WordPress Hard For Clients To Mess Up
WordPress is a magnificently ground-breaking CMS that ships with numerous adaptable highlights giving it the adaptability to work out of the container for a wide scope of clients.
The following blog comprises with the tips and tricks to make WordPress for clients hard from limiting the functionalities either from unnecessary, confusing, or unsafe. This blog helps you to get up with the things that are hard enough for clients to mess up with.

Disable the Plugins and Theme Editor :

There is no rhyme or reason why anybody ought to be live-altering your custom theme or plugin documents through the WordPress dashboard. Experts don’t work that way, and muggles ordinarily don’t understand exactly what it is so natural to break a site by avoiding a solitary semicolon.
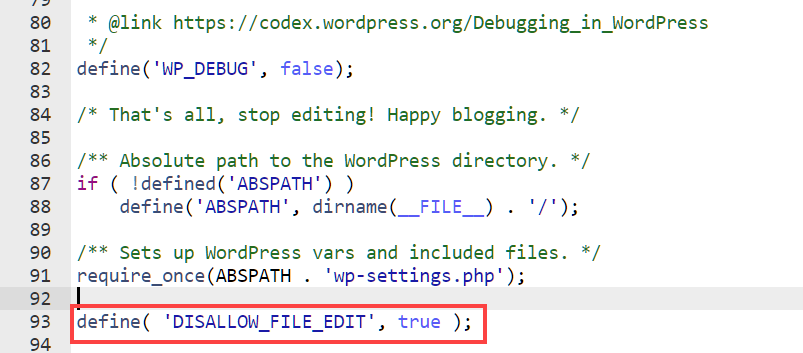
It is additionally a security helplessness programmers can misuse. Luckily, our companions at WordPress.org made it actually simple to handicap this element. Essentially add the accompanying scrap to the wp-config.php document.
Define(‘DISALLOW_FILE_EDIT', true);
This will also disable the plugin editor.
Disable the Visual Editor :
Add the following code in your theme’s functions.php file and the tab to toggle the WYSIWYG editor will disappear.
Function disable_visual_editor(){
# add logic here if you want to permit it selectively
Return false;}add_filter(‘user_can_richedit',disable_visual_editor',50);
This is a decent begin, yet you’ll see that the bold and italic buttons are as yet present on the plain word processor.
I would say, customers, misuse these buttons considerably less frequently when the moment delight of the WYSIWYG editor is no more. Be that as it may, despite everything I want to expel them on the off chance that they are a bit much.
Removing Bold and Italic quick tags from the text editor :
The text editor has quick tag buttons for the selected text and em tag. To remove the bold and italic buttons, add the following code in your functions.php file.
# Removes bold and italic quicktags from text editor function
quicktags_settings( $qtInit){
// To disable ALL buttons it must be set to ","(not "")
$qtInit[‘buttons'] = ‘more,';
return $qtInit;}add_filter(‘quicktags_settings',);
This evaluates the likelihood that your customer will choose to, state, emphasize a whole article. Be that as it may, this does not expel the capacity to compose markup into the content tool by hand. From time to time that can prove to be useful when you’re after all other options have been exhausted.
Disable buttons on the visual editor
Add the following code to disable the buttons on the visual editor in your funtions.php file. The WordPress API for adjusting the TinyMCE editorial manager is somewhat precarious in light of the fact that you have to look into the code names used to allude to each catch you need to evacuate.
# Remove visual editor buttons
Function tinymce_buttons($buttons)
{
# Remove the text color selector
$remove = array('wp_adv'); //Add other button names to this array
# Find the array key and then unset
return array_diff($buttons,$remove);
}
add_filter(
'mce_buttons',
'tinymce_buttons'
);
Remove the”Add Media” button :
The “Add media” button shows up as a matter of course at whatever point a custom post type underpins the manager highlight. by adding the accompanying code to the themes functions.php document you can evacuate the button.
# Remove media buttons
function remove_add_media(){
# do this conditionally if you want to be more selective
remove_action( 'media_buttons', 'media_buttons' );
}
add_action('admin_head', 'remove_add_media');
Disable Theme Customizer Options :
On the off chance that you are taking a shot at a child theme, the parent theme may offer customization alternatives that are wrong for the child theme. The customization choices might be unused in your child theme or can possibly break things.
In any case, the WordPress theme customizer API makes it simple WordPress for clients to dispose of them by adding the accompanying bit to your themes functions.php document.
# Remove customizer options.
function remove_customizer_options( $wp_customize ) {
// $wp_customize->remove_section( 'static_front_page' );
// $wp_customize->remove_section( 'title_tagline' );
$wp_customize->remove_section( 'colors' );
$wp_customize->remove_section( 'header_image' );
$wp_customize->remove_section( 'background_image' );
// $wp_customize->remove_section( 'nav' );
// $wp_customize->remove_section( 'themes' );
// $wp_customize->remove_section( 'featured_content' );
// $wp_customize->remove_panel( 'widgets' );
}
add_action( 'customize_register',
'remove_customizer_options',
30);
Hide Unused Dashboard Menu Items :
It is not mandatory that every site contains blogs, some sites often do not contain blogs. So if we talk about WordPress dashboard or any other user interface, it creates confusion and unnecessarily shows the buttons that are of no use.
To hide such unused dashboard menu items, use the following code.
function custom_menu_page_removing() {
// remove_menu_page( 'index.php' ); //Dashboard
// remove_menu_page( 'jetpack' ); //Jetpack*
remove_menu_page( 'edit.php' ); //Posts
remove_menu_page( 'upload.php' ); //Media
// remove_menu_page( 'edit.php?post_type=page' ); //Pages
remove_menu_page( 'edit-comments.php' ); //Comments
// remove_menu_page( 'themes.php' ); //Appearance
// remove_menu_page( 'plugins.php' ); //Plugins
// remove_menu_page( 'users.php' ); //Users
// remove_menu_page( 'tools.php' ); //Tools
// remove_menu_page( 'options-general.php' ); //Settings
}
add_action( 'admin_menu', 'custom_menu_page_removing' );
It is vital to comprehend that expelling these menu things does not really renounce WordPress for client’s consents. A client could, in any case, get to the hidden menu thing specifically utilizing the URL.
On the off chance that the objective is to make the dashboard less jumbled by covering up unnecessary controls, at that point, this is most likely fine.
To achieve this, include a bit like the accompanying to the enactment hook of a plugin.
global $wp_roles; // global class $role = 'author'; $cap = 'delete_published_posts'; $wp_roles->remove_cap( $role, $cap );
Use Mu-Plugins :
Mu stands for must use, most of the hackers do not know about it. This is the directory location where most of the plugins were installed.
The thing that matters is that “must use” plugins are naturally dynamic and can’t be disabled unintentionally all through the dashboard. They are additionally stacked before alternate plugins.
This is perfect for plugins that must be available for the site to run legitimately. It’s additionally an extraordinary option for non-presentational hacks that may typically get stuck into your custom themes functions.php document.
wp-content/ mu-plugins/ plugins/ themes/
Conclusion!
You may think that it’s outlandish to cripple usefulness that WordPress gives you for nothing. In any case, recollect that your customer isn’t paying you to give them a lot of buttons.
Your responsibility is to make a compelling, hearty site that is custom fitted to coordinate the customer’s objectives. By impairing dangerous or unessential usefulness you are really conveying more value.
This blog will help you to get WordPress hard for clients to mess up with.
