Make footnotes in WordPress
Do you want to increase usability? If yes, then why not try this time something new with Wordpress? So, have you ever heard about creating footnotes?
Table of Contents
Do you want to make footnotes in WordPress? In this article, we have covered everything for you.
So, without wasting time let us get started!
WordPress is one of the best CMS software that comes with various features that help you to gain maximum from your website and usability.
But here you need to understand does footnotes work? So, before going further let us start with the basics.
What is Footnote?
A footnote is a source of knowing more about the words includes in articles or blogs. It could be a comment or reference.
It is being used basically in a thesis or by a journalist who shared his thoughts. If the website is about education then to boost credibility, usability, and ranking.
Footnotes are essential for better integration and support of your writing. This will also help your visitors that you have shared research-based information from the scientific point of view.
You can easily make footnotes in WordPress and add them to your content. Well, how and where to place them it’s all up to you. But make sure they place nicely so the user can easily navigate and get more details.
You can consider footnotes as references or recommendations where you can place some great book links for verification.
How To Create Footnotes In WordPress?
Footnotes show the reference of the article from where you have taken the information. These are necessary for the website for improving page authority as well as building the trust of users.
Once you add footnote this will allow your user to navigate more information on the Author’s book or his studies without editing your text.
Besides this, adding footnotes helps to boost readability and SEO of the content. This will further work well in getting ranking in SERPs.
So, now in this, we will discuss steps to make Footnotes in WordPress. Remember you can’t use footnotes as default. So, don’t worry. ‘
You can use it with the help of plugins and to do this just follow the given steps:
1. Download the footnote plugin and install it completely.
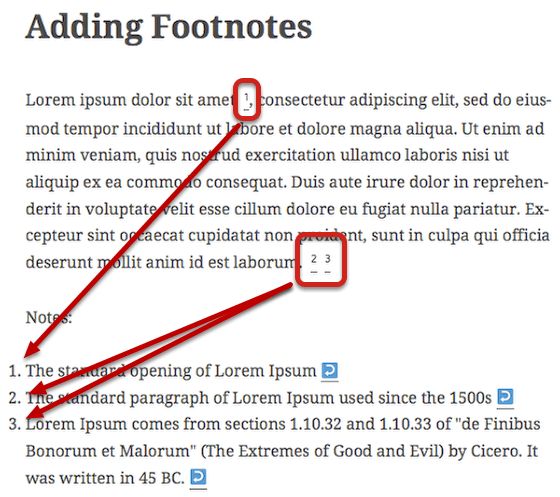
2. Use shortcodes to add footnotes in the text. For example: [text] footnote content [/text]
3. You can add numbers of footnotes and this can be done easily by adding shortcodes into desired content.
4. Save the changes.
5. If you want to add the link then use the shortcode as [/ref].
WordPress Footnote Plugins
Footnote plugins are the extension used to make footnotes in the content. These are easy to use and you do not need to out hard efforts manually.
In WordPress, there is a huge collection of Plugins are available such as Role-Based help Notes, WP Note up, Blank footnotes, Civil footnotes, MNML footnotes and many more. These plugins are great to add simple, WM and easy footnotes,
The WM footnote is an easy and smart plugin to add footnotes in WordPress posts. This plugin helps you to add footnotes in the Mediawiki style. To create this footnote, you will need to add the following shortcode:
[Ref] content [/ref] when you are done with this, your next step is to specify the list of footnotes under the tag [reference/]. If you would like to change its appearance of footnotes then you can do this by customizing style.CSS file.
In case you are not happy with the plugin, then make your own. You can make a Footnote plugin in WordPress in minutes.
The process of creating a plugin is simple, even if you are unknown for plugins. All you need to create a short code, encode the footer, and create footnote function using content.
For download plugins, you should visit on the official website of WordPress where nothing is a scam and you will activate and use plugin smartly.
What If You Do Not Want To Use Plugins?
Well, plugins can be helpful but if they are not working or other issues you are getting then you have another solution to do add footnotes without a plugin.
Sometimes it is a personal choice not to add more extensions in WordPress. So at that time, you can add footnotes in the following manner.
And it is better to do your own because you have everything and most importantly if anything gets wrong you can edit immediately.
To create a footnote, first, a user should have basic knowledge about coding and the second user can understand the step-by-step guide for creating footnotes.
Here are the details you’ll need to follow:
We are creating footnotes with the help of HTML. First it crucial to assign an anchor text (where you want to return) to do this add the following code:
< an id=”footnote1”> the text which you want to return. You can add any text under Footnote1. Remember it should not be any more on your page.
Now you have to create a link to the text which you want to return. To do this add the given code:
<a href=”#footnotes1”> return text </a>
Completed! This is all you have to do.
If you want to create a footnote reference that displays at the top of a word then add visual editor panel. Or add the following code:
<sup> text </sup>
This will not take hours to do this. If you know what and where to add you will take a few minutes to complete the task.