Usually, word editors online have a great number of choices to add the line after each sentence of paragraphs to make them look more understandable and appealing to read at a glance.
Table of Contents
However, while you are using WordPress editor to post or publish a blog, you need to be aware that this double line spacing in WordPress is done entirely in a different manner. If in starting you are not able to find it, then don’t fret over that much.
Read below this blog to find all your answers regarding single or double-line spacing, which is necessary for meeting different blogging needs today:
Firstly, kindly understand that you can change the line spacing only in the visual editor because majorly the technique behind the line spacing is controlled by the theme you have opted for in WordPress.
If at the end of this blog, and implementing the steps of line spacing, you do not feel satisfied, then you might have to look for professional help or change the themes you are running your blog posts on.
Next, you need to be logged into your WordPress account to get down to the business of updating or uploading a blog you are currently working on.
From the image, it’s evident how you can begin logging in to your WordPress account. If it is problematic for you to log in, then you can opt for the “Lost Password” option to recover the password or ID issue.
Once, that’s sorted move on to the WordPress editor to begin posting.
How To Add Double Line Spacing?
Double line spacing in WordPress is best for differentiating between the paragraphs. So, you need to open your visual WordPress editor.
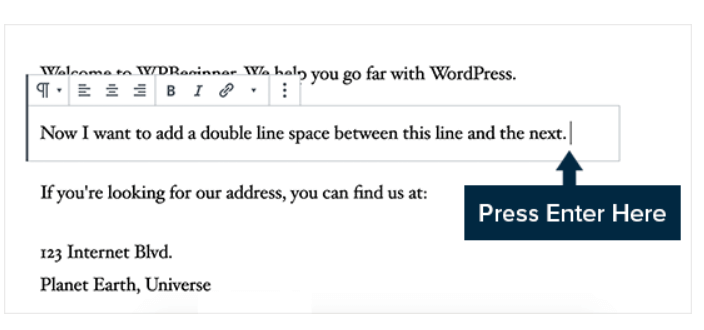
Then when you find yourself writing a single line, as shown in the image below, you can always have an option to press enter.
But that option might not be acceptable when your theme does not accept the double line spacing feature. So, make sure that your theme is supporting that otherwise if the need is too dire and immediate, you need to shift the theme to something else.
So, moving ahead, when you press enter in front of a line, double line spacing in WordPress will be evident.
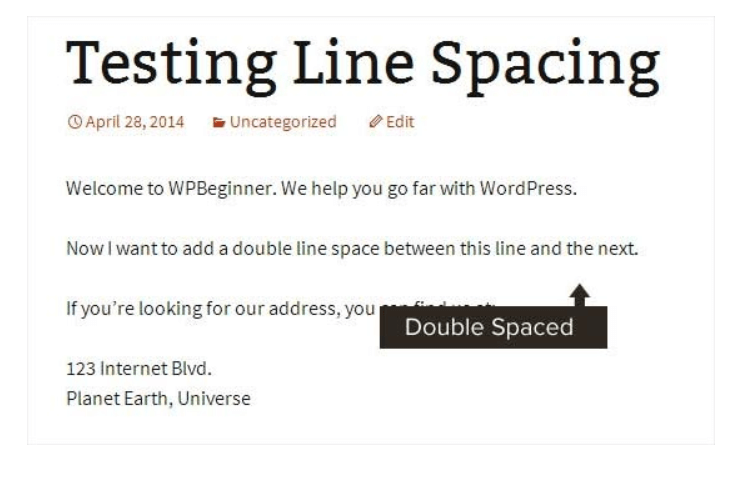
Now, looking at the screenshot above, it’s pretty clear how the two paragraphs can be distinguished with double line spacing. The paragraphs will look cleaner and easier to read without any doubt.
Doing so can hold the reader on your blog to read for a long time when they realize they will not be getting bored or irritated.
How To Single Line Spacing?
Single-line spaces are not meant for paragraphs but for different sentences that are clubbed together but should get equal attention from the reader.
This could be the best example for noting down the contact information, address, designation, important notes, disclaimers, and quotes anywhere in the blog post that you are about to upload or publish.
The image posted above is a simple and sleek example of single line spacing in WordPress. To achieve this kind of line space, you can simply press SHIFT + ENTER keys.
This will signal to the WordPress editor that you intend to enter a space between two lines belonging to the same paragraph.
Despite the functionality of double- or single-line spaces in WordPress, you can modify the line heights and spacing. This is an upside for those who have selected a theme not accepting the double- and single-line spaces originally.
Modification of Line Height And Line Spaces
When your themes are not accepting the changes in space adjustments, then you need to add the CSS coding.
The CSS or the cascading style sheets is another formatting feature that you can write in your WordPress editor instead of the predefined double or single lining and space adjustments.
The CSS coding and format are pretty easy to understand even for beginners. Those who have prior experience in designing web pages through HTML and similar languages will find writing CSS codes easier and quicker.
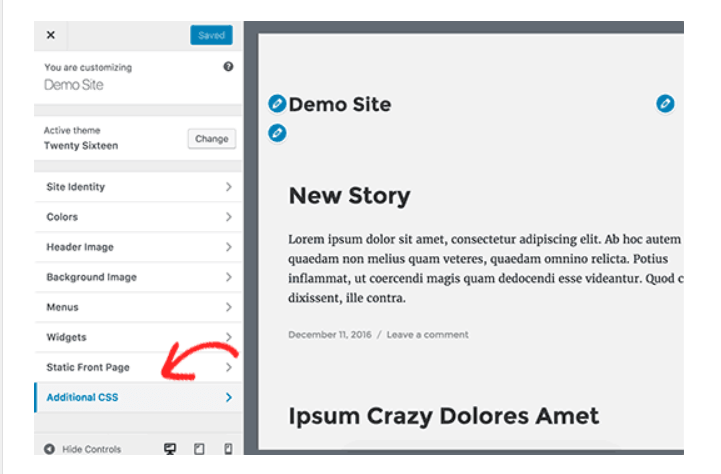
For successful modification, go to the “Appearance” heading and then select the “Customise” page. The appearance section will be located in the WordPress admin’s area.
By performing this task, it will launch a WordPress theme customiser. Check out the snapshot posted below for your reference:
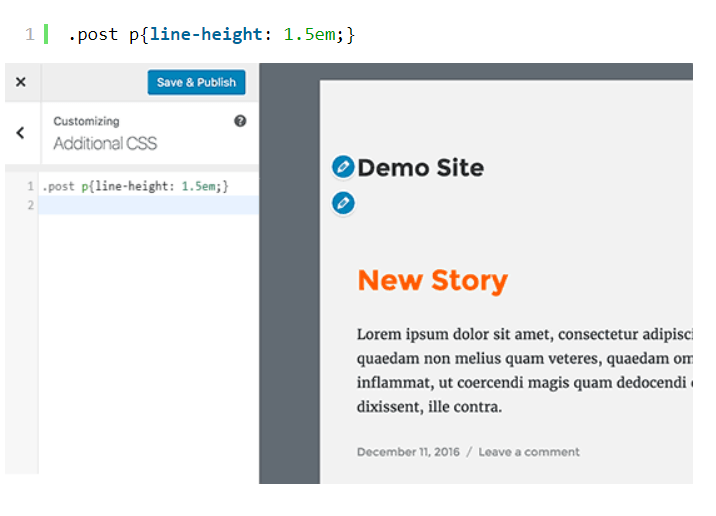
Now you can click the “Additional CSS” button at the bottom left corner of the screen. It will prompt a CSS box which will be useful for you to write the coding.
You must change the CSS rule to the new measurement, that is, 1.5em. If you are confused about “em” then know that it is the measurement for the width of the text or typography.
The “.post” class adds to the content portion in the WordPress editor area. So, it makes changes regarding the length or the width of the line spacing in WordPress content that you wish to upload.
But, keep a note that it will only affect the post and not the paragraphs that are used or posted elsewhere. Also, the coding above changes only the space for numerous single lines in a paragraph.
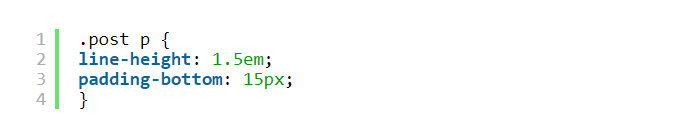
To make changes regarding the double line spaces, that is, the suitable ones for different paragraphs, refer to the coding mentioned in the image below:
Also, kindly note that you can adjust the number or the measurement of the coding as per your spacing needs. The number 1.5 mentioned in the snapshot is just for your reference.
The measurement can be easily changed if you think you have more or less space between lines and different paragraphs.
End Note:
We hope that you are clear about beautifying the favorite lines in your blog post today. With the steps mentioned above, double or single spacing is quite efficient, easy, and reliable for new age programmers and bloggers in WordPress.
In case, there is any confusion, you can easily contact the WordPress executives for better and prompt solutions.
Otherwise, as mentioned earlier, instead of coding, you can simply opt for changing the themes which are already accepting the line and space changes with normal point and click options.