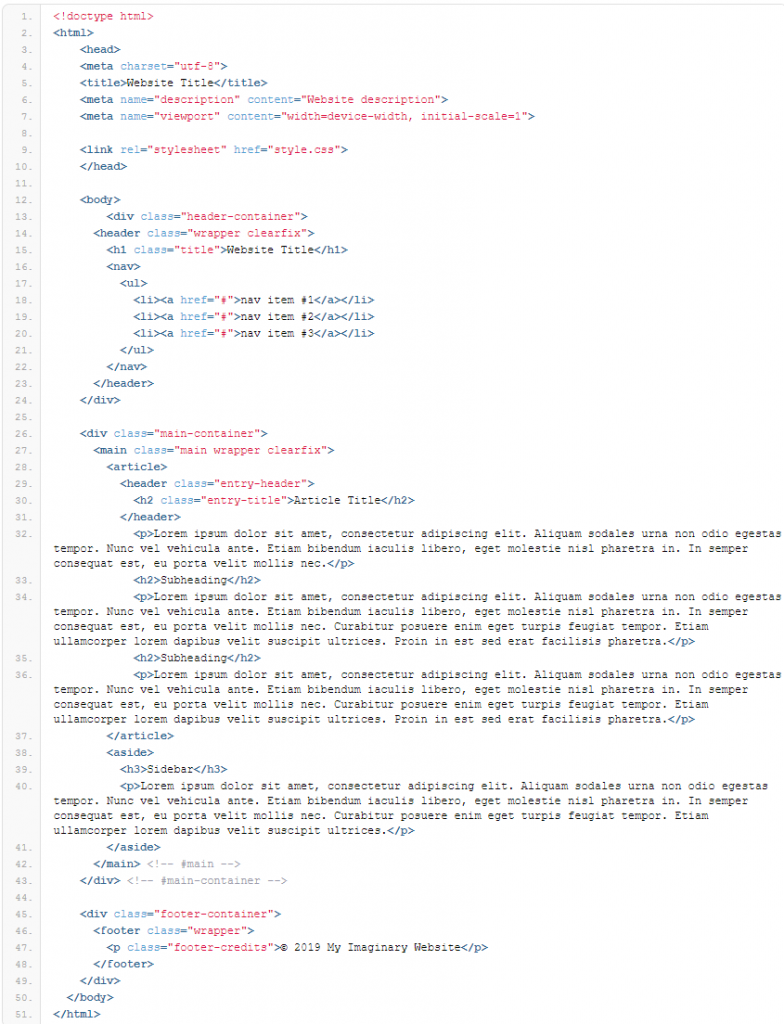
3) Now Break HTML Codes Further For Other PHP Files
Every HTML has a header, index, and footer which needs to be shifted to their respective .php files. That said, you will be able to break down the HTML code into blocks which will be required later for writing and executing the WordPress site’s theme.
Copy HTML from the main index.html file and paste it to the header.php file which is located on the desktop with other similar files.
Make sure that you copy and paste the right content at the right place for the changes to work later on when you convert HTML to WordPress themes like business, wedding, photography, event management, personal diaries, etc.
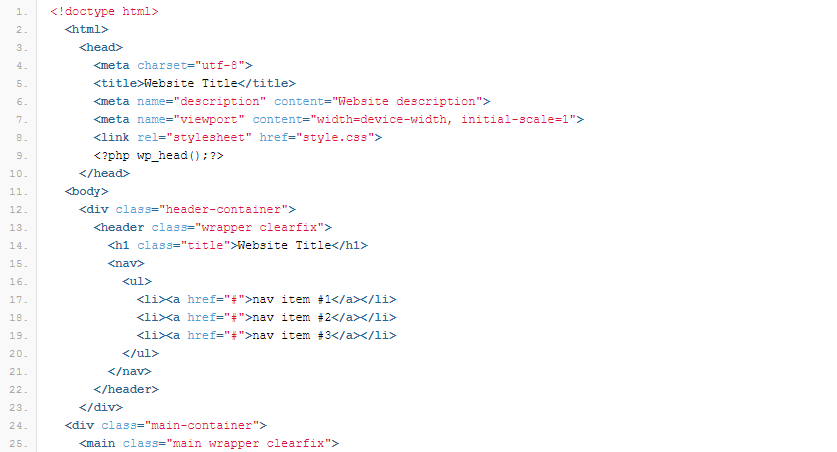
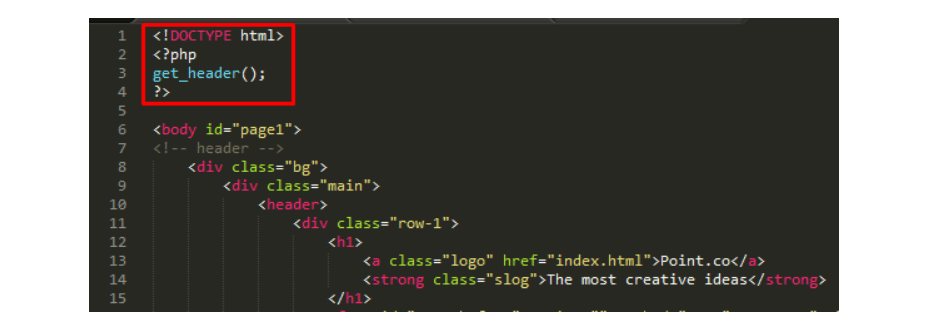
For your better understanding, check the image below and copy and paste everything to the header.php sheet.
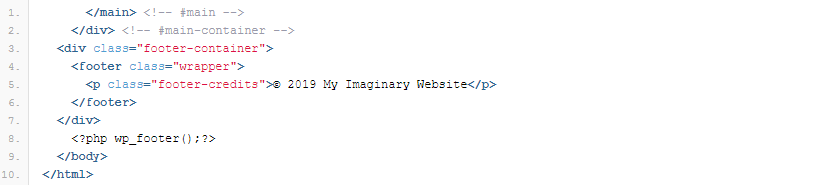
In the same way, copy footer and the main body of the content for your website’s page from index.html file. Paste it to footer.php and index.php afterward.
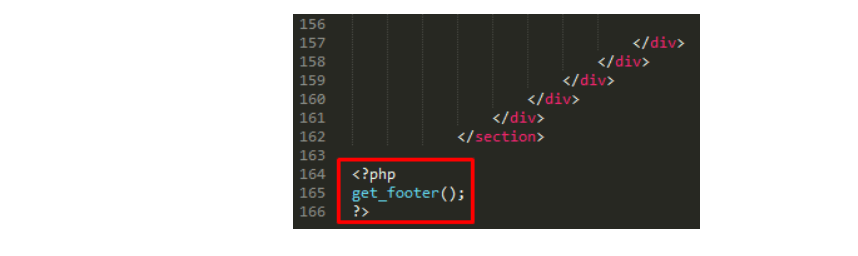
Check the screenshot for copy and pasting of footer material from the HTML documented file.
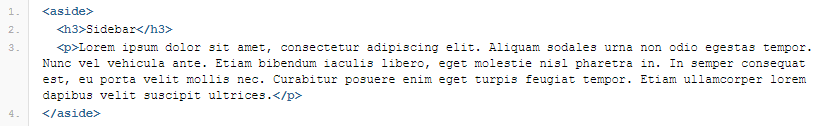
Similarly, for copying the content of the HTML body to the index.php file start the procedure to copy from till the end of tag. The image for reference is given below.
Similarly, while you are aiming to successfully convert HTML to WordPress designed themes, you also have to take care of the copying the aside class=”sidebar” coding line from the index.html file and pasting the same in sidebar.php file.
4) Finalizing Your Index.php File For Further Setting WordPress Theme
After you are done dividing the content of index.html file, you need to use functions exclusively, for calling WordPress file, in index.php sheet. These functions are get_header() at the beginning and get_footer() at the end of this file.
With these functions written inside the index.php file, the website theme can call footer.php and header.php file content and later on display it as commanded through codes.
5) Plan To Activate The WordPress Theme
Firstly, check whether you have a WordPress hosting account or not. If yes, then a lot of trouble is saved. Otherwise, you will have to purchase a domain for the website’s registration, in case you are planning for migration or expanding the scope of the website.
When you are done checking such necessities, go the Dashboard by accessing WordPress’s admin block.
Select Appearance and then click Theme to add new themes which you have written or extracted out of the HTML codes manually.
At this point, you have the alternative choice to upload the themes which you have gathered from the other internet sources.
For example, WordPress itself offers a wide range free themes, whereas others are paid. These themes provide easier functionality in comparison with manual shift from HTML to WordPress sites and business themes.
In the end, you will find activate themes button somewhere under the Appearance section. This option will work when you have finally uploaded the theme of your choice.
Also, make sure every .php file has been uploaded into the zip folder, which you will be uploading on the same dashboard to activate the theme.
If there is any data missing or the file has been corrupted, then when you wish to convert HTML to WordPress, time and money will be spent on the diagnostic process behind the same.
Hence, it is crucial to double-check whether all the files and data points are uploaded or not.
6) Import The Entire HTML Body At Once
When you explore the Admin’s Dashboard offered by WordPress, you will come across many options. One such option is the Plugins where the Add New option is found.
By enabling this plugin onto your website, you can click the HTML file and upload its directory and content at once with images.
By following this method, you will be able to run the old content on a WordPress theme. In fact, this knowledge on how to add HTML to WordPress is quite easier to update the content on your website.
This can be done even if you have only a basic knowledge of HTML and its coding part.
What we mean to say is that, when you have created your favourite theme using different .php files, then having WordPress read its entire directory will always be in your favour, as a website owner.
7) Configure both CSS and JavaScripts
If the desired website is not showing up the theme, which you have created, it means that CSS or JavaScript configuration must be left incomplete.
Or else the WordPress is not able to read the directory of HTML and .php files you have uploaded, which is nearly impossible, given the ease at which Admin Dashboard works.
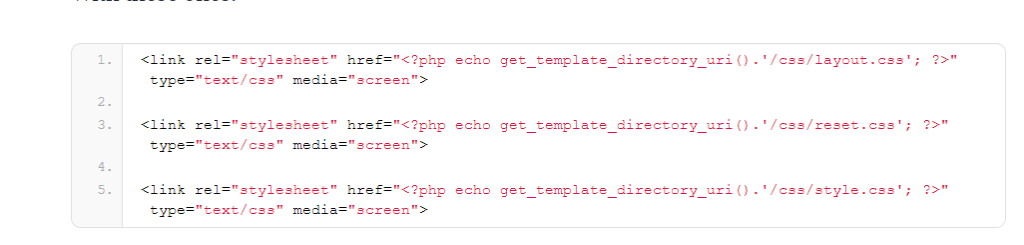
In your HTML’s directory on the WordPress following commands can be found for calling the HTML codes to run properly.
From the above image, you can see how the option of CSS.php sheet is being called by the developer or the business owner.
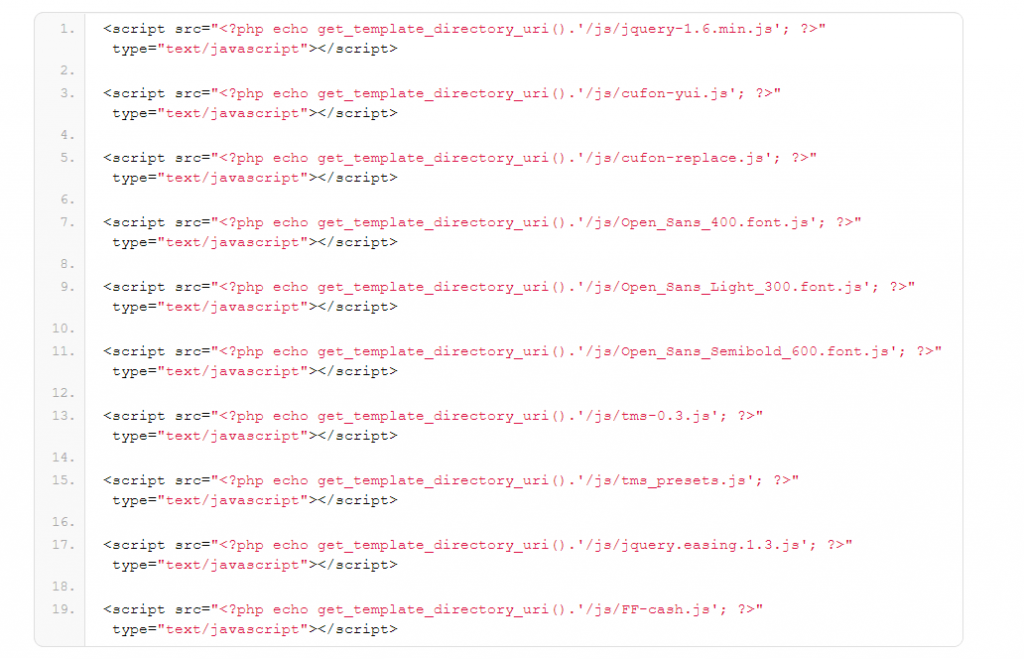
Similarly, have a look at the snapshot given below.
From this snapshot, it is clear that the JavaScript is being called for complete configuration. If by calling such lines of codes, the website runs smoothly like the theme which you made or decided to go forward with, then the JavaScript is optimally used.
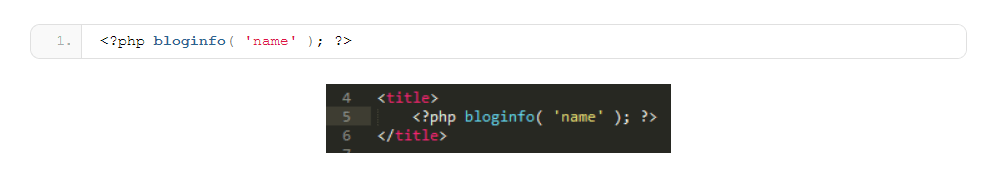
8) Change Or Edit The Title Of Your Website Through WordPress
Add bloginfo() calling option with the extra parameter. This is called “name” and should be added between the title tags in the header.php file that you created initially for configuring the theme of your choice.
This WordPress built-in option is enabled inside the .php files to help navigate the process of changing the title of your website without wasting another minute on it.
Overall, when you wish to convert HTML site to WordPress, by merely using dashboard provided by the WordPress would not work to change the title tags, names, and other minute details.
That is why, the bloginfo() calling option is quite efficient, especially for those who are new at blogging, coding, and website designing.
Related Post: Things to know about HTML to WordPress Conversion
Top 3 Tools For “HTML To WordPress Theme” Conversion
Amid rapidly increasing demand for professionally designed, attractive, and appealing websites, passion for HTML websites seems to have faded away.
All those people who are involved in the web-based business want to earn the maximum with low investment. So, they tend to have fully-functional and awesome websites so that visitors can easily find the desired information and give more business opportunities to return visitors.
Creating a new website may not be a viable option for many individuals due to the restricted budget, limited resources/staff for website operation and maintenance, etc.
So, what such individuals should do to bring their websites on the WordPress platform? They must resort to HTML To WordPress Theme Conversion without having any second thought in mind.
HTML to WordPress theme conversion is a process to convert HTML sites to WordPress. By doing so, you can easily revamp your site, give it a new look, add new functionalities and features as per your needs, and run it smoothly with less effort and investment.
Most of the web developers reel under the pressure of creating high-quality WordPress websites one after another. The chances of fatal errors get increased if you work under stress and fail to cope-up with increasing pressure from your clients?
Do you want to increase your work efficiency while convert HTML site to WordPress? If yes, then check out 3 important tools mentioned below:
html to wordpress converter
It’s a WordPress tool you can download from Codecanyon simply by paying $16 to the developer. It helps you to convert the HTML interface to WordPress easily.
It can determine the compositions sidebar, menu, header, and footer, helping you to create a marvelous WordPress theme without any difficulty.
When you convert HTML to WordPress using this plugin, you are supposed to put the tags around content in HTML files as per your specific needs. So, you need to have a sound command over HTML to use this plugin properly.
Theme Matcher
Theme Matcher is a boon for all those individuals who want to migrate their HTML sites to the WordPress platform without editing any code or seeking someone’s help. You just have to enter your site, choose the appropriate area, and you are done.
It extracts images, styles, and layout from your existing website and creates the basic WordPress theme easily.
Always keep in mind that it doesn’t help you to create site menus. So, you have to do the rest of the work yourself after taking your HTML website to the WordPress platform.
html to wordpress converter
Every ardent digital marketing expert knows the huge importance of quality content. Your survival in the web-based business depends on the quality content you publish on your website regularly to attract the targeted audience.
If your website has too many contents, its migration to a new platform becomes a problem. If you want to take all of your content (of HTML website) to WordPress easily and smoothly, just use this plugin.
It helps you to main the SEO ranking of your website on all major search engines even after migration. The plugin also helps in Migration of keywords, metadata/meta description, and 301 redirects from the existing HTML website to a new WordPress site.
Conclusion:
The functionality of WordPress does not stop here. We have only the basics of adding the blocks of .php files onto your WordPress platform to initiate the process for converting the HTML body and its content into the required set of themes.
However, the options and the parameters like wp_nav_menu(); WP_query(); are always an ideal alternative to built a better theme with smooth navigation and latest news/events.