In this article, we will show you how to create a photo album gallery in WordPress without a plugin.
We all know that with plugins in WordPress, nothing is impossible to achieve.
But the more plugins you use, the more the performance of your website degrades.
For any website, gallery plays a very important role.
If your gallery involves complicated works and filters, the performance of the overall website can take a beating.
A photo album gallery is supposed to have several photos residing inside it.
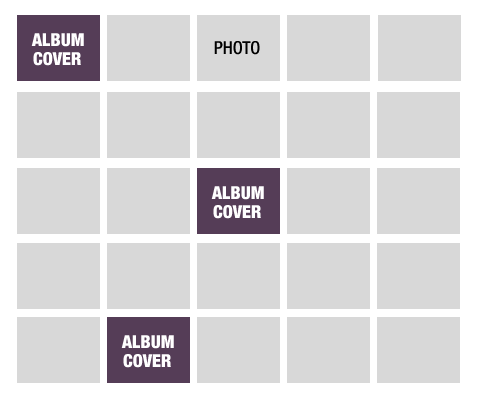
Here we are creating a monthly album so that every album has a cover image and when the cover image is clicked, it takes you inside the album to check out each photo individually.
You also need to know how to create a photo album gallery in WordPress without a plugin to do complicated tasks for which you needed to buy premium plugin if you wanted to use a plugin.

Besides, you may use one of these photo editing software to edit photos that will be attached to your photo album gallery.
Steps To Create A Photo Album Gallery In WordPress Without A Plugin
All the features required in achieving the purpose can be done using WordPress built-in functionalities. Consider each monthly album as a post with its own single page. Consider each image inside the albums as an attachment with own single page.
The albums will need a thumbnail, and the feature is inbuilt in WordPress. If your website is a photographer’s website, then you can turn your default posts with an album. Else, you have to create a custom post type.
Create Site-Specific Plugin(not Readymade) and Custom Post Type
You need to create a site-specific plugin which is not dependent on your theme. They are useful for creating custom post types, adding shortcodes, showing thumbnails and likewise. To create a site-specific plugin, you have to go to plugins directory using FTP.
Under wp-content/plugins/ create a new folder and name the folder the same name as the plugin you want to create. Go inside the folder and create a php file with the same name as the folder. Paste the following code inside the file.
/* Plugin Name: Site Plugin for website.com Description: Site-specific code changes for website.com */ /* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */
Save the file and exit. The above-mentioned code does not have anything meaning, and it will be replaced when the custom post type is created.
Generate the code for custom post type from WordPress Custom Post Type Code Generator.
Displaying Additional Image Sizes and Additional Fields–
From the Admin Dashboard, go to Appearance and then to Editor. Spot the file functions.php and add the following code for registering additional image size for the grid display.
add_image_size( 'album-grid', 225, 150, true );
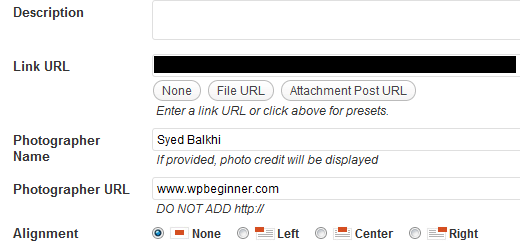
If you want to add additional custom fields to the Media Uploader like the name of the photographer, their pages, and other information when you upload an image, you need to add the following code in the functions.php.
/**
* Add Photographer Name and URL fields to media uploader
* @param $form_fields array, fields to include in attachment form
* @param $post object, attachment record in database
* @return $form_fields, modified form fields
*/
function be_attachment_field_credit( $form_fields, $post ) {
$form_fields['be-photographer-name'] = array(
'label' = 'Photographer Name',
'input' = 'text',
'value' = get_post_meta( $post-ID, 'be_photographer_name', true ),
'helps' ='If provided, photo credit will be displayed',
);
$form_fields['be-photographer-url'] = array(
'label' ='Photographer URL',
'input' ='text',
'value' =get_post_meta( $post-ID, 'be_photographer_url', true ),
'helps' = 'Add Photographer URL',
);
return $form_fields;
}
add_filter( 'attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2 );
/**
* Save values of Photographer Name and URL in media uploader
* @param $post array, the post data for database
* @param $attachment array, attachment fields from $_POST form
* @return $post array, modified post data
*/
function be_attachment_field_credit_save( $post, $attachment ) {
if( isset( $attachment['be-photographer-name'] ) )
update_post_meta( $post['ID'], 'be_photographer_name', $attachment['be-photographer-name'] );
if( isset( $attachment['be-photographer-url'] ) )
update_post_meta( $post['ID'], 'be_photographer_url', esc_url( $attachment['be-photographer-url'] ) );
return $post;
}
add_filter( 'attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2 );
As you can see, it will add two text fields in the Media Uploader namely Photographer Name and Photographer URL.
Creating Pages To Display All Albums
Now, it is time to create some albums(custom post types) and add photos to them. The featured image will be the cover image of the album. The content you add to the content area of the post will become the description for the album.
Template Page For Albums
Create a file and name it archive-albums.php. Copy the header, footer, sidebar, and other UI elements code and paste in it. Paste the following code in it to show all the albums in one page.
<li class="album-grid">a href=" title=""</a></li>
post_type == 'albums' $post-post_status == 'publish' ) {
$attachments = get_posts( array(
'post_type' ='attachment',
'posts_per_page' =-1,
'post_parent' =$post-ID,
'exclude' =get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $attachment ) {
$class = "post-attachment mime-" . sanitize_title( $attachment-post_mime_type );
$title = wp_get_attachment_link( $attachment-ID, 'album-grid', true );
echo '<li class="' . $class . ' album-grid">' . $title . '</li>';
}
}
}
Place the following code in the main CSS file of your theme so that the cover images are shown in a grid.
.album-grid{width: 225px; height: 150px; float: left; list-style: none; list-style-type: none; margin: 0 18px 30px 0px;}
Template Page For Each Image
Create a file and name it single-attachments.php. Copy all the code from the pre-built single.php of the theme. You can find it under Editor from the Appearance menu. Then find the loop code in your single-attachments.php and replace that section with the following.
if ( have_posts() ) : while ( have_posts() ) : the_post();
$photographer = get_post_meta($post-ID, 'be_photographer_name', true);
$photographerurl = get_post_meta($post-ID, 'be_photographer_url', true);
<h1>the_title();</h1>
<div class="photometa"><span class="photographername"> echo $photographer; </span> // <a href=" echo $photographerurl " target="_blank" class="photographerurl" rel="noopener noreferrer"> echo $photographerurl </a></div>
<div class="entry-attachment">
if ( wp_attachment_is_image( $post-id ) ) : $att_image = wp_get_attachment_image_src( $post-id, "full");
<p class="attachment"><a>id); " title=" the_title(); " rel="attachment"<img src=" echo $att_image[0];" width=" echo $att_image[1];" height="echo $att_image[2];" class="attachment-medium">post_excerpt;" /</a>
</p>
else :
<a>ID) " title=" echo wp_specialchars( get_the_title($post-ID), 1 )" rel="attachment"echo basename($post-guid) </a>
endif;
</div>
endwhile;
endif;