What is Breadcrumbs?
Breadcrumb can be stated as a small text route. Breadcrumbs are added by WooCommerce to every page of the product either you enjoy it or does not matter the Breadcrumbs will be created automatically.
Table of Contents
Some people will enjoy the Breadcrumbs whereas some will not like it.
If you are one of them and looking to remove Breadcrumbs in WordPress created by WooCommerce then you can go ahead but there is an issue that you might face.
The Issue With Removing WooCommerce Breadcrumbs
For modifying or changing anything in WooCommerce you need to write code even for removing the Breadcrumbs. Some might have coding experience so they can do it easily but maximum WordPress users does not belong to the technical field.
However, they are not able to write code they will need the help of other developers to does the work. Which is more tricky.
Despite that, it is guaranteed that the code you write will work in the future. In short, you will be dependent on someone else. And some people hate to be dependent on others.
But don’t worry there are some ways to take off such Breadcrumbs without adding a single line of code. Continue reading to know simple ways to take off WooCommerce Breadcrumbs.
Ways to take off Breadcrumbs in WooCommerce
There is a 2 different way to disable or enable WooCommerce Breadcrumbs without having coding skills.
With the help of plugins, you can remove Breadcrumbs in WordPress
With the help of theme, you can take off the WooCommerce theme
You can pick any of these methods to take off the Breadcrumbs as per your comfort
Let us see how these two methods operate.
Method 1: take off Breadcrumbs By utilizing Plugin features
In WordPress.org you will find WooCommerce free Breadcrumbs plugin known as WooCommerce Breadcrumbs
This is a WordPress plugin that permit you to restyle breadcrumbs of WooCommerce. To deactivate it permanently this plugin allow you to do it.
It has more than 8,000 active installations and suitable withe the latest WordPress version. It provide breadcrumb separator option, home URL, Home text, wrap before and after option
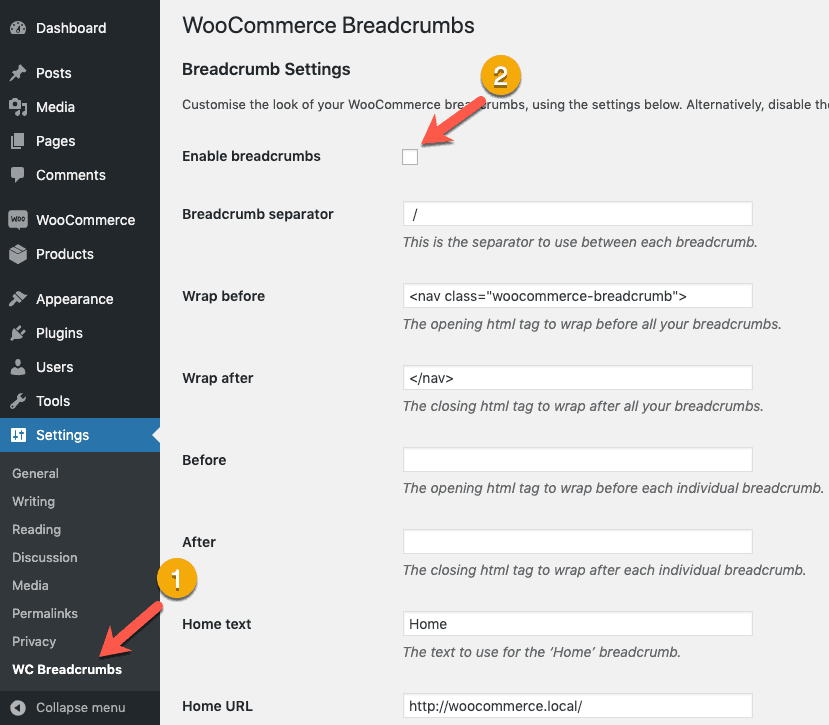
Steps to take off Breadcrumbs
- Install plugin
- Go to WordPressadmin panel
- Go to settings
- Click on WC Breadcrumbs
- Uncheck “enable Breadcrumbs”
- Hit the save changes button
From all product pages, this process will help you to take off Breadcrumbs generated.
This plugin is very simple to use as you don’t need to change your theme.
But you might face issues by using free plugins.
At any time, the developer of a free plugin can stop developing it which means in a few months, years you might be stuck with using an outdated plugin.
If you are looking to solve the problem then there is a solution to buy a premium plugin to take off WooCommerce Breadcrumbs.
But spending money on paid plugins would not be worthwhile just to complete a small task. It would be better to pay money for another plugin that can do some more work rather than just removing Breadcrumbs.
Related Post: How to Add Breadcrumbs to Any WordPress Website
Another alternative way to take off breadcrumb is given below
Method 2: Remove Breadcrumbs By utilizing Theme features
This is another way of removing WooCommerce Breadcrumbs. You can make a use of WordPress theme to do that.
In theme code, if the Breadcrumbs are included, you can take off it manually or you can comment on the responsible line of code.
Steps to take off breadcrumb using a theme
In header.php file you will be able to find this code. You can also ask your theme developer to subject it.
But the best method to take off WooCommerce breadcrumb is by using custom CSS code. Most people prefer to take off it with this method.
A special section is provided by WordPress that can be used to add custom CSS. However, you dont need to modify the StyleSheets of the installed theme.
Steps to take off Breadcrumbs in WordPress
- Login to WordPress dashboard
- Go to the theme appearance
- Navigate to customize
- Click on additional CSS
- Find display: none; attribute
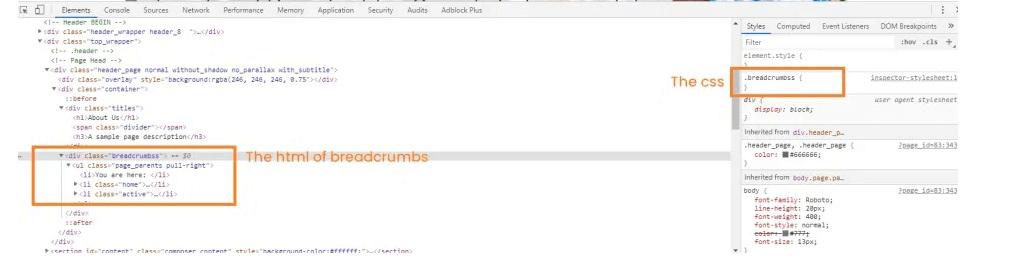
To find CSS breadcrumb classes
- Go to browser developers tool
- Press F12 in windows or command+option+J in Mac.
- Now all HTML and CSS classes will be visible in the first tab “elements”
- To find the right CSS check the header’s breadcrumb.
Now in the right panel copy the CSS and add display:none;
The result CSS will appear as
.Breadcrumbss {
display: none;
}
Now to the custom Css box add this
And you are done.
Conclusion:
Hope you are able to take off breadcrumb generated by WooCommerce with the methods suggested in this article.