Ever since the inception of the Internet, basically anyone has been able to create a website. From little Jimmy down the street to entire governments, anyone had the capabilities to establish their own WebPages on the Internet.
However, not all websites are created equally. Some are just meant to be there to provide information or possibly entertainment.
Whereas others are much more complex and important, as hundreds of thousands of dollars are transmitted through several sites, like Wells Fargo, daily.
While there are basically unlimited possibilities with a website, there are two basic types of websites: static and dynamic.
These definitions are quite self-explanatory actually, as static websites are essentially those that are the same for every viewer on the website, whereas dynamic websites are those that may change based on the user viewing the website.
For example, let’s say there is a website called redrectangle.com (which doesn’t actually exist by the way). Going to this site only displays a red rectangle for every single person viewing it.
Static vs dynamic websites: What is difference?
Whether the user is in the US or North Korea, the president with administrative privileges or some nobody who randomly visits the site, the site is exactly the same and displays the same information.
This would be a static site. But, let’s say there is another hypothetical site called changingcircle.com. This site is programmed in such a way that the circle changes color based on what time zone you are in.
So someone living in the UK may see the circle as green, whereas someone on the west coast of the US may see a purple circle, even though both are on the site at the same time.
This site would be considered dynamic, because it changes based on what kind of user is viewing the site.
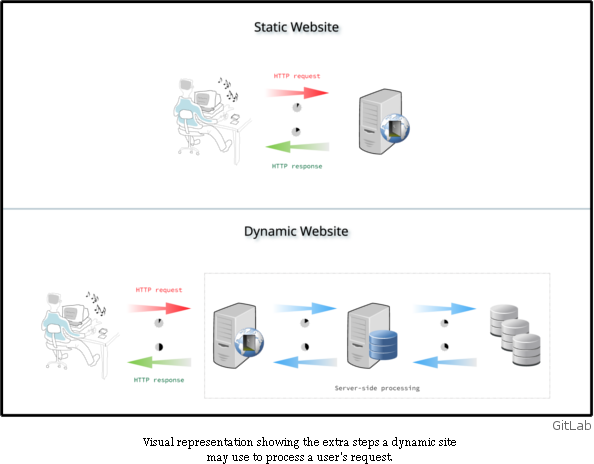
Potentially the largest difference between Static vs dynamic website is the use of server-side processing. Dynamic sites typically use this kind of processing, making their websites more complicated but capable of doing more things.
Essentially, there are more steps in between a user requesting for information from a site and the site actually delivering the information to the user to see.
Instead of there just being a simple HTTP request that gets processed and then received by a user, there may also be requests made to other external servers and databases.
For the changingcircle.com, the website must somehow be able to determine what timezone the user is in, and it probably does so by finding out your IP address.
It is also likely that any site that makes you sign up for an account is also dynamic, as they may display a personal webpage based on what user is logged in on a certain computer.
An important problem with dynamic websites is that while there is more that you can accomplish with them, there is a lot less design and formatting options.
You see, for a dynamic site, data displayed on the site is likely to change based on what kind of user is present on the site.
It is imperative that no matter how different the data is from one user to another, the site should still be aesthetically pleasing and should never break.
Essentially, the dynamic site has a template that remains static for every user, but there is different data for each user, and all different possibilities of data must be able to properly fit within this static template.
This limits the web developers design and formatting options, as only some design templates may be able to properly represent all possible combinations of data.
If you are looking to create your own website, it is likely that you would look to create a static one, as they are simpler to create, there is more design flexibility, and they are usually cheaper than dynamic sites. This way to best explain about static vs dynamic websites.
However, dynamic sites are great if a website is going to be updated a lot or if it is necessary to have a database associated with the website.
Historically, there were specific programming languages for static versus Dynamic site. For instance, many Content Management Sites like WordPress or Joomla are dynamic and written in PHP. Conversely, many static sites only used HTML, CSS, and JavaScript.
Recently, we are experiencing the converge of static coding language into dynamic one via JavaScript that is capable of designing very advance dynamic sites thanks to its popularity and its full fledged frameworks like Angular or React.
Also, using the power of JavaScript some of tasks that were traditionally handled via server side languages such as PHP are now managed by JavaScript and HTML5. For instance, dynamic sites use PHP sessions to transfer user data from one page to another.
The best example is shopping card in an e-commerce site where data are stored in PHP objects on server and carried from one web page to another. For a high traffic site, it was creating lots of load on servers which had led to server crash.
However, with advent of HTML5 data storage, now static sites can use a user’s computer or laptop to store data and carry it from one page to another.
Likewise, developers are using JavaScript Object Notation or JSON objects to handle tasks that traditionally were meant to be done by PHP.
Not only have such transitions enhanced user experiences (for example page contents are updated silently without a need for user to refresh the page), but also they have shortened the gap between static and dynamic sites.
It is worthwhile mentioning that they are many entrepreneurs and businessmen that use WordPress or Joomla as a static site due to lack of coding knowledge, dynamic contents, or budget.
Indeed, a lawyer can just create 2-3 page static site using Bootstrap instead of installing heavy Drupal or WordPress site.
Simple, custom-made static sites are often faster to load and more flexible for change. However, CMS sites versus custom static ones are much cheaper and easier to maintain.
There are lots of online resources for learning static or dynamic site coding. For instance, Coding Bootcamps institute offers MEAN Stack classes for students interested in becoming a Full Stack developer.
This course covers No-SQL database design using MongoDB along with coverage of most popular JavaScript frameworks like Express.JS, Angualr.JS, and Node.JS.
Full Stack students will acquire all skills and knowledge necessary to handle both static and dynamic sites. The article must explain static vs dynamic websites.
About Author
Matt Zand is a programmer, businessman, IT Consultant, and writer. He is the founder and owner of WEG2G Group. He is also the founder of DC Web Makers. His hobbies are hiking, biking, outdoor activities, traveling and mountain climbing.