To gather feedback from your website’s users and to engage them Google Forms will help you. But it is essential to know how to embed a Google form before you start crafting contact enquires, surveys, and other content.
Table of Contents
All it requires is just a few simple steps to do that and you can easily start collecting the responses. By doing this you get the power to analyze the feedback and improvise the site content. Google Forms can be beneficial to your brand and to your website and we will discuss that here.
Understanding Google Forms
Before you embed a Google form it is essential to understand it. Just like the Docs and Sheets, Google Forms is a web application.
It can be used to create forms and interactive surveys. Some of the common uses include product orders, contact enquires, event registration, polls & questionnaires, email subscription, reviews, and feedback.
When it is created from a single Google account it can be easily stored in the drive, just like the other G Suite applications. The users can make the most out of it by taking advantage of the sharing function.

If you are working with your partners, teams or freelancers then you can easily invite them to collaborate in your project. They can add essential details and it will be saved back again in the drive.

The creation process is streamlined by the free platform. The users always have an option to choose from a wide variety of pre-built templates. They can also create their templates and save them to use for future projects.
To match your branding you can also style the content in the creation. It is up to you to select from a vast range of themes. You can also add a logo with the content if that is demanded.
The platform has the capability and potential to automatically adjust to the color and create a unique output. Every form that you create with the help of Google is completely responsive and can be accessed from any device.
The admin of the account gets a real-time update of the results collected. At any time it is possible to access the information on responses and charts.
For further analysis, the same can also be exported to Sheets. By using it, the process of organizing, sharing, and assessing has become simpler.
Why embed a Google form to your WordPress post?
Many individuals look into the possibilities of using a plugin that enables building forms. But Google forms are completely a different league and there are reasons why using it will be a better choice.
The most essential benefit is that the users get to utilize the platform’s sharing and storage features. The next one will be you will not have to add any extra plugin to your site. Installing more than required plugins affect the site performance and reduce down the loading speed.
This might considerably reduce the traffic on site which no owner wants. When using a plugin you enable others to create a form, while with Google you have complete authority over collaboration. This helps you in inviting the desired individuals only and avoids chances of mistakes.
Google is a top-notch and one of the best brands in itself. Using any other local plugins to create a cliché output will not reflect your firm in a good light. But that will not occur when you embed a Google form on your WordPress website.
Plus it can also be shared with the subscribers easily through emails and social media. Irrespective of the source of access to the form the results will be stored in a single place.
Method to Embed a Google Form
You are in luck if it sounds that forms are the best solution to your WordPress site. The process can be a little tricky when compared to installing a plugin. But do not worry we have compiled it here for you in just three simple steps.
Step 1
Creating a Google Form is the first task to be accomplished. You can access them by logging in your account from Google and then looking for it in the apps menu.
For the users who are already using a G Suite, the interface will be quite familiar. The interaction will be similar to that of docs and sheets. Due to this, you will not feel uncomfortable or alien working with the interface.
Depending upon your requirements choose a template and start working on it. In case if you require a blank title then that can also be selected.
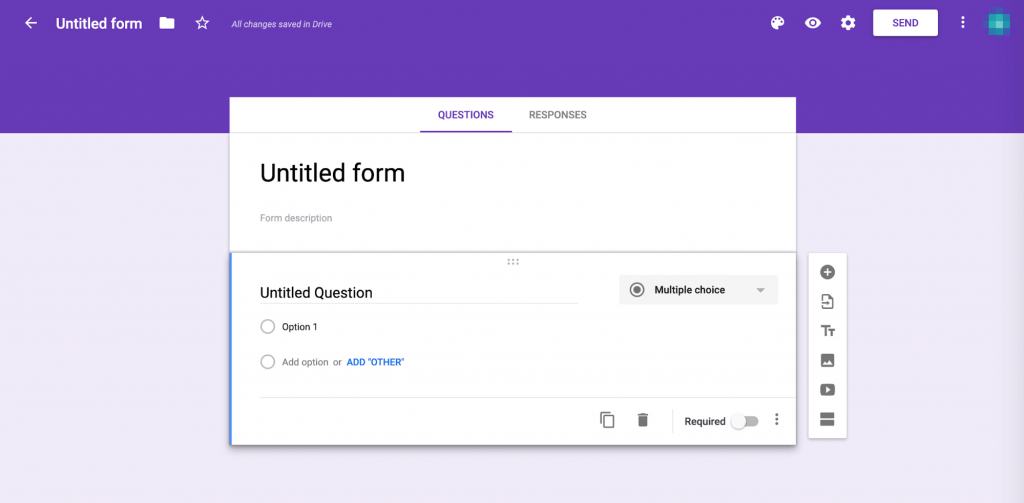
Adding content of title and a basic description in it is quite simple. You will have to be precise when creating questions and answer choices. If required the drop-down menu can be selected for each answer type.
It is possible to import questions from another form. Users can also add new questions and upload images & videos. Creating additional sections in it can also be managed. All this can be executed from a toolbar that can be accessed from the right side of the editor.
Furthermore, the gear, pallette, and eye icons can let you change the theme, preview, and final product. You can also access advanced settings whenever required.
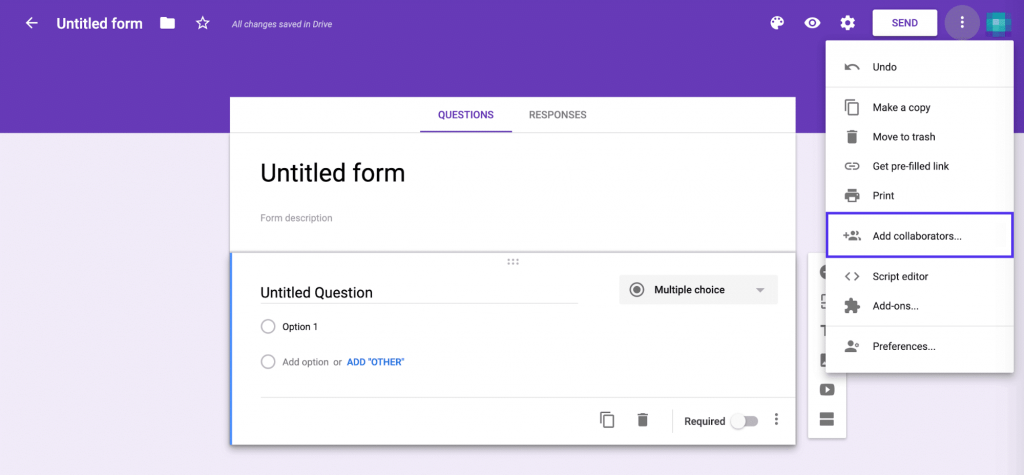
Such advanced tools enable users to create any kind of form according to their requirements. The best part is that if you have a team then you can collaborate and ask for inputs as well.
By selecting the Add Collaborators options this can be done easily. Using the link share function or through their email address, the team members can be invited.
Any changes made on the form will be automatically saved on the drive. Once they are ready, move to the next step and embed a Google form to your WordPress site.
Before proceeding, ensure and thoroughly proofread it. You do not want it to go live on the web and accessed by a large audience when it is filled with some errors. Hence, reviewing each section will help you in making the necessary changes.
Care should also be taken that taking the survey or providing feedback should not become a complicated task. You have multiple options to select from to make it simple.
Use them and ensure that the audience does not face any issues, complications, and confusion while filling it for you.
Step 2
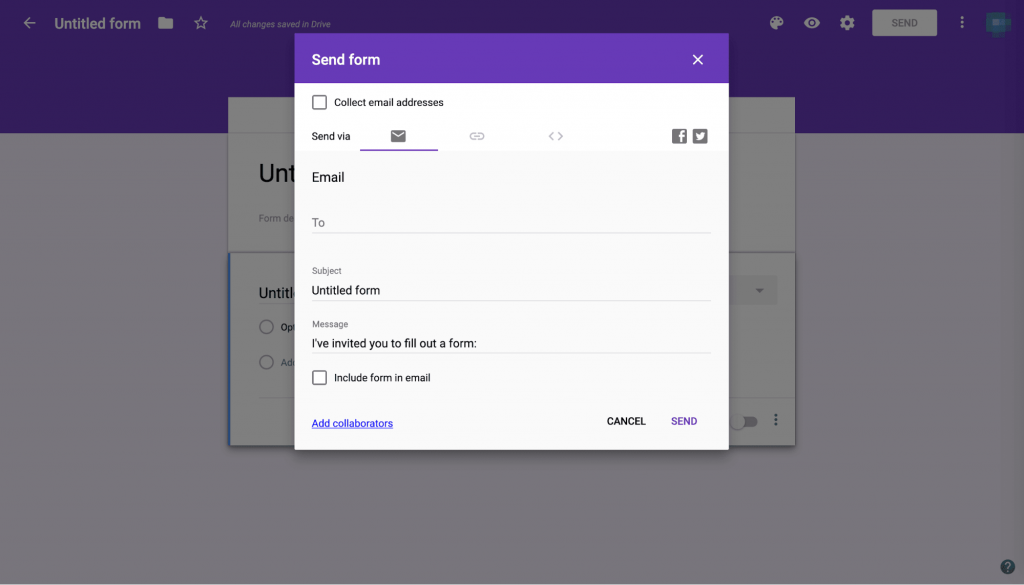
At the top of the form editor, you will find a send button. To embed the code, click on that button. In the next step you will come across five options of sharing viz.
link, email, Twitter, Facebook, and HTML. These are useful and worthy sharing options. They allow you to conveniently send it to your entire subscription list and also enable sharing on social media handles.
But for our purpose select the HTML option so that we can proceed further. For selection, you will see tab which needs to be selected. Under the embed HTML, you will find a code snippet. There will be one more option below, which enables you to modify the dimension of the same.
Manage the size as required and when you are done click on the copy button. You can find that button on the right-hand corner of the window. Here comes the end to the second stage, therefore head towards the dashboard. Now you are a step close to embed a Google form.
Step 3
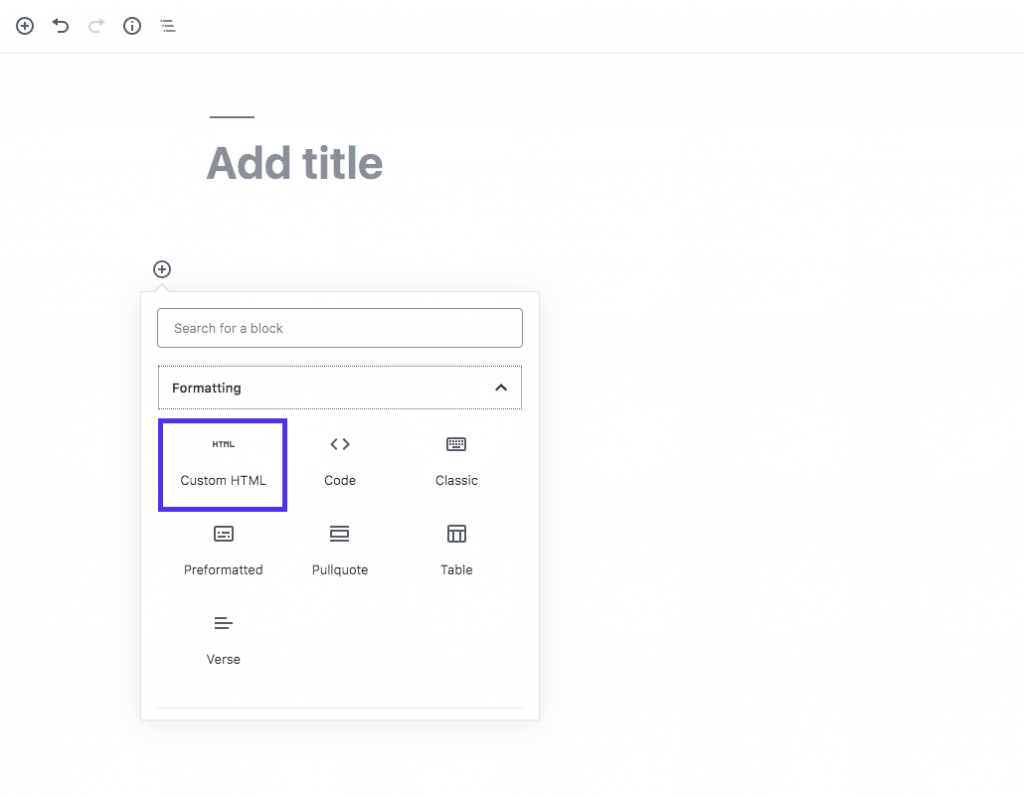
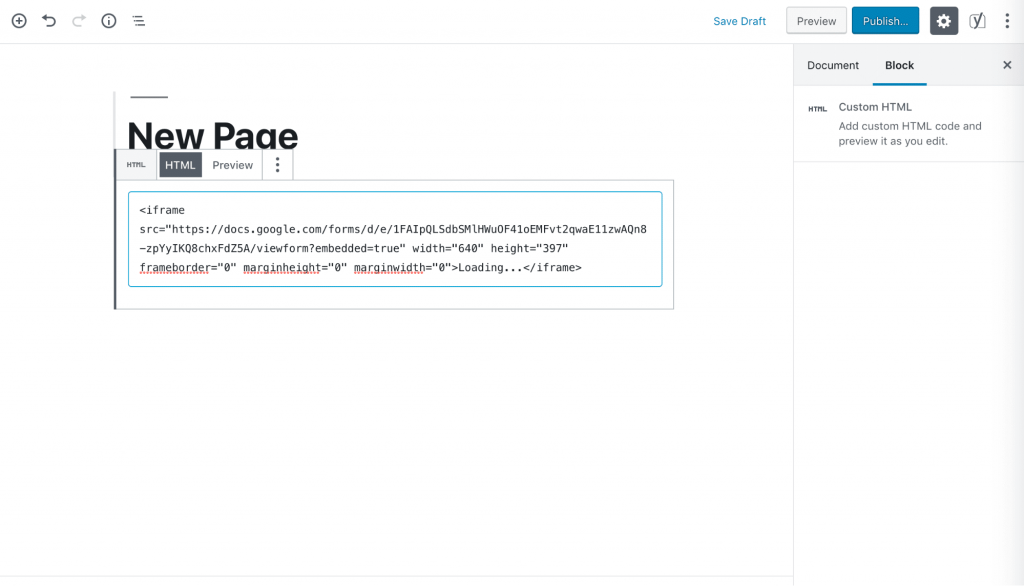
This is the last and the easiest step of the three. With access to the HTML code snippet, we can easily embed it on the site. The primary thing to do is to visit the page or post where you intend to incorporate the same. It will be essential to add a custom HTML block for the users who are working with the Block editor on the platform.
After doing so paste the code into the block from the form editor of Google. By doing this we almost attain our goal. It is also possible to preview the same before publishing the edit. In the toolbar of the block editor click on the preview tab and you can see the form and its appearance.
The above steps will differ if you are using the classic editor on the platform. By clicking on the Text tab at the top of the toolbar you will have to make a switch to the text editor. After doing so paste the code exactly where you want it to appear. This does the job for you here.
As soon as you switch back to the visual editor, in the editing field you will find it there. Previewing is also possible to analyze the appearance on the frontend.
Conclusion
For multiple WordPress website forms play a crucial role. They are used to incorporate surveys for a new product launch or feedback or for something entirely different. Google forms are a free tool that is easy to use and perfect for crafting your requirements.
Embed them into your site with three simple steps. Follow them precision and we assure you that you will not face any errors. Do not settle down with mediocre plugins when you can embed the best.