Has your WordPress website gotten slow? Several factors contribute to this cause. One such cause is too many HTTP requests on the site. In the fast-paced world of the internet, the speed at which a website loads can make a huge difference. It can have an impact on user experience and overall performance.
Table of Contents
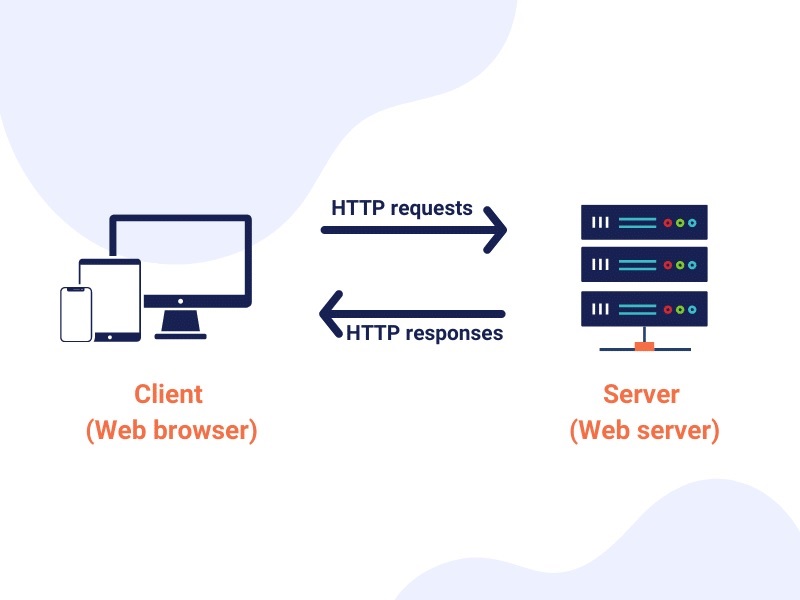
One crucial factor influencing the loading speed of a WordPress website is the number of HTTP requests it gets. HTTP requests are the communication link between a user’s browser and the server. It facilitates the recovery or transmission of important data. As the frequency of these requests increases, the time it takes for a webpage to load also increases.
If you want to optimize WordPress performance, you should reduce the number of HTTP requests. It is a good strategy that also matches with the broader goal of enhancing user satisfaction. It even holds significant implications for various aspects, from search engine rankings to server resource efficiency.
In this detailed article, we will delve into the importance of minimizing HTTP requests from the perspective of WordPress and also understand why it stands as a prominent practice for website owners and developers.
What are HTTP requests in WordPress?
If you are wondering what HTTP requests are, here’s everything you need to know.
In WordPress, HTTP requests are how a web browser communicates with the server to retrieve or send data. Every time you visit WordPress, your browser sends an HTTP request to the server, and that is how the server responds with the necessary information to display the webpage.
Being a communication protocol, HTTP is used to send and receive data like images, videos, CSS, and HTML folders on the internet. For this data to be accessed, you need to send the request through HTTP.
The more files there are, the slower the process will be, and vice versa.
This process is generally speedy and should happen within a second or two. However, reduce the number of HTTP requests if they are huge, because this same process will take a lot of time to load.
If you are wondering how many requests are too many, here are a few numbers for you:
Outstanding performance: HTTP requests are below 25 per page
Healthy performance: HTTP requests are below 50 per page
Mediocre performance: HTTP requests are 70 per page
How can you reduce the number of HTTP requests in WordPress?
If you are looking for ways to reduce HTTP requests in WordPress, we have discussed it below. The fewer the requests are, the fewer bytes are to be downloaded. Follow these tips to reduce the number of HTTP requests.
1. Combine Javascript and CSS
Your WordPress requests can be effectively reduced if you combine Javascript and CSS files. For the combining process, you do not necessarily have to do it manually, as WordPress offers you the option to use a plugin.
Moreover, apart from plugins, WordPress offers several tools as well that help you to combine these files. This is one of the most effective steps you can implement to reduce WordPress requests.
2. Minify CSS, HTML, and JavaScript
If you are wondering what minifying is, it is the process of characters out of source codes that are not necessary. Some of the examples of these characters include white space characters and comments.
These are initially added to help the readability of the code. Also, they are not required for it to execute properly. If you do not combine the files, you can minify the files of CSS, HTML, and Javascript to reduce the number of HTTP requests in WordPress. For this purpose, you can use various plugins that will help you reduce the overall file sizes.
3. Remove the images that are not required
According to reliable sources, 40% of people are likely to leave the page or website if the images take too long to load. Rightly so. In a fast-paced world, people expect quick results, and if they don’t get them, they will look for alternatives.
So, to retain your users, remove all the images that are not required from the webpage. This helps to reduce the HTTP request in WordPress.
4. Use a CDN to make fewer HTTP requests
Another effective way to reduce HTTP requests is using a CDN. For those wondering, CDN stands for Content Delivery Network. It helps to deliver cached website content based on where the user is located geographically. It is a simple yet effective solution to reduce the HTTP requests on WordPress.
5. Disable or delete unwanted plugins
If there are too many plugins running, it might hamper the speed of your site, as the request for HTTP would be too high. Look out for ways to disable or delete the plugins that are not required. This will help to reduce the overall HTTP requests on the WordPress site, and that is how the site will give a better user experience.
6. Use lazy load to your advantage
Lazy load is provided by all of the WordPress image sizing and compression plugins available on the net. The images and how they are handled in WordPress decide the overall site SEO and speed. You want to make sure images are properly taken care of. This will contribute effectively to fewer HTTP requests.
Lazy loading is not a difficult process. Enabling it defers the loading of images that are not required immediately on the page. This ensures that only items needed at that time will be loaded on the screen. The rest of the images will load as the visitor reaches that page. This increases the speed of the site as well.
7. Reduce the image size
A lot of things depend on the image size, and that includes the speed of your WordPress site as well. There are several tools available on the internet that help to compress the overall size of the image.
This way, you can upload these images without really hampering the speed of the site. Also, you can use various plugins to reduce the size. In this way, you can effectively reduce the number of HTTP requests in WordPress.
8. Replace heavy plugins with lighter ones
If you are using heavy plugins, it is time to replace them with lighter ones to improve the overall performance of the WordPress site. To distinguish a plugin as lightweight, you should always look at code professionalism and quality, how efficiently the code executes them, the features, and the file size. This is how you impactfully reduce the HTTP requests on WordPress.
9. Load Scripts only when requirements
One of the effective ways to make fewer HTTP requests is to disable scripts and plugins from posts/pages that don’t need to load. This lessens the burden of the HTTP requests and enables smooth functioning of activities.
10. Reduce External Scripts / HTTP Requests
When you load any third-party script, it makes an extra request to the HTTP. This slows down the page performance drastically. So, it is important to keep track of all your third-party integrations to understand which external assets hamper your site speed.
If there are too many HTTP requests, it will force resources to be carried off from the network. Besides, external scripts mainly arise from Analytics tags, Google, Facebook Pixels, YouTube Videos, and A/B testing tags. So, for that reason, identifying all files that generate requests is highly suggested.
How can you measure HTTP requests in WordPress?
To reduce the number of HTTP requests, you must first measure them. Keeping in mind that visitors expect an instant result, you should prioritize keeping your site updated. So, if you want to measure HTTP requests in WordPress, this is what you can do:
Let’s delve into each method in more detail.
1. Web Browser Developer Tools:
Modern web browsers come geared with several powerful developer tools that enable you to inspect various aspects of your website, and these include HTTP requests. Here’s a step-by-step guide that you can use on Google Chrome:
- Firstly, right-click on your webpage and select “Inspect”. Alternatively, press Ctrl+Shift+I (Windows/Linux) or Cmd+Opt+I (for Mac) to open the Developer Tools.
- The next step is to navigate to the “Network” tab.
- Analyze HTTP Requests
- As you interact with your website, you’ll see entries in the “Network” tab representing different HTTP requests.
- Information such as request method, status code, response time, and more is available for each request.
- You can filter requests by type (for instance, XHR for XMLHttpRequests, documents, etc.) and understand their details thoroughly.
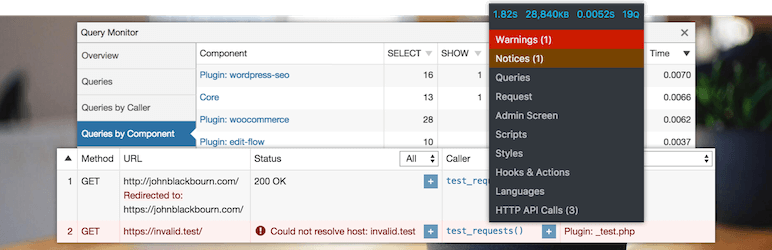
2. WordPress Plugins (Query Monitor):
Here’s a step-by-step guide that you can use with WordPress plugins:
- The first step is to go to your WordPress admin dashboard.
- Navigate to “Plugins” > “Add New” and search for “Query Monitor.”
- Install and activate the plugin.
- View Query Monitor Data:
- After activation, a new “Query Monitor” menu will appear in your admin toolbar.
- Click on “Query Monitor” to access detailed information about database queries, PHP errors, and HTTP requests.
- Finally, look for the “HTTP Requests” section for insights into your website’s performance. In this way, you can measure HTTP requests by installing a query monitor.
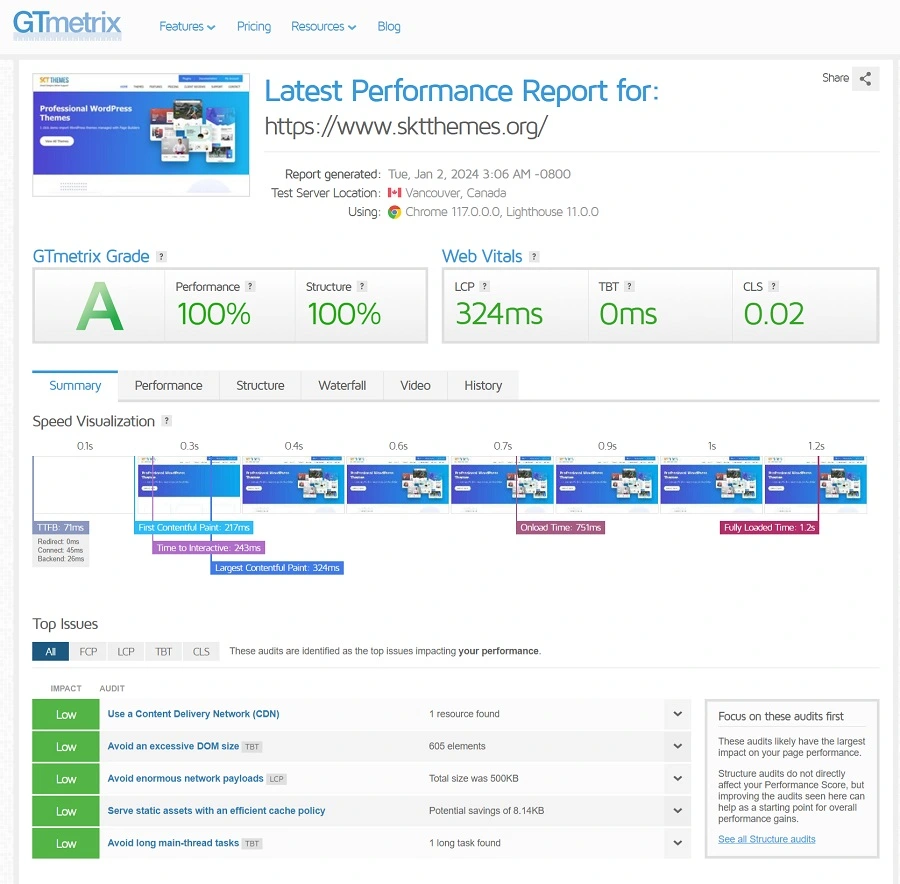
3. Online Tools (GTmetrix, Pingdom, Google PageSpeed Insights):
Here’s a step-by-step guide that you can use with online tools:
- Firstly, visit Pingdom GTmetrix or Google PageSpeed Insights.
- Enter your website URL and initiate the performance test.
- Then, you have to analyze the results.
- These tools provide a detailed report on your website’s performance, including the number of HTTP requests, page load time, and optimization suggestions.
- Examine the waterfall chart to visualize the sequence and timing of each HTTP request. This is an effective method to measure HTTP requests on a WordPress site.
4. Server Logs:
Here’s a step-by-step guide that you can use through server logs:
- Log in to your hosting control panel or use SSH to access your server.
- Locate and review server logs, such as access logs.
- Common locations for logs include /var/log/nginx/ or /var/log/apache2/ on Linux servers.
- Interpret Log Entries:
- Server logs contain information about each HTTP request, including the requested URL, response status, and user agent.
- Analyze the logs to identify patterns, errors, or performance issues.
5. WordPress Debugging:
Here’s a step-by-step guide to enable WordPress debugging and measuring HTTPS requests:
- Edit your wp-config.php file (located at the root of your WordPress installation).
- This enables debugging, logs errors to a debug.log file, and prevents errors from displaying on the site.
- Review Debug Log:
- Errors, warnings, and other debugging information, including HTTP requests, will be logged in the wp-content/debug.log file.
- Check this log file for insights into your site’s performance and potential issues. This is one of the most popular methods for measuring HTTP requests.
6. Content Delivery Network (CDN) Tools:
Here’s a step-by-step guide that you can use with CDN Dashboard:
- For this method, you need to use a CDN. The popular ones are Cloudflare and AWS CloudFront.
- Then log in to your CDN provider’s dashboard.
- Many CDNs offer analytics and logs that provide information on HTTP requests served through their networks.
Advantages of reducing the number of HTTP requests in WordPress
Who wouldn’t like a site to load faster? Reducing the number of HTTP requests gives a lot of advantages to the WordPress site and ensures efficiency while viewing content on it.
As a WordPress site owner, you should keep in mind that the visitors are likely to explore your site only if you provide them quality services like efficient site and fast loading images and some other factors. These are some of the advantages of reducing the number of HTTP requests in WordPress.
1. Faster Page Load Speed
The prominent reason why anyone would want to reduce the number of HTTP requests on WordPress is to increase the loading speed of the page. With fewer HTTP requests, the browser can render the page more quickly and effectively. This enhances the overall user experience of a WordPress site visitor.
Related Post: Advanced Techniques to Speed Up Your WordPress Site Run Faster
2. Improved User Experience:
Anybody would always like a top-tier user experience. So, faster loading time is a positive for any WordPress site. Visitors are more likely to retain and stay if the webpage loads at a reasonable speed. In this way, your content eventually gets more engagement.
Related Post: How to Quickly Improve the User Experience (UX) on WordPress
3. Reduced Server Load:
When the HTTP requests on the WordPress site are less, it means a lesser load on the webpage. This ultimately leads to improvement in the performance, especially during high traffic, crashes, or some factors that lead to slowdowns.
4. Bandwidth Savings:
Each HTTP request on the WordPress site consumes some server resources and bandwidth. So, if you are minimizing the number of such requests, you are reducing the overall data transfer, which can be crucial for users who have slower or limited internet connections.
5. Mobile Optimization:
Mobile users often have slower network connections than desktop users. To deliver a faster and more effective experience to mobile visitors, optimizing the site by reducing HTTP requests is crucial. This ensures that mobile visitors get the same outcome as desktop users.
6. SEO Benefits:
Various search engines like Google consider speed to be one of the crucial factors that aid in ranking a webpage. Optimizing the WordPress site is the solution to getting faster-loading pages, and this includes reducing the HTTP requests on the webpage. This further helps improve the site traffic, its rankings, and the site’s visibility.
7. Improved Conversion Rates:
The faster the website is, the better its higher conversion rates. Conversion rates are the rate at which the user is likely to make a purchase, fill out a form, and so on. If they get access to the information or products, they are more likely to make a purchase. That is why reducing the HTTP request becomes an important point to be considered.
8. Better User Retention Rate:
If you reduce the number of HTTP requests, it means the users are more likely to explore the webpage. Suppose they get seamless and responsive navigation. This can ultimately lead to increased site traffic and a better user retention rate. Thus, HTTP requests help the WordPress sites.
9. Compatibility with Low-Bandwidth Connections:
With reduced HTTP requests on WordPress, users with slower internet connections get the benefit. Those visitors who stay in rural areas where users do have a strong internet connection also get the advantage. This makes the webpage more accessible.
10. Lower Hosting Costs:
Reduced HTTP requests result in reduced server load and the overall bandwidth usage. This ultimately results in lower hosting costs, and hence, it does not put pressure on your hosting plan budget, which is based on resource usage.
11. Enhanced Mobile Responsiveness:
When you reduce the number of HTTP requests in WordPress, it improves mobile responsiveness. Mobiles are often not prioritized as much as desktops are. So, to offer a quality user experience, reducing the requests is an effective way.
12. Adherence to Best Practices:
Following best practices for website optimization, including minimizing HTTP requests, demonstrates a commitment to providing a high-quality online experience, which can positively impact your brand and reputation. Thus, reducing the HTTP requests in WordPress helps to improve user experience.
Final Words
In the dynamic outlook of website optimization, the journey to a seamlessly performing WordPress site certainly revolves around the precise management of HTTP requests. As we’ve explored, the advantages of reducing these requests extend far beyond just accelerated loading times.
By implementing certain strategies to reduce the number of HTTP requests, website owners unlock several benefits, from a faster and more responsive user experience to impactful SEO enhancements.
The challenge to enhance WordPress performance through the reduction of HTTP requests is not merely a technical pursuit but also a commitment to delivering efficiency in user interaction. With each streamlined request, the website becomes a more efficient conduit for content delivery, catering to the expectations of a digitally astute audience.
In conclusion, the art of minimizing HTTP requests in WordPress is an important practice that not only matches with best performance practices but also reflects through the realms of user satisfaction, search engine visibility, and overall operational efficiency.
By incorporating these principles into website development, one not only optimizes for today’s standards but also future-proofs their online presence in a landscape where speed and responsiveness continue to define the user experience.
Frequently Asked Questions (FAQs)
Is reducing HTTP requests important for WordPress performance?
Yes. Reducing HTTP requests is essential for improving website performance. Each HTTP request adds lag to the page load time, affecting user experience and overall SEO. By minimizing requests, you decrease the time it takes for your site to load. This results in a faster page website and improved overall performance.
How do I optimize images to reduce HTTP requests?
Here are a few ways through which you can optimize images to HTTP requests. Some tools are available on the internet and are free to use.
Image Compression Tools: Tools like Photoshop and TinyPNG or plugins like Smush in WordPress can compress images without significant loss of quality.
Choose the Right Image Format: Use appropriate image formats (JPEG for photographs, PNG for transparent images, SVG for simple graphics).
Use Lazy Loading: Load images as the user scrolls down the page, reducing the initial page load time.
Do reducing HTTP requests have an impact on the SEO?
Yes. Faster-loading websites are generally favored by search engines. Google, for instance, considers page speed as a ranking factor. By reducing HTTP requests and improving overall performance, you enhance your site’s SEO, potentially leading to better search engine rankings.
How often should you monitor and optimize HTTP requests on the WordPress site?
Regular monitoring and optimization are crucial to get an overview of the site. Perform checks whenever you make significant changes to your site, update themes or plugins, or notice a decline in performance. Continuous optimization ensures that your site maintains optimal speed and user experience over time.
Does browser caching help in reducing HTTP requests?
Yes, it does. Browser caching allows frequently used static files (CSS, JavaScript, images) to be stored locally on the user’s device. When a user revisits your site, their browser can retrieve these files from the local cache instead of making new HTTP requests to the server, reducing load times.
Is it advisable to use a CDN to reduce HTTP requests?
Yes. Using a Content Delivery Network (CDN) is highly recommended. CDNs channelize your static assets across multiple servers worldwide, thus reducing the physical distance between the user and the server. This minimizes lags and decreases the number of requests handled by your origin server. In short, you should get a CDN for better site efficiency.