The success of your website depends largely on how it is rated by search engines. When your site is easier to navigate, it is rated higher.
Table of Contents
If the loading time of your website is too long, it receives a poor rating and is pushed back behind other websites.
Internet users have a low attention span, and a longer than average waiting time leads to poor user experience.
Rather than waiting for the screen to load, the user might get frustrated and decide to go to another site instead. So in a way, your site’s poor loading time benefits your competitors.
These days, websites often use little tricks to hold the attention of the user. The loading screen animation is one of them.
Also known as a Preloader Animation to WordPress, it keeps the user engaged by playing a short but interesting animation while they wait. It also makes you look like a professional and causes your website to stand out.
Why You Should Use a Preloader Animation
Internet users hate lag. They don’t like waiting for a page to load. But sometimes, these things are not in our hands. For a plethora of reasons, the website may be performing slowly.
There could be server interruptions, slow internet connections, or data overloads. Although we can always try and implement methods to minimize them, these can’t always be predicted.
Screen animations play an important part because they grab the user’s attention and buy some time for you while the screen loads.
With a loading animation, a user is less likely to navigate away from the page, provided the animation is engaging enough to hold their attention.
Preloader Animation to WordPress is a way to trick the user into believing that the waiting time is less than it actually is.
These animations can also serve as an opportunity for you to display your brand logo. This serves the purpose of forming a strong connection with your website visitors.
They will associate that attractive animation with your company’s brand logo, and this bond makes it more likely that they will visit your webpage again.
Adding a Preloader in WordPress Using a Plugin
In static HTML sites, coding knowledge is required for installing a preloader. However, WordPress has several available plugins that we can use to add a preloader animation.
These include LoftLoader, Preloader, Pageloader, etc. Let us take a look at how to add a Preloader Animation to WordPress using the Preloader plugin:
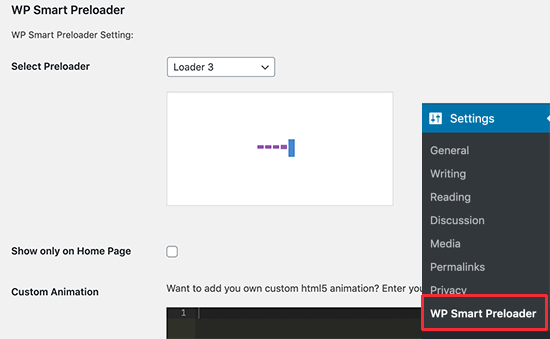
- Navigate to your WordPress dashboard. Select Add New under Plugins. Search for the WP Smart Preloader plugin, then install and activate it.
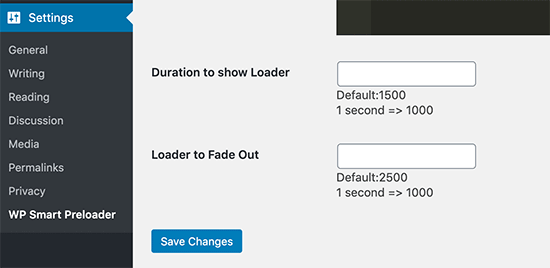
- Navigate to Preloader settings. This simple interface lets you choose the preloader image, the background color, and the pages where the animation is to be displayed.
- Save your changes.
For choosing the background color, a hex code needs to be entered. The Preloader image can be selected using a URL. You may also choose where to display the preloader animation, e.g. home page, front page, error page, categories page, or on the entire website.
Adding a Preloader in WordPress Without Using a Plugin
You can manually add a Preloader Animation to WordPress using CSS. For this, you would require the CSS source code of a preloader animation.
You can get it from various websites on the internet, such as Spinkit, Ladda, NProgress, Pace, etc. Let us take a look at how to achieve this:
- The first step is to add the below HTML code beneath the body tag of the index.html file of your website:
<!–CSS Spinner–>
<div class=”loader-wrapper”>
<div class=”loader”></div>
</div> - Next, copy the CSS source code of a preloader animation from any of the websites mentioned above. You need to paste this code in the CSS stylesheet of your website.
- The elements loading should be hidden by covering the whole window. To do this, you need to add the following code in your CSS styelsheet:
.loader-wrapper {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ff6347;
z-index: 999999;
} - In the next step, we need to remove the value of margin in the loader class, and change the value of position to absolute, top to 48% and left to 48%. The spinner is thus brought to the center of the division.
- Next, we need to add jQuery for the spinner to function. In the index.html file, before the body tag, add the following code:
<script>
$(document).ready(function() {
//Preloading animation
preloaderFadeOutTime = 600;
function fadePreloader() {
var preloader = $(‘.loader-wrapper’);
preloader.fadeOut(preloaderFadeOutTime);
}
fadePreloader();
});
</script> - After adding a Preloader Animation to WordPress, we can add a preloader transition to move the preloader sections out of view. To achieve this, open the main.css file and add the below code:
/* Loaded */
.loaded #loader-wrapper .loader-section.section-left {
-webkit-transform: translateX(-100%);
}.loaded #loader-wrapper .loader-section.section-right {
-webkit-transform: translateX(100%); }
To hide the preloader, we can set the opacity to 0. However, this might make our content inaccessible, so we need to change the visibility to hidden as well.
Related Post: 10 Cool CSS Animation Tools for WordPress
Conclusion
The Preloader Animation to WordPress can thus be installed using a plugin or by using CSS code. Using a plugin is simpler, but using CSS code we can customize the preloader to hide on a specific action, or create a preloader transition to animate the preloader sections out of view.
Instead of seeing a blank page, your views will now see an animation that might catch their fancy and keep them engaged long enough for the page to load.