The Article is about Hide a Page Title in WordPress
When designing a website, sometimes it’s useful to hide the page title from displaying on the front end. This can be useful for creating cleaner designs, particularly if your page titles are long or don’t quite fit with the overall aesthetic of your website.
Table of Contents
If you’re using WordPress, there are a few different ways to go about hiding page titles. In this comprehensive guide, we will take you through some of the most popular methods for hiding page titles in WordPress.
From using built-in WordPress functionality to installing plugins, we’ll cover everything you need to know to master the art of hiding page titles and creating a website that looks exactly how you want it to.
WordPress displays page titles by default. Page titles are shown. The title cannot be hidden in a straightforward manner since there is no built-in switch
There are two choices available to you in WordPress if you wish to cover up the titles of pages:
- Simple copy and paste will allow you to add custom CSS to your WordPress website.
- Installing a plugin is as simple as clicking a button.
It is not difficult to hide a title in WordPress, even for a new user, regardless of the method that you choose to use. Despite the fact that you will acquire some knowledge along the road, you do not need to have a strong understanding of HTML, CSS, or the backend mechanisms.
In this article, we will discuss both of the methods that may be used to conceal page titles in WordPress, as well as the advantages and disadvantages of using each method.
Why hiding page titles can be beneficial for your WordPress website
In the world of web design and Web development, customization is key. Every website owner wants their site to stand out from the crowd and have a unique look and feel. One way to achieve this is by hiding page titles in WordPress.
Page titles, while important for SEO and navigation purposes, can sometimes be visually distracting or unnecessary for certain types of websites. For example, if you have a portfolio website or a landing page with a single focus, displaying the page title might not be necessary and can take away from the overall design and user experience.
Hiding page titles can also be beneficial for improving the readability and flow of your content. By removing the page title, your visitors can focus solely on the content itself, without any distractions. This can be particularly useful for blog posts or articles where the content is the main highlight.
Furthermore, hiding page titles can give your website a more minimalistic and sleek appearance. This can be especially appealing for businesses or individuals who want to create a modern and clean aesthetic for their website.
Why Page Titles Are Never Hidden in WordPress
At least 99 percent of the traffic to the blog originates from organic search results. When someone searches for information on a certain subject, they click over after seeing the headline of the blog article in the search results.
The headline of blog post reassures visitors that they have come to the correct place and that the website has the information they want.
There will inevitably be some misunderstanding if they arrive at the website without a title.
Similar to when someone views many tabs of search results simultaneously and then flips back to the one with the most relevant information. It will be considerably more difficult for the visitor to recall why they first clicked on our website when they saw our title-less page.
The page titles serve as headlines, differentiating our material from the competitors. Though they are in line with what our audience is searching for, they are not necessarily captivating headlines.
In order to attract readers and keep them on the website beyond the first impression, titles play a critical role.
When Using WordPress to Hide a Page Title Makes Sense
There are several good reasons why individuals might wish to conceal page names in WordPress, even if we never do.
Among the most typical causes are:
A landing page where every pixel counts has a lot of space taken up by the headline.
Given the content and goal of the page, the title is not essential.
Because it repeats information that is present in the breadcrumb navigation, navigation menu, and other places on the website, the title is superfluous.
The designer wants the title buried as it doesn’t seem right.
One last point. It’s also crucial.
A webpage that seems to be “without” a title is often only hidden.
The title is seldom ever removed from these pages.
Comparing Hiding versus Removing the Page Title
Strangely, WordPress makes it simple to delete a page title completely—a decision that is virtually never wise.
When using WordPress to delete a page title:
Search engines are unable to determine the purpose of your page or what to title your website in search results. Even worse, the search engine can misinterpret your material and present it to the incorrect users.
Instead of assigning a human-readable title to your page URL, WordPress will use a random integer. You may alter this, but it will need more effort, and maintaining pages without titles in the WordPress admin can get tedious rapidly if you have a large number of them.
Screen readers won’t display the title, which will reduce the accessibility of your material for those who depend on them.
When using WordPress to conceal a title:
The title is still visible to search engines. They will comprehend the subject matter of your material, display your title in search results, and direct the right audience to your content.
WordPress will still be able to see the title, so it will give the post a regular, readable title. Maintaining organization is also considerably simpler since each article has a distinct title.
People that depend on screen readers will be able to access your information more easily since they can still see the title.
In WordPress, hiding a title accomplishes the same goal as deleting it, but it spares you a lot of hassle.
So why take away a title?
To be honest, we are at a loss for a valid rationale for doing this.
Removing a title is easier than hiding one, but both are worthwhile
The Simplest Method for WordPress Page Title hide If you think it would be impossible to add a little custom code to your website, you may install a plugin that will enable you to conceal page names with only a single click.
If a WordPress user plans to hide titles on a large number of pages, this is the solution we suggest.
When they have a lot of titles to conceal, even seasoned web developers will choose to utilize a plugin.
It’s simply lot simpler to maintain organization. Furthermore, the “simple” code fix becomes cumbersome if you have to make frequent changes to the CSS stylesheet in order to show or conceal certain headlines. In this instance, the plugin ends up being the best choice.
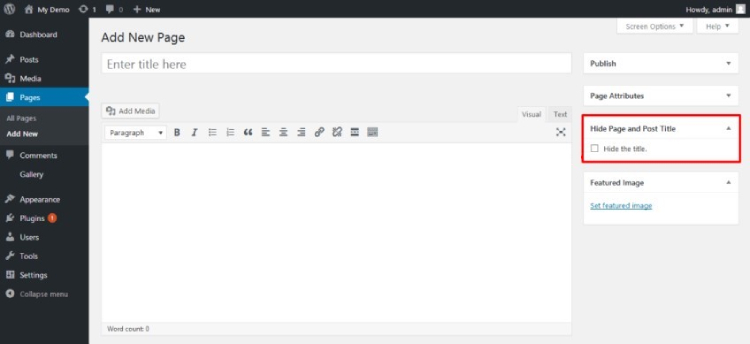
With over 60k active installs, we suggest Hide Page and Post Title. While there are other alternatives available, this one has been around for a while and is well-respected.
WordPress Page Title Hide Without Using a Plugin
A little bit of code must be added to your website in order to use this strategy.
If you have never developed a website or worked with HTML or CSS, don’t worry.
It’s quite simple to do this.
We are discussing copying and pasting a few brief lines of really basic code into your webpage.
Additionally, everything can be done straight from the WordPress dashboard, so making this minor change won’t likely destroy anything on your website.
Before you make any changes, create a backup of your WordPress site. It’s usually a good idea to do this before tampering with your website’s backend.
How to hide Every Page Title
You will need to modify the theme if you want to conceal ALL page titles.
1. Get the WordPress dashboard open.
2. In the navigation menu on the dashboard’s left side, hover over Appearance. When Customize displays, choose it.
3. Using the WordPress Theme Customizer, choose the Extra CSS option.
4. In the CSS editor, add the following code:
.page .entry-title {
display: none;
}
5. Click Publish.
It is best to hide the title.
In essence, this code modification instructs a browser to show nothing for the title on each and every page of your website.
The title will remain visible in the WordPress dashboard, and text marked with CSS “display: none” will still be readable by search engines like Google. You don’t need to be concerned about search engines penalizing you.
The title is still there; it just isn’t visible on the website.
If hiding the title with this CSS snippet didn’t work, it’s likely because your WordPress theme uses a different name for page titles than the normal “entry-title.”
This indicates that the custom code you applied is not hiding the page title element and is aiming for the incorrect “class.”
The CSS code you supplied will conceal the appropriate content after you determine the relevant “class” for the page title
With your browser’s built-in inspect tool, you can find out what the class is.
1. To conceal the title, just right-click on it.
2. From the drop-down option, choose Inspect.
3. Find the element that represents the page title (
…
).
How to Make Every Blog Title Visible
Simply use a slightly modified code snippet to conceal the title in blog posts rather than on all website pages and follow the same methods as previously.
1. Get the WordPress dashboard open
2. In the navigation menu on the dashboard’s left side, hover over Appearance. When Customize displays, choose it.
3. Using the WordPress Theme Customizer, choose the Additional CSS option
.post .entry-title {
display: none;
}
4. Choose Publish
This should allow all blog post titles to remain accessible on other page types while being hidden on blogs.
If it doesn’t work, your theme could be using a class other than “entry-title” for titles. Once you’ve found the right class using your browser’s inspect tool, replace it with the customized CSS.
How Single Page Can Be Hidden
Use the same steps as before, but change the code snippet to include a page ID. In this manner, the title of just one page will be obscured.
1. In the WordPress Theme Customizer, select the option Additional CSS.
2. Add the following code in the CSS editor:
.page-id-0123 .entry-title {
display: none;
}
3. Select Publish.
Add that code, but use the actual page ID from your website in instead of the sample “0123” page ID.
Take the cursor over the title of a page in the WordPress Dashboard will reveal its ID number.
The page ID will show up as part of a link URL at the bottom of the screen