WordPress iFrame
We are witnessing a fast-paced evolution of websites today. There might be numerous incidents with you when you have read, seen, or watched contents belonging to a particular WebPage/Websites on a completely different site.
There is always a point of valid content sharing when we see videos, images, or any other content of a completely different website placed on the site that we are visiting.
Furthermore, if you own a WordPress Website which is media-oriented i.e. if media, audio, video plays a crucial role as contents that you intend to provide to your audience, then you will be aware of the shortage of the hosting space that individuals and organizations face.
In your dedicated efforts to provide high-quality content to your visitors, you end up consuming the entire hosting space in just no time.
Embedding the contents of a separate domain or website on your blog posts is one of the most convenient ways to use WordPress iFrame which can resolve the issue of storage space or content sharing or both.
Understanding iFrame :
With a good reason, iFrames are today used on almost every webpage and website. It actually allows one to create a medium to display WebPages or content from an external website in an entirely legal manner. One does not have to be bothered about the plagiarism issues or allegations of copyright.
Through the process of embedding, WordPress iFrame allows one to display contents of a different webpage on a particular portion of their website. The coding of an embedded webpage cannot be accessed directly which assures content protection.
Peculiarity of Using iFrame :
HTML5 web elements, Ajax, and other methods of embedding content are prevailing for website development but iFrames are just a better choice in many cases.
Visual content which is generally Cross-Domain uses iFrame embedding. This means that without any options or legal rights of modifying or manipulating the content of any other domain or webpage, a particular website can request to access the same on their respective webpage.
This helps in positioning multiple advertisements on your blog i.e. in a single webpage multiple iFrames can be set up without any difficulty. Hence from the monetization purpose WordPress iFrame is just unbeatable.
Embedding without Plugin :
Embedding WordPress iFrame is quick, simple, and easy. The HTML attributes is amongst the conventional methods of doing it. The source for the tag should be the URL that you intend to embed. The code then looks something like this:
Defining the window of the iFrame using parameters allows you to add further more parameters to the tags.
1) Align – Use values “top” “right” “bottom” “left” for defining the page alignment
2) Height/Width – Specifically define values in Px to modify the height & width of the window
3) Scrolling – Using vales “yes” “no” enables and disables the scrolling respectively
4) Frameborder – Using values “0” “1” can result in display and hiding of the framborder
Now to see the modifications all you have to do is paste the code in the text editor. As an example consider the source URL as “https://www.sktthemes.org”. Now to build a tag for the same and for further customization use the attributes as required. Your code will look something like this:
By this process, you can quickly embed any webpage on your post irrespective of the type of content. YouTube which is a content-oriented website has a separate option where you can easily share and embed any content from the website making your task simpler.
Embedding with Plugins :
Setting up WordPress iFrame and adding the required customization can be easily done using plugins. It is not possible to explain in detail about the working of every plugin particularly, but we have covered the universally idea and concept. We recommend using Advanced iFrame Plugin by Michael Dempfle.
This plugin allows inserting shortcodes instead of regular iFrame attributes and also provides a UI to build those shortcodes.
Because WordPress removes iFrame tags for security purpose this plugin is the best. You will have to begin by installing this plugin first. We will discuss the two methods of using the plugin here.
1) Method 1 – Using the Shortcode directly :
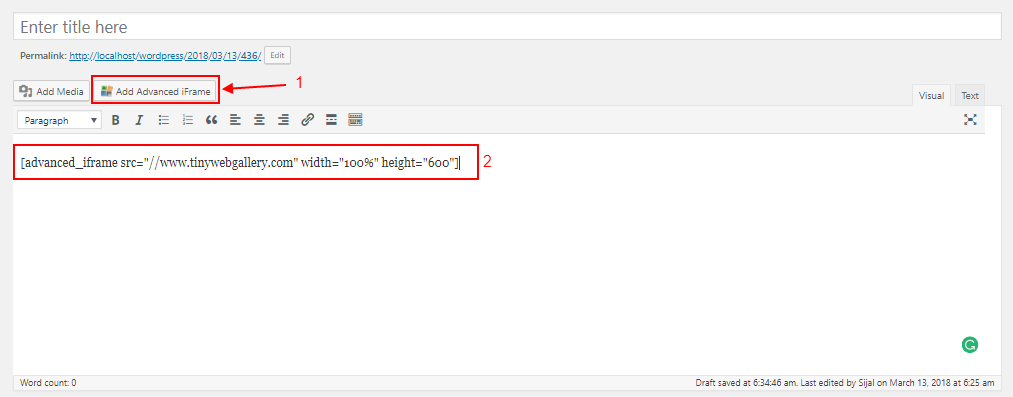
The direct method is similar to using the HTML tag the only difference is that we use the shortcodes here. You can easily spot the ‘Add Advanced iFrame’ button after you open any posts.
As soon as you click on that button it will add a default shortcode of iFrame in the editor. The default code looks like this:
[advanced_iFrame src="//www.sktthemes.org" width="100%" height="600"]
You only have to replace the source and add/remove the parameters as instructed above in the HTML tag. You can modify the parameters as many time as required and preview changes before finalizing the code
2) Method 2 – Through Setting User Interface :
A UI has been provided by the developers to create and customize the shortcodes which can be very useful to those who do not have an upper hand in WordPress or HTML.
You need to direct yourself to basic settings from the Advanced iFrame listing on the dashboard. Most of the task will be carried out on this menu. For different customization, multiple values can be used.
For any parameter that you intend to use or add, you will simply have to add the values or source of the same and it will create the shortcode for you.
Clicking on the ‘generate a shortcode’ option after you are done with adding values and source to the options will generate the shortcode with your desired customization. This code has to be pasted on your posts for direct use.
We have tried to explain to you in the simplest ways about the concept and working pattern of WordPress iFrame.
Still, there are varied aspects to explore in iFrames which you can learn gradually. It is one of the easiest methods for beginners due to the convenient setup option.