What Are The Menus In WordPress
Are you planning to enhance your website’s usability? Have you heard about navigation menus that are used in WordPress?
Table of Contents
These menus in WordPress are the best for lining the top of the website but also help in navigating the website for the bloggers, readers, and the usual traffic on your web page.
The default menu installed in WordPress goes along with the installation of the content management system. This menu might include links to the home page, contact forms, and other pages as well.
But you should know that these menus can be further modified and used as per your convenience. So, below are some of the features and guides to operate the menus in WordPress as per your understanding and website design requirements at the moment.
Modifying and Using The Menus For The First Time
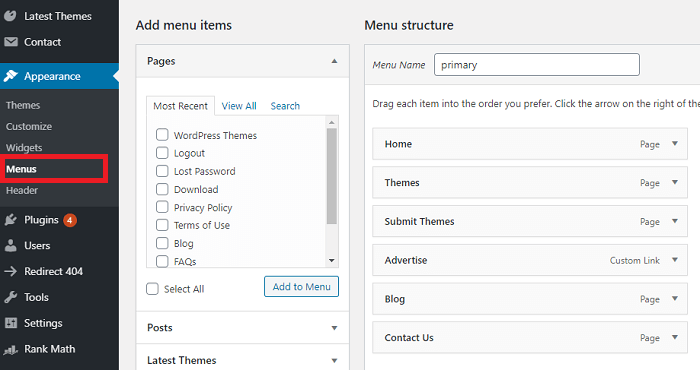
Log in to your WordPress account and then move over to the Dashboard section. Under the Dashboard bar on the left side of the screen, you will have to scroll down and find the “Appearances” option.
Under the “Appearances” option there is another button to be clicked which is dedicatedly named “Menus”.

So, the location of this menu option will not be difficult to locate, if you are already familiar with the Dashboard panel, as shown in the image below.

When you click “Menus”, you will get to know that WordPress already has the menu installed which works fine for the static website design for top-level pages and the like.
But as you want to grow your website further and extend the user interface, to make the whole experience for the readers easier and fun, you will have to edit the menus from here.
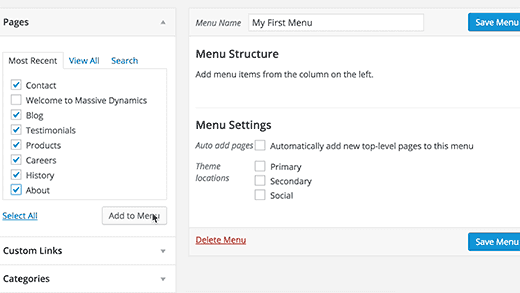
Different Content That Can Be Added In Menus
Once you check the menus window, there you will find different buttons and areas that you can add. The things that are already added are the posts, columns, pages, and other links like home pages, about us, etc.
However, if you are confused about setting a perfect template for menus in WordPress because you have never done this before, then there are multiple WordPress add-ons available in the app stores.
These add-ons can help you choose a resume or template for the menus. Moving forward, then you must learn to use the content that is already available to you. The menu should be suitable as per your outlook or aspiration about the website.
As you can see in the image posted above, on the right-hand side of the screen, there are options to be added to the menu by ticking the checkboxes. This is given for the ultimate ease of use, so you don’t feel overwhelmed by the same.
After you are done selecting the options you want to add to the new and modified menu, then you can select the option seen as “Add to Menu”.
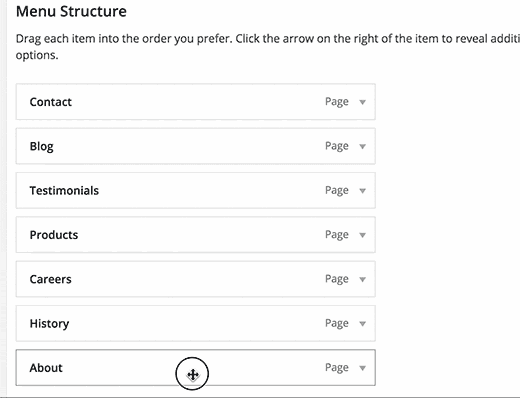
Making The Use Of Drag-And-Drop Functionality
The menu window also offers you an opportunity to use the form of drag-and-drop style. This modifies the overall appearance of the menu and lets you see how things will look overall on the website with the same functionality.
While you are making your menu, it is important to learn which option you want to be the first. So, you click the “Add Menu” and then move the cursor to the drop-and-drag feature.
By doing so, you can enhance the visibility and user experience for readers and organic traffic on your website.
Try & Remove The Button You Do Not Want In The Menu
To remove any content from the menu without searching for it, use the drag-and-drop facility and click that content. A link will be provided to “Remove” the same from the menu that you are creating.
It will boost the ease and comfort of using WordPress. It works fine when you have less time and want to achieve more. Or else, when you get to create the menus in WordPress pretty fast without wasting time thinking about what to add/delete and how to find that option.
Know Where To Add The Menu On The WordPress Site/Blog
The menus that you are creating for better navigation are efficient to place anywhere on your website. For this purpose, go to the Dashboard once again and find the “Appearances” option.
Under that, this time, you will click the “Widgets” area. Under the “Widgets” area, users like you who are also the admin of the Website, can easily find the titled option “Custom Menu”.
You must drag this widget to either header, footer, or sidebar, as per your choice and convenience.
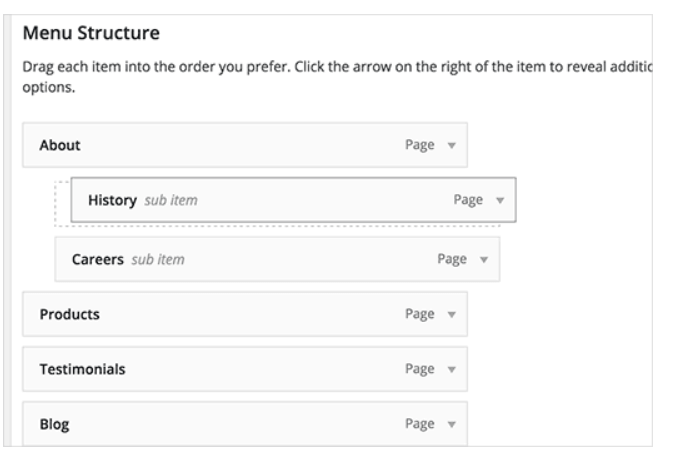
Create Nested Menus In WordPress
One of the top-notch facilities of these menus is that you can create ample nested menus. For this functionality, you will need to make a proper menu structure in the menu editor.
Refer to this image for better knowledge:
For this structure, you need to drag one item below the parent menu heading. The nested heading should be slightly shifted to the right. It will be considered as the sub-item for this nested menu.
Also, to avoid complications, we would suggest nailing the menu up to 2 layers and not more than that because too many options under one heading will only work to put off the readers.
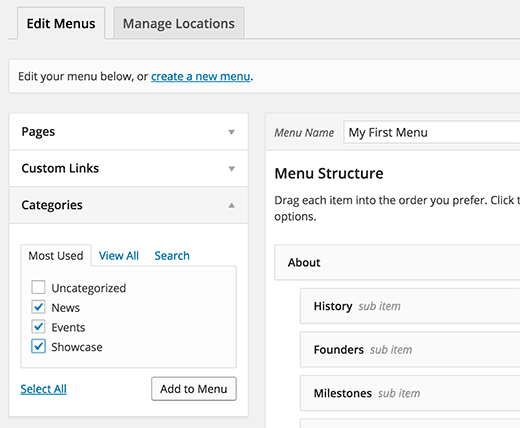
Add Categories To The WordPress Menu As You Wish To
When you are a full-time blogger, it’s important that each menu has a category. When you are browsing the menu editor screen, find the Categories section underneath.
Refer to the image below, if there is any confusion in understanding the statement:
So, you can click the arrow next to the Categories button to expand it. This will open options for you: uncategorized, news, events, showcase, etc.
You can click the checkbox beside the categories to add it to the current menu you are trying to edit or enhance.
Once you have clicked the checkbox, then do not forget to click the “Add to Menu” option below it. This will finalize the categories you want to add to your menu.
And it will be easier to locate and frame your menu from them onwards, once they are under a particular category.