Google web font might take only a small segment in the entire web page, but optimizing its speed assists in superfast loading.
Table of Contents
As per the HTTP archive, the weight of Google web fonts with respect to the overall weight of the webpage is only 3%.
In this article, you will know about the processes to speed up Google fonts in WordPress easily without any hard efforts. So, if you are interested enough, make sure to read till the end.
Google Fonts and its advantages
Before knowing how to speed up Google fonts in WordPress, you first need to understand what Google Fonts actually are and why it is important for your e-commerce site.
Google Fonts is a complimentary directory that consists of more than 800 types of web fonts, which you can conveniently use on your WordPress site.
Moreover, these web fonts are also available for free download and additional uses. Today, endless numbers of WordPress website holders make use of these free Google fonts to increase the appeal and user-friendliness of their websites.
It is considered to be one of the best ways to fetch the maximum numbers of genuine traffic to your website.
Furthermore, if you opt for a smooth presentation, system fonts will be helpful. However, they do not match up to the levels of Google Web Font when it comes to aesthetics and professionalism.
Apart from all these, topography has always been visualized to impact the renovation positively. Therefore, it is crucial to know that using Google Fonts in WordPress swiftly changes boost both the performance and the speed of your site.
Ways of utilizing Google Fonts
You can choose to speed up Google fonts in WordPress in various ways. The primary method is to capture the suitable type of font straightforwardly from Google.
When you prefer this method, it automatically seeks assistance from the global CDN to bring the fonts fast from several servers across the globe.
After embedding them in your WordPress site, you can expect to see an external appeal to fonts.googleapis.com.
Moreover, there might be other external appeals to fonts.gstatic.com for the different versions like WOFF or WOFF2 as per the needs of the browser support. Some of the best ways of incorporating the Google Fonts in your WordPress site to enhance its swiftness include:
Plugin Tools in WordPress
Another way to speed up Google fonts in WordPress especially for beginners is by using the free plugin tools that are available in WordPress.
One of the finest tools that can help increase the loading speed is the Easy Google Fonts plugin. The tool comes with such benefits that presently, it enjoys more than 300,000 installs along with the ratings of 4.9-star.
Using the Google Font’s Embed Code
It is to be highly noted that using the embed code to speed up Google fonts in WordPress is simpler and easier compared to other alternative methods.
That is why embed code can be the best way to attain the goals. Now, it is entirely upon you which font you will choose to present in your WordPress site.
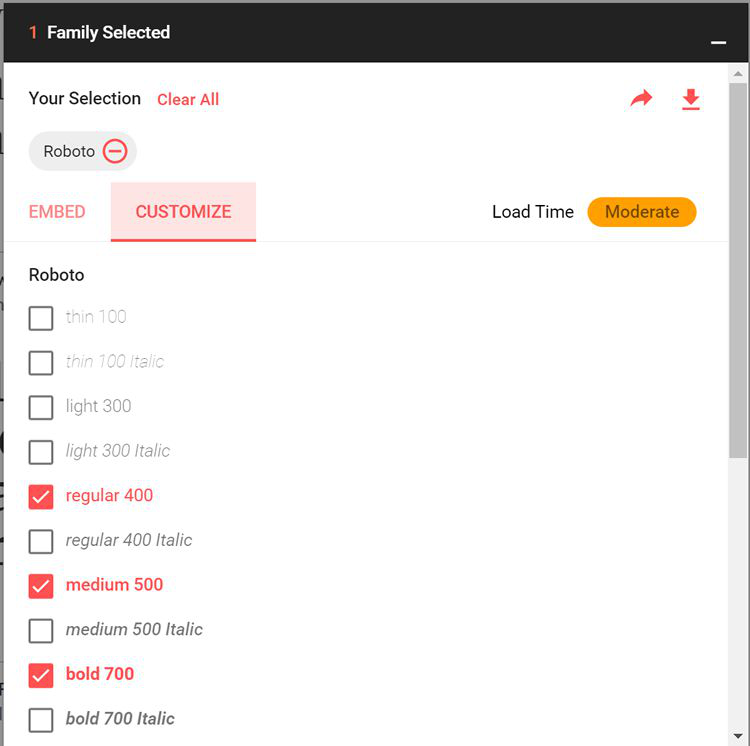
After selecting your suitable font, you need to press on the option labeled as ‘Customize’.
Skipping this step is not suggestible as different Google Fonts appear with different weights and styles, you can tailor the fonts in respectively bold, medium, and regular depending on your requirements.
At the time of selecting your appropriate font, keep in mind that the font-weight you implement to your website impact on the loading time of your page.
Therefore try choosing the font with less weight to increase the loading speed.
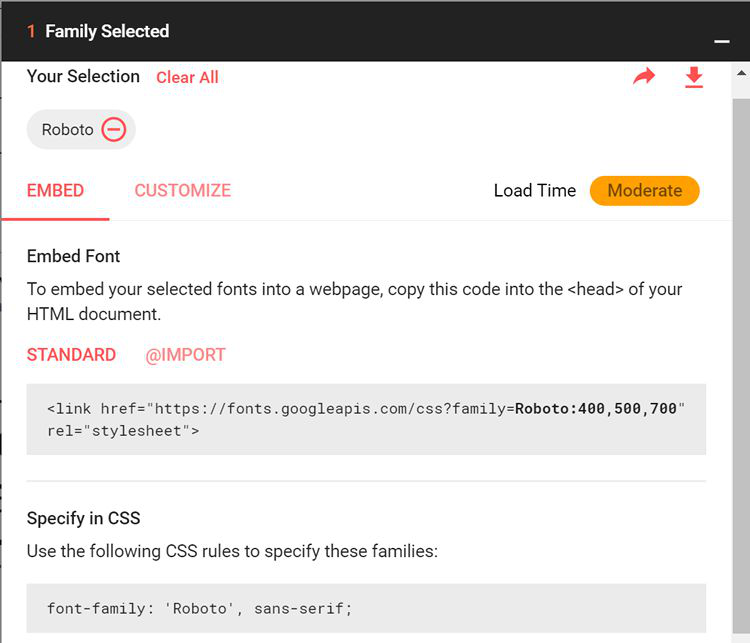
After the selection and customization of the font, you need to locate and press on the option called embed. Here, you will be given an embed code that you need to copy. Once you copied the embed code, you need to place it at the head part of your WordPress site.
Nevertheless, you can even prefer enqueuing the fonts. But adding the code to the file of header.php will be easier. Then you need to combine the CSS styles to assist the WordPress theme in adding the Google Fonts.
However, if you do not have the CSS style option in the theme admin panel, there is nothing to worry about. You can use plugins such as JS, Custom CSS, etc.
Local hosting of the Google Fonts
If you are not willing to follow the above-mentioned steps, there is another way to speed up Google fonts in WordPress and that is hosting the fonts locally on the server.
When your prospects are in an assured geographical location and also nearby to your web server, hosting the fonts will deliver amazing results rather than using the fonts.
The CDN Google Fonts are undoubtedly supreme, however, incorporating the DNS research and external request can be the reason for delay.
Unless you are accessing fast hosting, the method might not work suitably. For instance, Kinsta from WordPress hosting is driven by Google Cloud media.
For local hosting of the Google fonts, the free platform widely known as google-webfonts-helper is especially helpful. With it, you can conveniently download the fonts locally and also enables you to access the CSS.
But, to relish all these, you will require uploading the downloaded Google Fonts to the webserver. After that, the embed code of those fonts is needed to be removed from the header part in order to remove the external requests.
If everything goes accordingly, your WordPress site can relish the average speed of 386ms.
Hosting of the Google Fonts with the help of CDN
Lastly yet most importantly, you can speed up Google fonts in WordPress thoroughly with the help of the CDN.
Seeking the service of the third-party provider, you can easily host different assets such as Javascript, images, CSS, and so on! Several questions arise concerning the outcome of using one’s own CDN instead of CDN from Google.
Well, to answer this question, mentioning about the free plugin tool called CDN Enabler is crucial. It deliberately copies the Google Fonts from the folder present on the webserver called ‘fonts’ and automatically places them to the KeyCDN.
After that, the embed code is needed to be twisted a little to ensure that the font path directly points to the CDN. It should take shape like this: cdn.domain.com. After undertaking various tests, the average speed reports appeared to be approximately 384ms.
/* roboto-regular - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Now you can observe that CDN is undeniably fast but when compared to Google CDN, the latter is faster. It perhaps because it decreases the DNS research and external calls and also avails of the similar HTTP/2 connection.
The procedure is somewhat similar to that of the local hosting of the CDN codes. The most excellent part of this method is that it promises to be faster and better globally.
However, it is also true that to relish the positive outcome of Google’s CDN, you must be in a better environment. Moreover, the location matters as well. For instance, the results will be different in case of serving up the local or global audiences.
Conclusion
As now you are well aware of the different methods and media for speeding up Google Fonts in WordPress, you can make fruitful decisions based on your circumstances. If you try out each method individually, choosing the fastest and best methods will get smoother.