Code editors are also known as Source code editors. These are actually simple text editors with some advanced functionalities which is required to edit or manage the code.
Table of Contents
You will need a code editor to manage everything related to your website. Does not matter if you are experienced or a new developer, you will need a code editor forsure. You can consider the code editor as the crucial aspect of your toolset.
If you want to edit the code with the simplest method you will need a perfect option. However, it is a tough decision to rely on a particular editor when there are so many options available.
To provide you easiest, and the simplest option we have complied both premium and free code editors in this blog. You can integrate any one of them to implement your task.
Using the free code editors mentioned in this blog will enhance your coding speed. Some of the editors mentioned below are supported with one or two languages of programming whereas some of them are supported with so many programming languages.
The highlights and suggestion will be provided on the basis of languages supported.
The best free code editors are:
1. Visual Studio Code by Microsoft
Visual Studio Code which is also known as VS Code is considered to be the best standard for the development of software. VS Code is accessible on every platform just like Microsoft products.
This clearly means that you can use this tool on Windows, Mac, and Linux. But not IDE because this product is totally different. Most of the tasks done by IDE can be performed by the VS Code.
VS Code is open-source thus it has a bigger community that works continuously to benefit people. They work very hard to make it more advanced and competitive. The VS Code is written in Electron and Node.js which will not make it outdated any time.
Features of VS Code are
- Fast and responsive
- Cross-platform support
- In-editor debugging
- Open-source
- Lightweighted which makes it robust editors
- Supportive with all programming languages.
- Auto-complete
- Free code editors
- Particular Linux distros for Debian, Ubuntu, SUSE, Fedora, Red Hat
- Huge collection of plugins and extensions.
- Build-in Git
Supported platforms
- Linux (Red Hat, Fedora, Ubuntu, SUSE, and Debian)
- macOS
- Windows
When to use VS Code
The VS code editor is just satisfying as per your requirements and is it most popular. Some people might be postponed by the Microsoft development but the same situation is not for VS code. Similar to MS, some UI might have put in VS code but it is something real.
You will find that the VS code supports all major platforms. Thus you will not face any problem using it.
Despite the fact that you will get access to lots of features that can be used to customize the code editor as per your requirement. But you dont even need the help of those features.
2. Atom
GitHub previously started working on this project but now Atom is governed by Microsoft. This is one of the free code editors and premiere codes. This editor is basically accessible at free of cost because it is open source. Thus it is also extremely customizable.
The Atom is created with a minimal core. It also offers various language-specific packages as a build-in feature. Atom is robust in nature from every aspect.
If there is something you need but not present in it, you can easily create a new feature by your own to suit your need. The users have also welcomed the Teletype feature.
On a similar code, different developers can work from different locations.
Features of Atom are
- Teletype
- Code folding
- File system browser
- Extremely theme-able
- Snippets ready
- Simple and clean UI
- Multiple panes
- Multiple selections and cursors
- Extremely extendable
- Import themes and TextMate Grammars
- Search and replace feature
- For raid opening files, a fuzzy finder is provided
- Dedicated community
Platforms supports are
- Linus
- macOS
- Windows
When to use Atom
If you are looking for software that will behave just like you want, then Atom of for you. Atom is considered to be the most customizable because it has an extended library of addons and mods.
This editor is best out of there but when it comes to the open source community they make it more flexible.
3. Sublime Text
For a text editor, the sublime text is not just far away from industry standards. This is because it is designed for prose, code, and markup. The prose is the biggest advantage in this editor.
The considerations which are followed by Final Draft and Scriveners are not added in this prose workflow. But with this single editor, you will get all of these options.
Sublime text has an extensive active package repository same as VS Code and Atom. Because of this, you will be able to expand its features.
Sublime is a good looking and high rich-featured code editor. The top advantage of using Sublime Text is that it gives an awesome user experience.
The UX is the biggest tense in it. This is due to the quick shortcuts/search, easiest writing mode, split editing, and many more.
The inherent keyboard shortcut system is the top feature that most people disbelief in this. You can get a Sublime text editor at $80. But they also offer a free trial which is endless. Whenever you use the editor you will need to handle the upgrade prompt.
Thus you can utilize its features as much as you want. After a few days you will realize that how it was easy to handle it without any shortcuts.
Features of Sublime
- Extremely customizable
- Plugin API
- Multiple selections available
- Command palette
- Lightning-fast search
- Shortcuts
- Rapid project switch
- Split editing
- Distraction-free writing mode
- Keyboard shortcuts
- Goto anything
- And more
Platforms
- Linux
- Windows
- macOS
When to use Sublime Text?
If you want good user experience then you should prefer Sublime Text. It also have the rich features that would need for high level projects. Thus you will find sublime text to be most perfect editor which provides option for minor as well as major projects.
The memorable part of complete package would be time spend while using sublime text.
4. Notepad++
The well-known free code editors is Notepad++. It is popular because it comes under GPL licensed plus it is free to use because of open source. Simplicity is the biggest factor that most of the users like about this editor.
It is different from sublime text, atom, and VS code. It is a plain, simple, and code editor. Beginners as well as experienced people will find all the features and the functionality they are actually looking for.
This editor is also referred by professional developers and designers to the people who are just starting their career and trying code editing. Truly this platform is best as beginners will be overwhelmed by the features offered by Notepad++.
Not just beginners will find this editor to be helpful but intermediate and professional will find it worthy as it offers features for any level.
Mostly the Notepad++ is used by a lot of professional developers globally just because it is wonderful, effective, light-weighted, and provides the easiest option for all.
This software is basically created for Windows users. Because this editor is free of cost the developers using Microsoft’s turf on Linux or Mac will find this as a great option. If you are new to this field then you must try this editor as you are nothing going to lose.
Features of Notepad++
- Search/Replace
- Zoom out and in
- Syntax folding
- Extremely customizable
- Syntax highlighting
- Auto completion
- Multi-document tab interface
- Supported by the multi-language environment
Platforms
- Linux
- Windows
When to use Notepad++
If you are totally new to this then you must try Notepad++. Plus if you are looking for high features to get the easiest path for your website development then Notepad++ is the best option.
You will be able to execute your task rapidly because it is created to provide you the simplest and easiest solution.
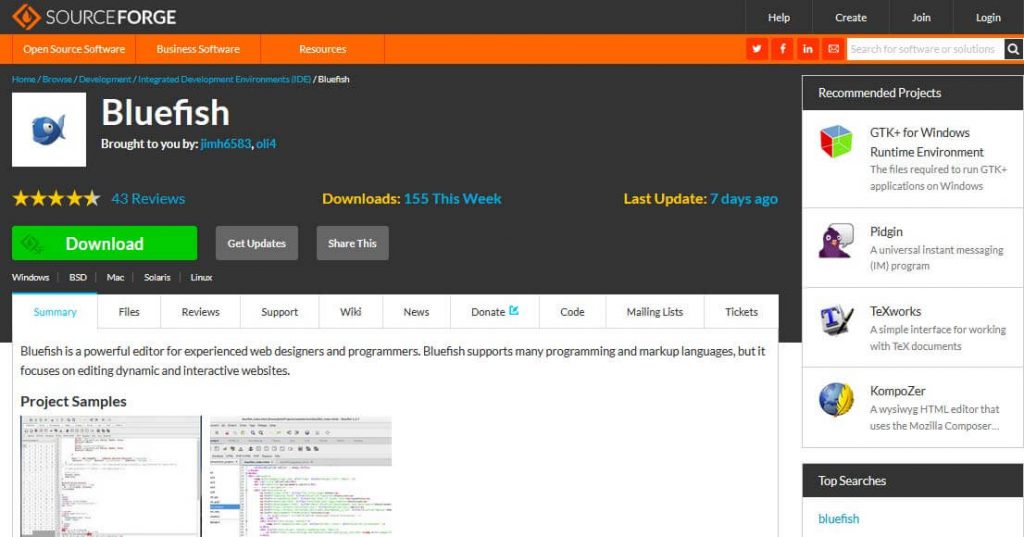
5. Bluefish
Rather than just a real text editor, it is more of an IDE. This means, if you are a new user then you might get more advantage of it. This editor is available for free of cost because it is open source plus it is supported with so many languages.
It also offers a wide range of features for every platform. This editor is updated regularly by the community. Thus it can manage some complex code.
You will be able to change or edit the code in full screen. Very neatly all this stuff will be managed by most mighty search and replace tools.
So dont need to worry about a particular FTP client because a lot of secured connections will be provided by IDE.
Features of Bluefish are
- Project support
- Lightweight
- Auto recovery
- Integrated development environment
- Snippets sidebar
- Multiple document interface
- HTTPS/FTP/SFTP/HTTP and more
- Countless redo/undo
- Customizable programming language support
- Powerful replace and search option
- Full-screen editing
- And many more
Platforms supported
- macOS
- Linux
- Solaris
- BSD
- Windows
When to use Bluefish
When you want complete features and the power of full IDE then you should use Bluefish. This editor will not satisfy the requirements of beginners as they look for the easiest option.
You will have to learn its higher functions then only you can start editing the code with this platform. To learn about Bluefish, you will find so many solutions. But you can make Bluefish as your first choice if free or no cost is your preference.
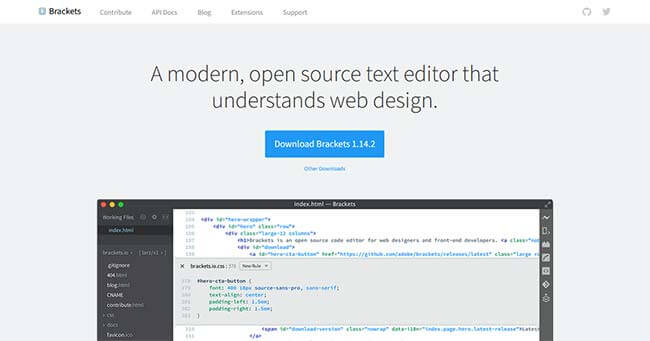
6. Brackets
Another best open source and free editor is Brackets. The backside of this editor is Adobe itself. Thus it is not only a community-driven project. You can expect a power and polish editor as Adobe of Illustrator and Photoshop is behind it.
Brackets is best because they offer minimal powered features. But it also offers some of the, which pulls out the information including measurements, colors, gradients, fonts, etc from PSDs.
Features of Brackets
- W3C validation
- JavaScript re-factoring
- Live preview
- Exact
- Git integration
- Preprocessor report
- Inline editors
- Huge extension library
- Library of extensions
- And a lot more
Platforms supports:
- macOS
- Windows
- Linux
When to use Brackets
If you are used to Adobe products then this editor will not seem to be new for you. You will feel that brackets are the small section of Creative Cloud, but it is not.
If you were using InDesign or Photoshop previously then you will feel that its UI is simple and natural.
If you are a front-end developer and work with PSDs of Photoshop then you will find the Extract tool to be more helpful which is provided by Brackets.
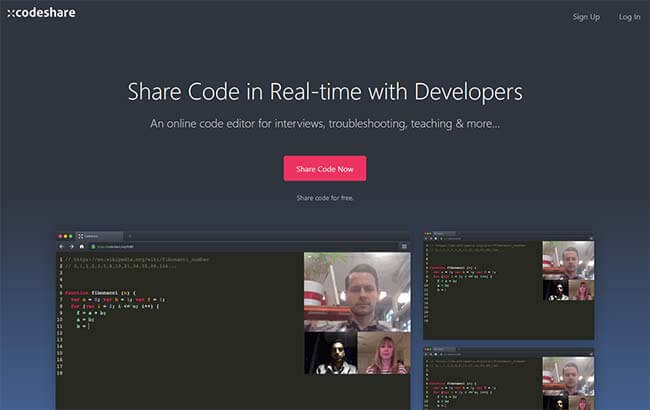
7. Codeshare.io
The most impressive product you will encounter is Codeshare. It is a browser-based and free code editors that permits people to code for free of cost. You will be able to save your code by creating an account.
If you are using a different computer and want to share the written code with someone else then you can share it by login into the account.
This editor is helpful for interviews so that you can invite more people to get on video chat. However, anyone can join this group to check the code in real-time. Education institutes and teachers can use this tool to explain how coding can be done.
Including this, they also have so many themes and syntax which are also available in different languages. This tool also supports keyboard shortcuts. Thus, you can select any of the sets from Emacs, Sublime, or VIM.
Features of Codeshare.io are
- Lightweighted
- Browser-based
- Syntax highlighting
- Shortcuts available between Sublime Text, Emacs, VIM
- Lots of themes are available
- No signup is needed.
- It’s free
- In real-time, you can easily share code via URL or video call
Platforms supported:
- Internet browsers
When to use Codeshare.io?
You should use Codeshare.io when you want to teach other people that how to do something, having a coding interview, using the computer of an unknown person, lack of time, or if you are just looking for a replacement for the editor.
By learning about the features provided by this editor you will feel that it is robust in nature same as Notepad++ is. It is also best editor for beginners and short term developers but do not imagine for IDE from it.
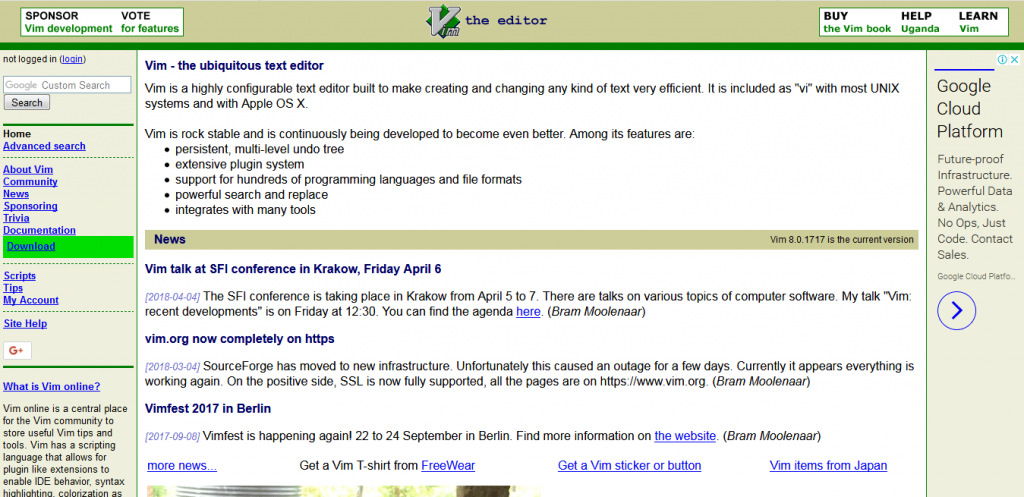
8. VIM
Vim is hardcore. As Notepad++, sublime text, and some other editors recommend for beginners, Vim can not be considered newbie-friendly because of its difficult structure.
This tool is basically developed by a team of coders for coders. Thus it can’t be used by beginner users.
Once you get familiar with the UI you will be able to understand the reason behind creating a text editor. It works approximately the same as other editors can work. But it is created for a specific function.
Coding in Vim is something that no common man can do. You need to be experienced in coding and should be known of various technical aspects.
Because Vim is very difficult to learn and start working immediately, they came up with the game which will guide you to get known to this editor. So yes you can say that learning Vim is a type of fun.
Features of VIM
- Secure login
- Brutalist UI
- Unix based
- Designed for developers and coders
- Between text editor and IDs, blurs the line
- An extremely passionate community for help, updates, and documentation
- Wide plugin system
- Support for different programming languages
Platforms supported are
- Linux
- Windows
- MacOS
When to use VIM
VIM should be used by the person who has any Linux installation. You might love Vim if you have any Linux distribution. But if you are a beginner in this field then you need to be more careful as its functionality will be hard for you at beginning.
Vim is more powerful as compare to other editors plus you will find that VIM is more beautiful if you skip its rough facade.
9. GNU Emacs
There is not much difference between Vim and Emacs, similar to the fact that how Coke and Pepsi, M&Ms and Reece’s Pieces, etc have a relationship. They are almost similar to each other as they both were designed for providing an awesome developer experience.
It has minimized all advanced features which are not good in terms of efficiency. Emacs is a text-based user interface which is also known as a common line-based. The basic features of this are lightweighted, free, and small parts of GNU.
To edit Vim, Emacs follows a visually appealing method. In short with this kind of functionality you will never miss any powerful functionality and power.
Emacs is really the best option for you if you want an editor for IDE, hardcore, no-nonsense text editor, etc.
Features of Emacs
- Build-in documentation
- Best for every operating system
- Because of GNU, it will be free
- Command-line installations
- Uni-code support
- Both graphical interface and Lisp
- Involved community
- Best packages and plugins
- Support and stability of more than 40 years
- Content-aware editing
Platforms supported:
- Solaris
- OpenBSD
- Windows
- Free
- GNU
- FreeBSD
- NetBSD
- MacOS
When to use Emacs
If you want minimal functionality then Emacs is for you. On any operating system, one can install Emacs easily. You will get better coding experiences on every OS.
But for beginners, we do not suggest Emacs. but if you have uncomplicated your task and now looking for an efficient solution that will take your project up, then Emacs is for you.
Some best Premium Code Editors are:
10. PhpStorm
PhpStorm is developed by JetBrains which is the best product to date. To make the life of developers easier, PhpStorm was created. PhpStorm is not just a code editor it is also a full PHP IDE.
That means you will get error checking, debugging, testing, version control, intuitive code navigation, and much more.
Choosing PhpStorm means you get so many functionalities in a single software. Thus you dont have to use multiple apps for performing each task.
This editor is much powerful than IDE consist of. You will find that it has a smooth and clean interface.
It is also lightweighted and supports so many frameworks including Magento, Drupal, Joomla, WordPress. Your framework is supported with this editor if you work in PHP.
In short, if you belong to or use the PHP framework then this is the all in one solution. Some of their customers has also provided the feedback that if you are working on the project in PHP but if you are not using PhpStorm then your work will be delayed.
Despite that, you will have to work more harder because you have chosen the hardest solution to implement your task.
Features of PhpStorm are
- Fast performance
- SQL editor and DB tools
- Simple remote deployment
- Very less configuration
- Debugging, profiling, testing for external apps
- Less slowdown
- Compatible with top frameworks including Magento, Drupal, Laravel, WordPress, and Joomla
- The new version of PHP works well with this editor
- Code assistance and auto-complete
- DB tools and SQL editor
- Version control with Mercurial, SVN, GitHub, and more
Platforms supported are
- Linux
- Windows
- MacOS
When to use PhpStorm
This editor is obviously for PHP users, but if you dont want to set up every small detail that you perform on Sublime or Atom then it should be your priority. You can start immediately with this just by installing IDE.
This editor also offers a trial period or if you want you can prefer its monthly subscription if you dont work more on PHP. The top features that are inbuilt in this editor are ease of use, power, speed, lots of possibilities with this editor.
Related Post: How to Completely Customize the WordPress Admin Dashboard Interface?
11. WeBuilder
People working in any language can prefer WeBuilder. But it goes best with CSS, JavaScript, PHP, and HTML. On a daily basis, people can use this editor and feels comfortable.
People having experience and people which do not belong to the technical field will love working with WeBuilder.
To the keyboard shortcuts, you can easily set up the code snippets so that you can reuse them whenever needed. It is fast and lightweighted. Thus it is also available for Windows.
Features of WeBuilder are
- From other editors, it has an easy transition
- The snippet can be reused nu shortcuts
- Extra functionality for PHP, CSS, HTML and JS
- Compatible with all top languages.
- 30-day money-back guarantee
- Build-in code validator and debuggers
- Smart auto-complete
- Advance search and replace
- Full Unicode support
Platform supported:
- Windows
When to use WeBuilder
You should choose WeBuilder if you are looking for a simple and free code editors. If you need some IDE features in the future then you can use them. This editor is best suitable for you if you belong to HTML, PHP, CSS, or JavaScript dev.
Remember one thing that you should never choose WeBuilder if you belong to Linux or Mac because it is only for windows code editor.
12. UltraEdit
UltraEdit is created by IDM Computer Solutions. To modify Perl, HTML, Python, JavaScript, PHP, C/C++, and another programming language you can use this editor. UltraEdit can be considered as the best editor from the list of all editors given above.
Some of the basic features are listed below. You will be able to find the list of features on its official website. It’s a premium product. Thus they are doing some enhancement in the editor to make it more powerful as compare to others.
Features of UltraEdit
- Multi-select
- Data/file sorting
- Multi-caret editing
- Integrated telnet/SSH
- Editor themes
- Block/column editing
- Integrated FTP clients
Platforms supported:
- Linux
- MacOS
- Windows
When to you UltraEdit
If you working on huge files and performing a complicated tasks then UltraEdit is for you. UltraEdit is one of the best free code editors as it was created as an industrial-strength program.
This editor is created in such a way that your complicated task can be made much easier. It is designed with SSH access and Telnet.
13. CoffeeCup HTML Editor
CoffeeCup HTML Editor is an uncomplicated editor that can be used for creating, working, and organizing HTML/CSS projects. Therefore it also brands itself as “The HTML Editor”.
It comes with the split view which also can be used to see the modifications in real-time just like Divi builder along with code.
CoffeeCup not only supports the HTML but also supports CSS, PHP development. CoffeeCup is one of the best premium as well as free Code Editors that comes with a lot of features.
Basic features can be found in a free version where to get access to extended features you need to buy a premium feature which will be provided to be worthy of upgrading.
Features of CoffeeCup are
- Site Preview
- Syntax highlighting
- FTP Sync
- Code validation tools
- Easy and rapid startup
- Project organization
Platforms supported:
- macOS
- Windows
When to use CoffeeCup
If you want to perform coding in real time then CoffeeCup is for you. This is the best text editor as compare to others. It comes with the handy tag references, best tools such as website components and code completion.
This tool has helped so many small businesses, and large businesses to manage their freelancers, online presence an agencies with their stellar designs.
Thus it also help large scale businesses to build mobile friendly emails and crafting prototypes.
14. Espresso
Espresso is not created for Mac users. But this editor works better and smoothly as Sublime and Atom. The program is powerful and fast.
The best feature provided by Expresso is that it offers a real-time editing feature that you can perform in browsers as well as a code editing window.
Every small change will be displayed in the browser, Thus you have access to the drag and drop interface that will update the backend. Espresso has the best speed, and efficiency.
You can utilize its features for free as it provides a free trial plus to get some extra features you will have to purchase the plan.
Features of Espresso:
- Custom spacing tabs
- Best find function
- Markdown support
- Simultaneous design
- Different keyboard shortcuts
- Themeable
- Free code editor
- Modular LESS and SCSS
- Multi-edits
- Plugins are available for linting and lots of language support
- Tabbed workspaces
- For snippets and tags, an automatic replacement can be set
Platforms supported:
- macOS
When to use Espresso
Espresso is more functional and smart, plus it offers some features such as a drag and drop interface, real-time editing, and more. Espresso is very robust and quick.
A person who belongs to web designing should prefer Espresso because you can easily check the JavaScript and CSS does in real-time.
If you just love the features provided by its free version then you should try its premium version once.
15. BBEdit
Bare Bones is behind BBEdit which is more advanced as compared to the others. If you are a beginner and just start creating a project you will find BBEdit more helpful because you will be able to enhance your skills in a heavy-duty environment.
For your coding projects, it comes with all high levels of features for creating, manipulating, and editing text.
Features of BBEdit are
- Best for beginners
- Code folding
- Project Definition tools
- FTP/SFTP
- Replace and search across multiple files
- Function navigation
- Countless source code languages
- Syntax coloring
Platforms supported
- macOS
When to use BBEdit
If you are looking for a free code editors that is simpler and easy to use then BBEdit is for you.
But if you are looking for some more features then BBEdit is more than that, It is a simple text editor but it is capable of handling heavy-duty projects. BBEdit the works in IDE which gathered all features in just one package.
This editor will provide an ease of functionality in such a way that even if you come from a simpler editor you will find it more user-friendly that helps you to code from ease to complexity.
Conclusion:
If you are in hunt of best free code editors then do not miss to consider most important contenders. We have mentioned all free and premium editors in this blog.
For a quick recommendation we will suggest you to choose JetBrains if you are a beginner but do not forget to check features provided by PhpStorm IDE sounds.