Forms are an easy mechanism for allowing users to experience an appropriate submission experience. Forms are quite attractive and their additional features provide a better opportunity to bind the users to websites.
Table of Contents
Not only this, forms are a great way to increase your subscription list as well. Therefore, if you wish to add those functionalities, AJAX forms are of great help.
AJAX stands for Asynchronous JavaScript as well as XML. A programming technique uses JavaScript that can help the users to collect data and reload the page at the same time. This helps to transfer the data without the requirement o reloading pages. In case you wish to enjoy the benefits, build a WordPress AJAX form for the websites, follow this method as given below.
Ways to build a WordPress AJAX form
Follow a simple method to add AJAX forms to your WordPress site through these steps, which are as follows:
Using WordPress plugin, WPForms
WordPress plugins can help you add the AJAX form to your website easily but the WPForms, in particular, is the best technique to add some powerful forms.
Step 1: Installation of the plugin named WPForms
1. At first, go to the respective website and install the plugin WPForms. Followed by this, activate it to build a WordPress AJAX form.
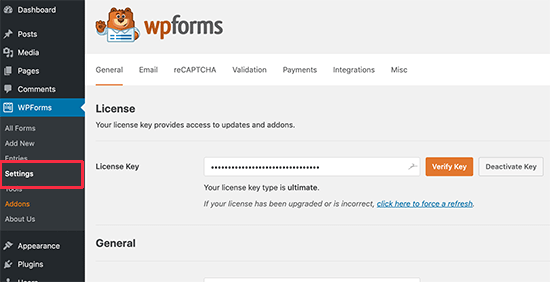
2. After activation is complete, navigate to the WPForms and then to page for Settings. Here, you have to enter the license key.

This primary step towards creating your AJAX forms finishes with the activation of the plugin.
Step 2: Creation of the first form using the plugin
Follow the below steps to create the form:
1. From the admin area of WordPress dashboard, visit the page, WPForms and then head to the page named, Add New.
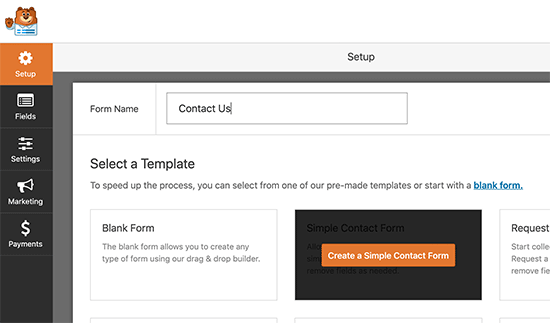
Enter some of the details that you need to provide for this section. This is because; here you need to provide for the title regarding your form. After this, select the right template that suits your purpose.
2. Here, a contact form is created for making things understandable for you to build a WordPress AJAX form. However, this plugin can be used to create any kind of form.
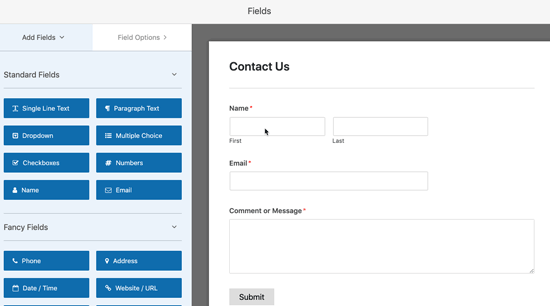
3. In the case of WPForms, it will load the form that you have created along with some of the fields included within it. There is absolute liberty to edit the fields that have been provided.
4. If you wish to have more fields, just click on it on the left panel and drag it onto the page. This will allow the field to appear on the template just above the submit button or save button as in the case.
5. Added to this, you can even position the fields for which you need to pull down or pop up the fields as per your requirements.
After you have completed the edits, move on to the next steps.
Step 3: Enable the submission feature for your AJAX form
The fact that WPForms does not provide the functionality to add the submission feature by default, you have to do it manually. The steps for which are as follows:
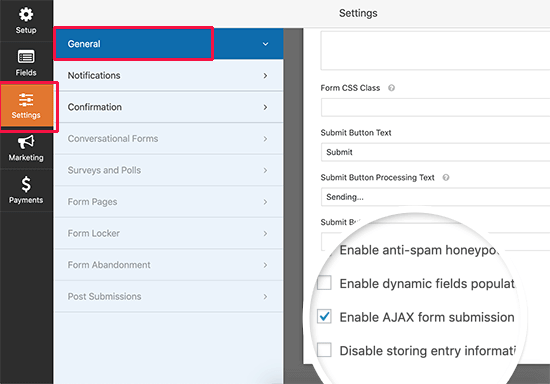
1. Go to the Settings tab, within the form builder. Check the option box beside, ’Enable AJAX form submission’. This will help to enable the AJAX form to allow submissions.
2. Under the settings option, go to the Confirmation tab. This is how you can let your users know about the feature for submission.
WPForms provides some of the alternative methods to facilitate form submission. You can simply redirect the user to the URL that displays a message or shows the page for submission. However, you cannot use this feature if you want to enjoy the benefits of AJAX forms that do not need page reloading.
Step 4: Include AJAX form within the WordPress website
1. To build a WordPress AJAX form, edit the pages or posts in the location where you wish to include the form for adding WPForms to the content section.

3. Save and publish content to test the functionality of the AJAX forms.
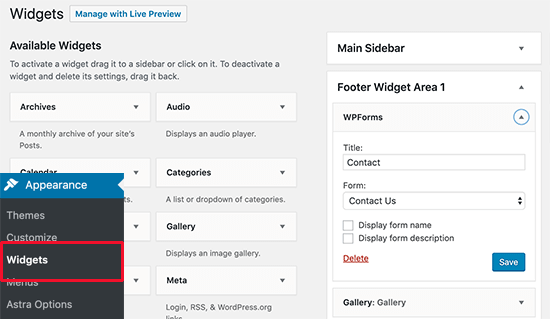
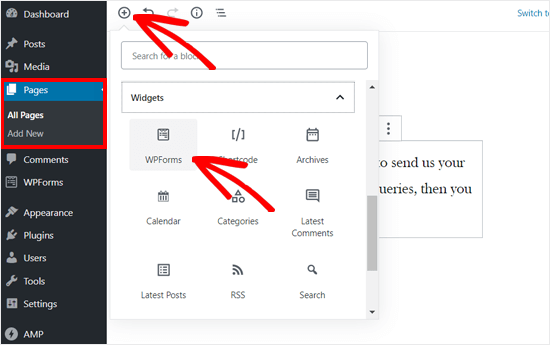
4. For adding forms to sidebars, navigate to Appearance then Widgets to which add the WPForms.
1. For storing in the widget, click the form and hit on the save button.
2. Go to your website and check the functionality.
Why will you use AJAX Forms?
AJAX forms are a great way to engage the user and let them have a better experience wills submissions. As a fact, these forms find wide usage with web applications during web development as well. The web-based applications namely Gmail or even Facebook are the ones to use it the most.
As a result, you can simply use this to better your websites for the users while many things work easily in the background. In that case, prefer to use AJAX forms and you can simply avoid the unnecessary qualms of reloading the page every time you submit your information. AJAX forms can help to allow better readability, which is why it is so popular these days.
AJAX forms are widely used by eCommerce websites when they ask you to place your feedbacks. This allows you to do it without even harming your overall user experience or diverting you from your concerns, anyway. Aside from this, use the AJAX forms to create customized forms for your websites. You can even allow your users to login without any additional issues or having to load the webpage again.
Bottom line:
Thus, as you can see, this method is a simple and convenient method to build a WordPress AJAX form to your website. The AJAX forms come with much functionality that can benefit you as a developer if your main purpose is to attract an audience and gain more subscriptions. So go ahead and use AJA forms now.